1、项目依赖安装
(模板就是一套,基础框架,打个包即可)
项目依赖安装
将项目开发基础文件 react-mobx-starter-master.zip 解压缩,并用这个目录作为项目根目录
在项目根目录中,执行下面的命令,就会自动按照package.json的配置安装依赖模块
npm install 或 npm i
安装 完成后,会生成一个目录 node_modules,里面是安装的所有依赖的模块
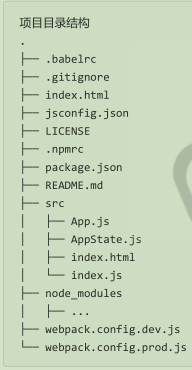
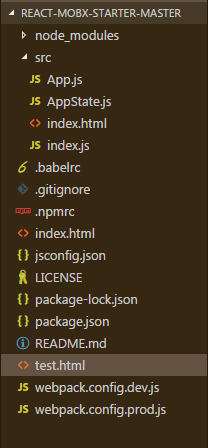
项目整体说明:(外面的index.html 是主页,src里的是模板)

初始化最关键的是 package.json: 项目的基本信息,--save-dev --save 的所有依赖都在这里
配置文件详解 (node_modules 是package.json 生成的,所以不需要吧这个传到 git上)
package.json (有了它,npm才能用)
$ npm init 产生的文件,里边记录项目信息,所有项目的依赖
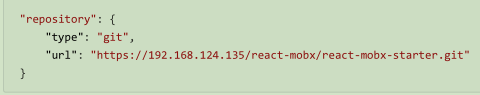
版本管理:

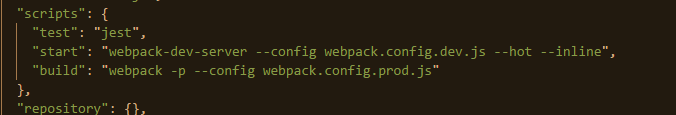
项目管理:webpack 代替了babel,修改配置后,会自动刷新

start 指定启动webpack 的dev server 开发用 WEB Server, 主要提供2个 功能,静态文件支持,自动刷新 和 热替换 HMR(Hot Module Replacement)
=== --hot 启动HMR
------: HMR可以在应用程序运行中替换,添加,删除模块,而无需重载页面,只把变化部分替换掉,不使用HMR则自动刷新会导致这个页面刷新.
=== --inline 默认模式,使用HMR 的时候建议开启inline 模式,热替换时 会有消息显示在控制台
build 使用webpack构建打包,对应npm run build
start:用于开发
build:用于生产
项目依赖:
devDependencies 开发时依赖,不会打包到目标文件中,对应 npm install xxx --save-dev
例如babel的一些依赖,只是为了转义代码,没必要发布到生产环境
dependencies :运行时依赖, 会打包到项目中 对应 npm install xxx --save
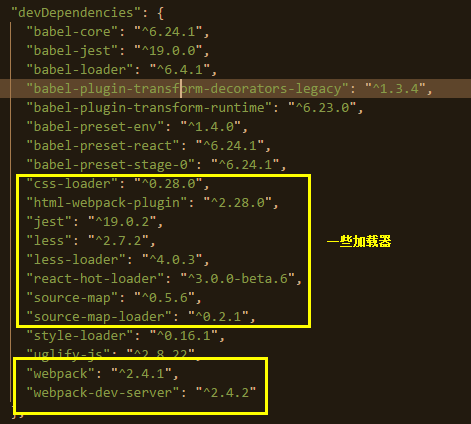
开发时依赖:

版本号指定:
版本号,只安装指定版本号的
~版本号: 如~1.2.3 表示 安装1.2.x中 最新版本,不低于1.2.3,但不能安装1.2.x
^版本号:如^2.4.1 表示安装2.x.x最新版本,不低于2.4.1
latest:最新版本
babel转译,因为开发用了很多ES6 语法,从6.x 开始的babel 拆分成很多插件,需要什么引入什么

css 样式相关的:
css-loader less less-loader, stule-loader
react-hot-loader react 热加载插件,希望改动保存后,直接在页面上直接反馈出来,不用手动刷新
source-map 文件打包,JS 会合并或者压缩,没法调试,用它来看js 原文件 是什么,source-map-loader也需要webpack的loader
webpack 打包工具,2.4.1 发布于17-4,当前2.7.0 发布17-7
webpack-dev-server 启动一个开发的server
运行时依赖:

