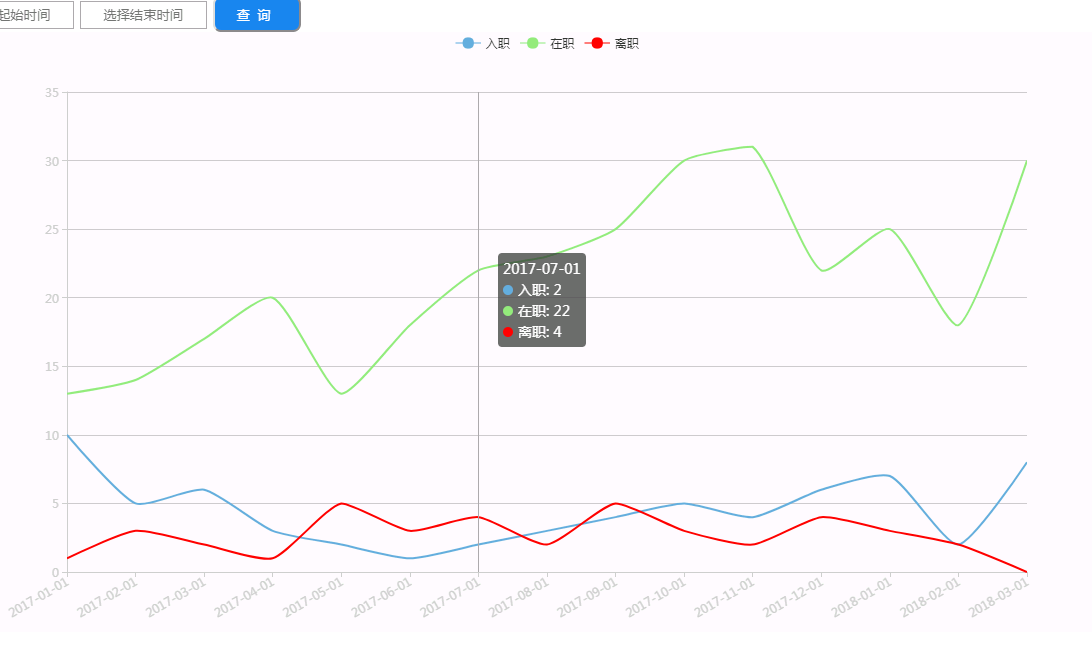
效果案例图

需要引入的js文件可以直接去官网下载
下面是代码
<!--第一步: 引入 ECharts 文件 -->
<script src="static/js/myjs/echarts.min.js"></script>
<!--第二步:指定一个容器用来存放echarts,也就是一个设置宽高属性的 DOM节点 -->
<div id="box" style=" 1200px;height:600px;">
</div>
// 获取到这个DOM节点,然后初始化
var myChart = echarts.init(document.getElementById("box"));
function get(){ var starttime= $("#starttime").val(); var endtime= $("#endtime").val(); var url="driver/driverflow.do?starttime="+starttime+"&endtime="+endtime; $.ajax({ url:url,//请求的url type:"POST",//请求方式 async:false,//是否异步提交 dataType:"json",//接收的参数类型 success:function(data){//请求成功返回的参数 //时间 var list = []; //入职数据 var entrysum=[]; //在职数据 var jobsum=[]; //离职数据 var quitsum=[]; for(var i=0;i<data.list.length;i++){ list.push(data.list[i].time); entrysum.push(data.list[i].entrysum); jobsum.push(data.list[i].jobsum); quitsum.push(data.list[i].quitsum); } // option 里面的内容基本涵盖你要画的图表的所有内容 var option = { // 定义样式和数据 backgroundColor: '#FBFBFB', tooltip : { trigger: 'axis' }, legend: { data:['入职','在职','离职'] }, calculable : true, xAxis : [ { axisLabel:{ rotate: 30, interval:0 }, axisLine:{ lineStyle :{ color: '#CECECE' } }, type : 'category', boundaryGap : false, data : function (){ return list; }() } ], yAxis : [ { type : 'value', axisLine:{ lineStyle :{ color: '#CECECE' } } } ], series : [ { name:'入职', type:'line', symbol:'none', smooth: 0.2, color:['#66AEDE'], data:entrysum }, { name:'在职', type:'line', symbol:'none', smooth: 0.2, color:['#90EC7D'], data:jobsum }, { name:'离职', type:'line', symbol:'none', smooth: 0.2, color:['red'], data:quitsum } ] } // 一定不要忘了这个,具体是干啥的我忘了,官网是这样写的使用刚指定的配置项和数据显示图表。 myChart.setOption(option); }//ajax请求成功返回方法结束括号 });//ajax结束括号 }//get方法括号结束