例子1
<html> <body> <h1>英雄联盟(电子竞技类游戏)</h1> <p> <strong>《英雄联盟》</strong>(简称lol)是由美国<i>Riot games</i>开发, 中国大陆地区由腾讯游戏运营的网络游戏。 </p> <p><strong>《英雄联盟》</strong>除了即时战略、团队作战外,还拥有一百多位特色各异的英雄,丰富的地图及玩法、自动匹配的战网平台,包括天赋树、召唤师系统、符文等元素。<ins>[1]</ins> </p> <p>2016年1月,根据官方数据显示,LOL全球最高同时在线已经突破<del>750</del>900万,全球日活跃高达2700万,全球月活跃已达6700万,注册用户亿计,LOL已经成为当今世界最具人气和影响力的网络游戏之一。<ins>[2]</ins></p> </body> </html>

标题
<h1>....<h5>
段落
<p> </p>
粗体
<strong>或者<b>
斜体
<em>或者<i>
删除效果
<del>
下划线
<ins>
表格
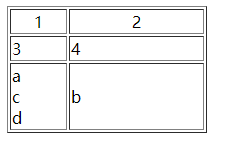
<table border="1" width="200px"> <tr align="middle"> <td width="30%" valign="top">1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>a<br/>c<br/>d</td> <td>b</td> </tr> </table>

表格:由<table>标签包含。tr表示行(table row),td(table data)定义这一行中的每一个元素。有3个元素则该<tr>中包括3个<td>
表格边框:border属性可以设置表格的边框宽度
表格宽度:table的width属性表示整个表格的宽度。而在td中设置width属性,其同一列的td元素会继承该td的宽度。width属性可以使用px,也可使用百分比
单元格水平对齐:align为水平对齐属性,取值为left center right。水平对齐即控制元素的左右移动。在td内设置水平对齐则仅仅控制该格子本身,在tr设置水平对齐则控制整行元素。
单元格垂直对齐:属性为valign,取值为top middle bottom。 垂直对齐即控制元素的上下移动。
表格2
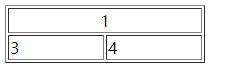
<table border="1" width="200px"> <tr align="middle"> <td colspan="2">1</td> </tr> <tr > <td>3</td> <td>4</td> </tr> </table>

横跨两列:设置td的属性colspan,取值为跨的列数,表示该td元素横着占两列。对应的,该行的td元素应该只有1个。
<table border="1" width="200px"> <tr align="middle" > <td rowspan="2">1</td> <td>2</td> </tr> <tr > <td>4</td> </tr> </table>

横跨两行:仍然是在td上设置属性,只是设置属性为rowspan,表示该td元素竖着占两行。对应的列应该少一个元素。
背景色:bgcolor属性,可在td或tr上设置。
列表
<ol> <li>aaa</li> <li>bbb</li> </ol> <ul> <li>ccc</li> <li>ddd</li> </ul>
有序列表:ol
无序列表:ul
span和div
1)都是布局元素,本身没有意义也不会显示在页面中。
2)两者的区别:div是块元素,两个div之间会自动换行;类似的块元素还有h1,table,p
span是内联元素,不会自动换行,类似的还有img,a,b,strong
内联元素的宽度随着内容长度的变化而变化,而块元素则不会
内联框架<iframe>
iframe可以使得浏览器中有一个小浏览器,打开新的页面。
<iframe src="baidu.com" width="200px" height="150px"> </iframe>
例子2

