
自定义注解及其应用
- 定义一个简单的注解: public @interface MyAnnotation{}
package com.itcast.day2; import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target; //Retention默认为class阶段,注解MyAnnotation的生命周期为运行阶段 @Retention(RetentionPolicy.RUNTIME) //默认值为任何元素,若在数组里只填写METHOD则使用注解的类编译报错 @Target({ElementType.METHOD,ElementType.TYPE}) public @interface MyAnnotation { } /** * Rentention * 关于java程序的三个阶段 * source阶段: .java--->编译--->.class * class阶段: .class-->进入jvm检查阶段--->字节码 * runtime阶段: 已经通过安全检查--被调入内存,被视为字节码 * */
- 把它加在某个类上:@MyAnnotation public class MyAnnotationTest{}
package com.itcast.day2; @MyAnnotation public class MyAnnotationTest { }
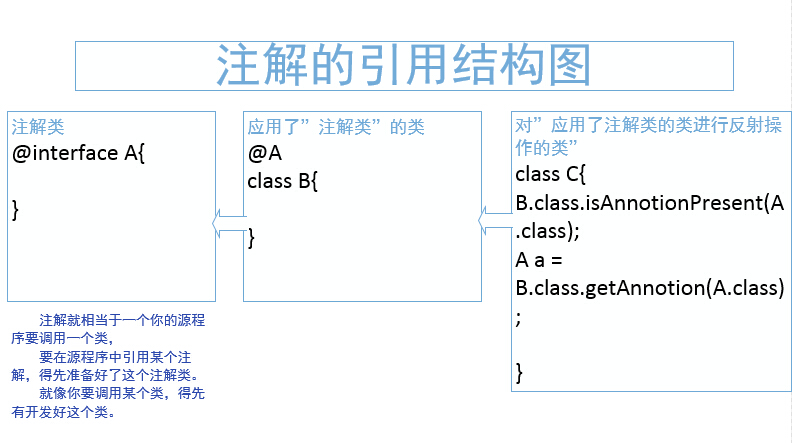
- 用反射进行测试AnnotationTest 的定义上是否有@MyAnnotation
package com.itcast.day2; public class MyAnnotationTestRun { public static void main(String[] args) { if(MyAnnotationTest.class.isAnnotationPresent(MyAnnotation.class)){ MyAnnotation MyAnnotation=MyAnnotationTest.class.getAnnotation(MyAnnotation.class); System.out.println(MyAnnotation);//com.itcast.day2.MyAnnotation() } } }
- 根据反射测试的问题,引入@Rentention元注解的讲解,其三种取值:
RententionPolicy.SOURCE、RententionPolicy.CLASS、RententionPolicy.RUNTIME;
分别对应java源代码—>class文件—>内存中的字节码
- 思考: @Override、@SuppressWamings和@Deprecated这三个注解的属性值分别是什么?
@Override ,用于给编译器看,是否符合重写规范(方法名,参数列表,返回值必须相同)。一般是自己写的代码.------SOURCE阶段
@SuppressWarnings 用于告诉编译器,不要在编译阶段发出警告。一般是自己写的代码.---SOURCE阶段
@Deprecated 用于标注方法是否过时。一定是在调入内存后,运行期扫描二进制。有可能是别人写的我在调用。---RUNTIME阶段
- 演示和讲解@Target元注解
- Target的默认值为任何元素,设置Target等于ElementType.METHOD,原来加在类上的注解就报错了,改为用数组方式设置{ElementType.METHOD,ElementType.TYPE}就可以了。
- 元注解以及其枚举属性值不用记,只要会看jdk提供的几个基本注解的API帮助文档的定义或其源代码,按图索骥即可查到,或者直接看java.lang.annotation包下的类。