子组件修改父组件的状态,在开发中非常常见,下面列举了几种方式。
DeviceEventEmitter可以跨组件,跨页面进行数据传递,还有一些状态的修改。http://www.jianshu.com/p/c6991a241b4f
兄弟组件可以进行修改,所谓兄弟组件,就是说同一个页面,有两个组件,组件A,组件B,组件A的状态的变化,可以导致组件B的状态变化,有两种方式。第一种,使用DeviceEventEmitter跨组件通信。第二种,在页面内定义一个State,组件A,使用props属性引入,操作组件A,修改页面内的State,然后,组件B,也是引入页面内的State,所有,当组件A状态变化时,修改页面的State,重新Render,然后,更新组件B,组件B进行Render。

二: Coding
新建三个组件:分别为PostCallMsgAndMsg,PostCallMsg,PostMsg;
在Msg进行使用。
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
DeviceEventEmitter
} from 'react-native';
import PostMsg from './PostMsg'
import PostCallMsg from './PostCallMsg'
import PostCallMsgAndMsg from './PostCallMsgAndMsg'
export default class Msg extends Component {
constructor(props){
super(props);
this.state={
listenerMsg:'listenerMsg',
callMsg:'callMsg',
callMsgAndMsg:'callMsgAndMsg'
}
}
componentDidMount() {
//注意addListener的key和emit的key保持一致
this.msgListener = DeviceEventEmitter.addListener('Msg',(listenerMsg) => {
this.setState({
listenerMsg:listenerMsg,
})
});
}
componentWillUnmount() {
//此生命周期内,去掉监听
this.msgListener&&this.msgListener.remove();
}
render() {
return (
<View style={styles.container}>
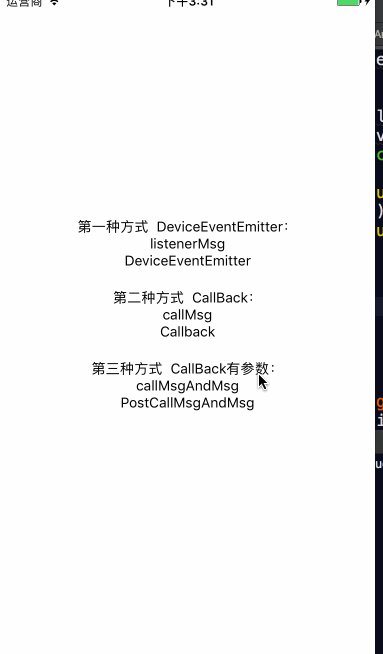
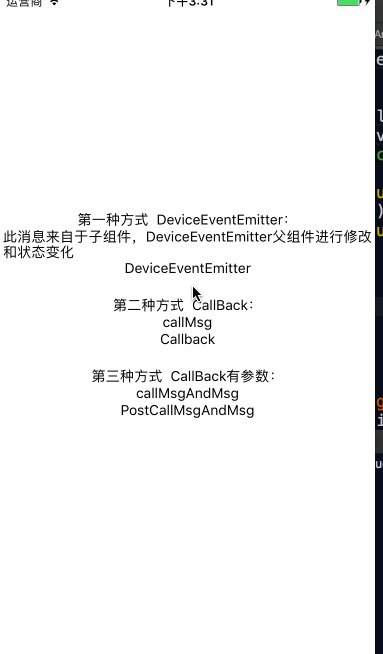
<Text>第一种方式 DeviceEventEmitter:</Text>
<Text>{this.state.listenerMsg}</Text>
<PostMsg />
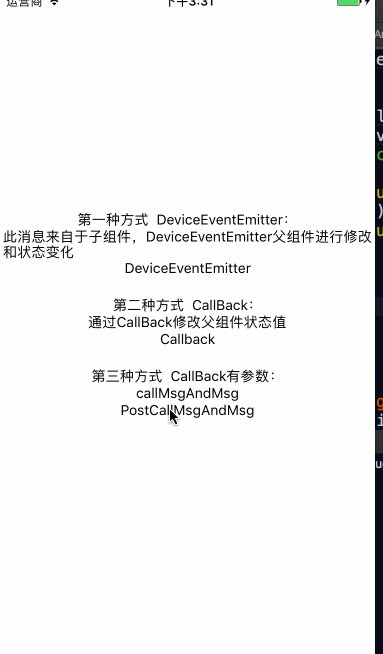
<Text>第二种方式 CallBack:</Text>
<Text>{this.state.callMsg}</Text>
<PostCallMsg onChangeMsg={
this.onMsgByCall
}/>
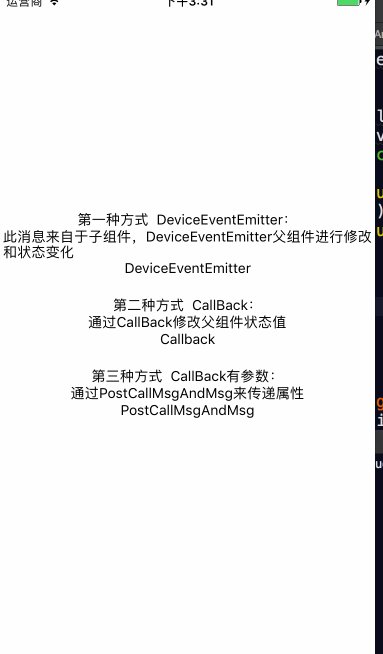
<Text>第三种方式 CallBack有参数:</Text>
<Text>{this.state.callMsgAndMsg}</Text>
<PostCallMsgAndMsg onChangeMsg={(msg)=>{
this.onMsgByCallAndMsg(msg)
} }/>
</View>
);
}
onMsgByCall=()=>{
this.setState({
callMsg:'通过CallBack修改父组件状态值'
})
}
onMsgByCallAndMsg=(msg)=>{
this.setState({
callMsgAndMsg:msg
})
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems:'center',
},
});
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
} from 'react-native';
export default class PostCallMsgAndMsg extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.viewLine}/>
<TouchableOpacity onPress={this._postMsgByCallBack}>
<Text>PostCallMsgAndMsg</Text>
</TouchableOpacity>
</View>
);
}
_postMsgByCallBack=()=>{
if(this.props.onChangeMsg){
this.props.onChangeMsg('通过PostCallMsgAndMsg来传递属性');
}
}
}
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center',
marginBottom:20,
},
});
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
} from 'react-native';
export default class PostCallMsg extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.viewLine}/>
<TouchableOpacity onPress={this._postMsgByCallBack}>
<Text>Callback</Text>
</TouchableOpacity>
</View>
);
}
_postMsgByCallBack=()=>{
if(this.props.onChangeMsg){
this.props.onChangeMsg();
}
}
}
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center',
marginBottom:20,
},
});
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
DeviceEventEmitter,
} from 'react-native';
export default class PostMsg extends Component {
render() {
return (
<View style={styles.container}>
<TouchableOpacity onPress={this._postMsgByListener}>
<Text>DeviceEventEmitter</Text>
</TouchableOpacity>
</View>
);
}
_postMsgByListener=()=>{
DeviceEventEmitter.emit('Msg','此消息来自于子组件,DeviceEventEmitter父组件进行修改和状态变化');
}
}
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center',
marginBottom:20,
},
});