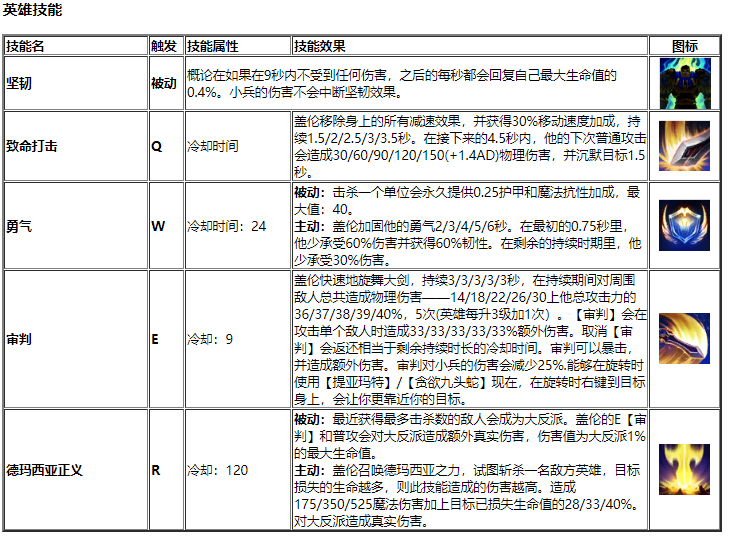
<h3>英雄技能</h3> <table border="2" width="900px"> <tr> <td witdh="6%"><strong>技能名</strong></td> <td width="5%"><strong>触发</strong></td> <td width="15%"><strong>技能属性</strong></td> <td width="50%"><strong>技能效果</strong></td> <td width="10%" align="middle"><strong>图标</strong></td> </tr> <tr> <td><strong>坚韧</strong></td> <td><strong>被动</strong></td> <td colspan="2">概论在如果在9秒内不受到任何伤害,之后的每秒都会回复自己最大生命值的0.4%。小兵的伤害不会中断坚韧效果。</td> <td align="middle"><img src="images/skill1.png"/></td> </tr> <tr> <td><strong>致命打击</strong></td> <td><strong>Q</strong></td> <td>冷却时间</td> <td>盖伦移除身上的所有减速效果,并获得30%移动速度加成,持续1.5/2/2.5/3/3.5秒。在接下来的4.5秒内,他的下次普通攻击会造成30/60/90/120/150(+1.4AD)物理伤害,并沉默目标1.5秒。</td> <td align="middle"><img src="images/skill2.png"/></td> </tr> <tr> <td><strong>勇气</strong></td> <td><strong>W</strong></td> <td>冷却时间:24</td> <td><strong>被动:</strong>击杀一个单位会永久提供0.25护甲和魔法抗性加成,最大值:40。<br/><strong>主动:</strong>盖伦加固他的勇气2/3/4/5/6秒。在最初的0.75秒里,他少承受60%伤害并获得60%韧性。在剩余的持续时期里,他少承受30%伤害。 </td> <td align="middle"><img src="images/skill3.png"/></td> </tr> <tr> <td><strong>审判</strong></td> <td><strong>E</strong></td> <td>冷却:9</td> <td>盖伦快速地旋舞大剑,持续3/3/3/3/3秒,在持续期间对周围敌人总共造成物理伤害——14/18/22/26/30上他总攻击力的36/37/38/39/40%,5次(英雄每升3级加1次)。【审判】会在攻击单个敌人时造成33/33/33/33/33%额外伤害。取消【审判】会返还相当于剩余持续时长的冷却时间。审判可以暴击,并造成额外伤害。审判对小兵的伤害会减少25%.能够在旋转时使用【提亚玛特】/【贪欲九头蛇】现在,在旋转时右键到目标身上,会让你更靠近你的目标。</td> <td align="middle"><img src="images/skill4.png"/></td> </tr> <tr> <td><strong>德玛西亚正义</strong></td> <td><strong>R</strong></td> <td>冷却:120</td> <td><strong>被动:</strong>最近获得最多击杀数的敌人会成为大反派。盖伦的E【审判】和普攻会对大反派造成额外真实伤害,伤害值为大反派1%的最大生命值。<br/><strong>主动:</strong>盖伦召唤德玛西亚之力,试图斩杀一名敌方英雄,目标损失的生命越多,则此技能造成的伤害越高。造成175/350/525魔法伤害加上目标已损失生命值的28/33/40%。对大反派造成真实伤害。</td> <td align="middle"><img src="images/skill5.png"/></td> </tr> </table>

图像
插入图像:<img src="..abc.png" />
同级目录图片:src="文件名"
上级目录图片:src=“../文件名”
绝对路径:src="file://c:/abc/文件名"
设置图片大小:width和height属性
图像居中:一般将图像放在div中,然后设置div的水平对齐和垂直对齐
alt属性:当图像无法显示时,alt会出现作为提醒。<img src="abc.png" alt="图像无法显示">
外部链接
建立外链:<a href="http://baidu.com"> 百度</a>
鼠标在链接上悬停时显示提示:tittle属性,<a href="http://baidu.com" title="跳转到百度">百度</a>
用图片作为外链:<a href="http://baidu.com" > <img src="c://pic.png"/></a>
