<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%@ page contentType="text/html" %>
<%@ page import="java.util.regex.Pattern" %>
<%@ page import="java.util.regex.Matcher" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<body >
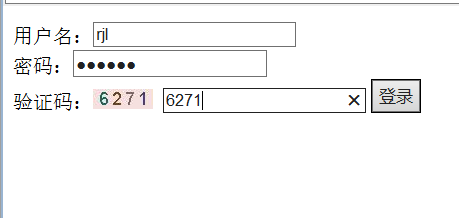
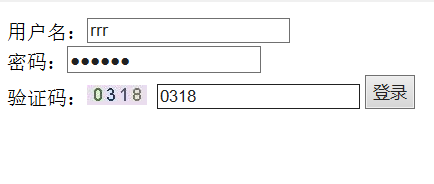
<form action="index.jsp" method="post">
用户名:<input type="text" name="name" value=""><br>
密码:<input type="password" name="pwd"><br>
验证码:<img src="jiemian.jsp"/>
<input type="text" name="code"/>
<input type="submit" name="login" value="登录"><br>
</form>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
//获取登录的用户名
String name = request.getParameter("name");
//获取登录密码
String pwd = request.getParameter("pwd");
//判断
if (name.equals("rjl") && pwd.equals("890411"))
//转发到yes页面
request.getRequestDispatcher("yes.jsp").forward(request,response);
else
//转发到no页面
request.getRequestDispatcher("no.jsp").forward(request,response);
%>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <h1 style ="color:green">登录成功!</h1> </html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <h1 style ="color:red">登录失败!</h1> </html>
<%@ page contentType="image/jpeg" language="java" import="java.util.*,java.awt.*,java.awt.image.*,javax.imageio.*" pageEncoding="utf-8"%>
<%!
Color getRandColor(int fc,int bc){
Random random = new Random();
if(fc > 255){
fc = 255;
}
if(bc < 255){
bc = 255;
}
int r = fc +random.nextInt(bc-fc);
int g = fc +random.nextInt(bc-fc);
int b = fc +random.nextInt(bc-fc);
return new Color(r,g,b);
}
%>
<%
//设置页面不缓存
response.setHeader("Pragma","no-cache");
response.setHeader("Cache-Control","no-catch");
response.setDateHeader("Expires",0);
//在内存中创建图象
int width = 60;
int height = 20;
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
//创建图象
Graphics g = image.getGraphics();
//生成随机对象
Random random = new Random();
//设置背景色
g.setColor(getRandColor(200,250));
g.fillRect(0,0,width,height);
//设置字体
g.setFont(new Font("Tines Nev Roman",Font.PLAIN,18));
//随机产生干扰线
g.setColor(getRandColor(160,200));
for(int i = 0; i < 255; i++){
int x = random.nextInt(width);
int y = random.nextInt(height);
int xl = random.nextInt(12);
int yl = random.nextInt(12);
}
//随机产生认证码,4位数字
String sRand = "";
for(int i = 0; i < 4; i++){
String rand = String.valueOf(random.nextInt(10));
sRand += rand;
//将认证码显示到图象中
g.setColor(new Color(20 + random.nextInt(110),20 + random.nextInt(110),20 + random.nextInt(110)));
g.drawString(rand,13*i+6,16);
}
session.setAttribute("rCode",sRand);
//图像生效
g.dispose();
//输出图像到页面
ImageIO.write(image,"JPEG",response.getOutputStream());
out.clear();
out = pageContext.pushBody();
%>