antd ant design ,基于react实现,例如一些按钮等,蚂蚁金服开源的react 的UI 库,做中后台管理非常方便
axios 异步请求支持 (promise实现)
polyfill 解决浏览器api 不支持的问题,写好polyfill就让你的浏览器支持,帮你抹平差异化
react 开发的主框架
react-dom 支持 DOM
react-router 支持路由
react-router-dm DOM绑定路由
mobx 状态管理库,透明化
mobx-react mobx-react-devtools ,开发使用的是Mobx 和 Redux (Mobx小巧,好用)
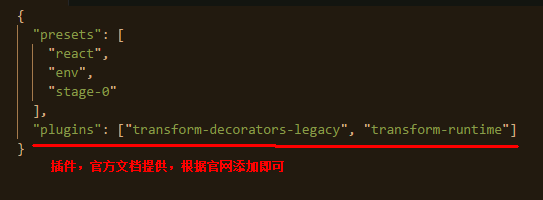
babel 配置

webpack 配置(两个文件 )
webpack.config.dev.js
这是一个符合 Common.js 的模块
module.exports导出
entry 程序入口
描述入口,webpack 会从入口开始,找出直接或间接地模块和库,最后输出为bundles文件中
entry 如果是一个字符串,定义就是入口文件
如果是一个数组,数组中每一项都会执行,里面包含入口文件,另一个参数可以用来配置一个服务,我们致力配置的是热加载插件,可以自动刷新
output 输出(客户端在哪个位置 可以看到 打包好的js文件)
告诉webpack输出bundles到哪里,如何命名
filename定义输出的bundle的名称
path 输出目录是__dirname + 'dist', 名字叫做bundle.js __dirname 是nodejs 中获取当前js 文件所在的目录名
publicPath 可以是绝对路径或相对路径,一般会以 / 结尾, /assets/ 表示网站跟目录下assets 目录下
resolve解析
设置模块如何被解析
extensions 自动解析扩展名, ‘.js’ 的意思是,如果用户导入模块的时候不带扩展名,它会试补全。
nodule模块
如何处理不同的模块
rules 匹配请求的规则,以应用不同的加载器,解析器等

test 匹配条件的
exclude 排除的,/node_nodules/ 打包排除目录 , 这一句一定要有,否则,编译就把这个目录下所有文件也拿进来,巨大无比。
use 使用模块的UseEntries 列表中lodar
rules 中对 .js 结尾的但不在node_modules 目录的文件使用转义babel-loader
和热加载器 loader
加载器:
style-loader 通过<style> 标签吧css 添加到DOM 中
css-loader 加载css
less-loader 对less的支持
LESS
css 好处简单易学,但是坏处是没有模块化,复用的概念,因为他不是语言
LESS 是一门CSS的预处理语言,扩展了CSS ,增加了变量,Mixin,函数等开发语言的特点,从而讲了css的编写
LESS本身是一套语法规则及接下,将写好的less 解析成css,less可以使用在浏览器端和服务器端
服务器不认less:
1、官方提供js ,将less 转为 css
2、或者直接转为css,直接发布css
安装:
npm install less --save-dev
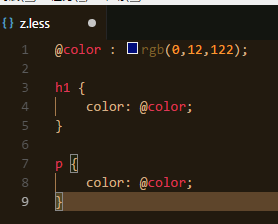
根目录创建z.less

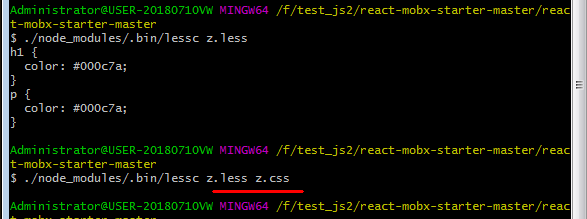
转换:(根目录下就多了一个css文件)

z.css文件

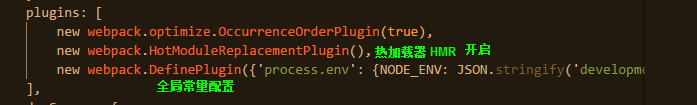
plugins:webpack 的插件

devServer, 开发用server

compress启动gizp
port 启动端口
hot 启用HMR
proxy 指定访问 /api 开头 url 都代理到 http:// 127.0.0.1:8080 去
vscode 配置:
jsconfig.json 是vscode 的配置文件,覆盖当前配置


启动项目:

目录结构:

1