浮动的特性
加了浮动的元素,会具有很多特性
1.浮动元素会脱离标准流(脱标)
2.浮动的元素会一行内显示并且元素顶部对齐
3.浮动的元素会具有行内块元素的特性
脱标
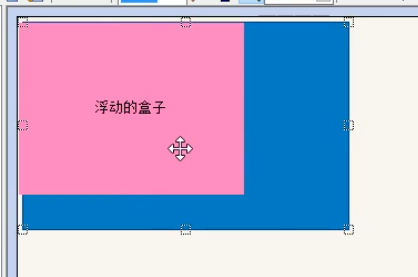
脱标最大特点就是浮动的盒子不再保留原来的位置
假设我们有两个盒子,现在把上面的盒子设置为浮动的

这样上面的盒子就不再保留原来的位置,下面的盒子就会占据上面盒子的位置,浮动的盒子就浮到了上方

像这样设置两个盒子的CSS

出来的效果就是第一个盒子浮动到第二个盒子上方

浮动元素一行显示
所有浮动的盒子会从页面的顶端开始对齐,如果页面太小装不下,浮动的盒子将会另起一行
例如我们现在有四个200*200的左浮动盒子

现在的效果是这样的

当我们缩小页面,页面装不下盒子的时候,浮动的盒子就会自动跳转到第二行

浮动元素具有行内块元素的特性
像我们的span行内元素标签,当我们加上浮动后,它就可以设置宽度与高度了

需要注意的是如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是加了浮动之后,它的大小根据内容决定。
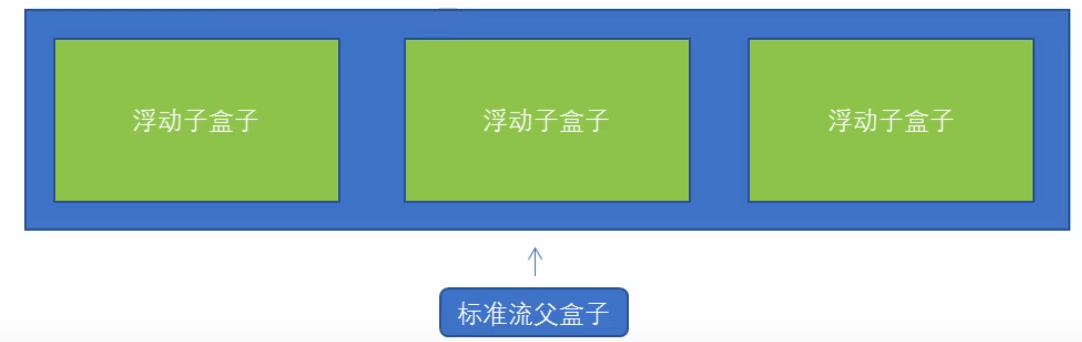
实际开发中的浮动
浮动会随着网页的大小而改变行数,为了约束浮动元素位置
我们网页布局一般采取的策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置