svg 元素<rect> 是一个矩形元素,用这个元素,可以你可以绘制矩形,设置矩形宽高,边框的宽度颜色,矩形的填充颜色,是否用圆角等
rect 示例
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<rect x="10" y="10" height="100" width="100"
style="stroke:#006600; fill: #00cc00"/>
</svg>
这个矩形的
位置:用x和y属性定义,需要注意的是这个位置是相对于 这个矩形的父节点定义的
宽高:用height和width 属性定义
样式:在style属性里面可以定义各种影响矩形的样式例如边框的颜色、宽度、填充的颜色等
这个例子在网页上的效果
圆角效果
矩形的圆角的效果,使用rx,ry定义的,rx定义圆角的宽 ry定义圆角的高
例如
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<rect x="10" y="10" height="50" width="50"
rx="5" ry="5"
style="stroke:#006600; fill: #00cc00"/>
<rect x="70" y="10" height="50" width="50"
rx="10" ry="10"
style="stroke:#006600; fill: #00cc00"/>
<rect x="130" y="10" height="50" width="50"
rx="15" ry="15"
style="stroke:#006600; fill: #00cc00"/>
</svg>
效果如下
如果只设置了rx 没有设置ry ry的缺省值就是rx,这可以作为一种简便的写法
矩形的边框
例如
<rect x="20" y="20" width="100" height="100"
style="stroke: #009900;
stroke- 3;
fill: none;
"
/>
你可以定义一个矩形的边框 通过 style 中 stroke 属性
stroke 定义颜色,stroke-width 定义宽度
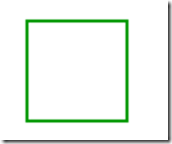
效果如下
还可以定义边框是实线还是虚线,默认是实线
样式中 stroke-dasharray 属性可以定义边框的类型 例如
<rect x="20" y="20" width="100" height="100"
style="stroke: #009900;
stroke- 3;
stroke-dasharray: 10 5;
fill: none;
"
/>
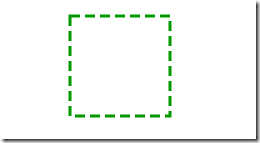
效果如下
矩形的填充
ou can fill a rectangle using the SVG fill style properties. For instance, you can choose not to fill rect element by setting the fill style property to none. Here is an example of that:
通过svg的 样式属性,你可以填充矩形,设置fill属性,如果将fill属性设置为none,矩形内部就什么也不填充了。
例如
<rect x="20" y="20" width="100" height="100"
style="stroke: #009900;
fill: none;
"
/>
效果如下
填充点颜色 看看
<rect x="20" y="20" width="100" height="100"
style="stroke: #009900;
fill: #33ff33;
"
/>
效果如下
还可以指定填充的透明 设置 fill-opacity 属性就可以了
例如
<rect x="20" y="20" width="100" height="100"
style="stroke: #009900;
fill: #33ff33;
"
/>
<rect x="50" y="50" width="100" height="100"
style="stroke: #000099;
fill: #3333ff;
fill-opacity: 0.5;
"
/>
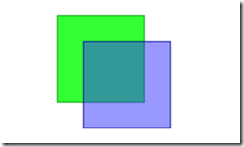
效果如下