单选
当我们用v-for渲染一组数据的时候,我们可以带上index以便区分他们我们这里利用这个index来简单地实现单选
<li v-for="(item,index) in radioList" :key="index" :class="selectedNum==index?'active':''" @click="select(index)">{{item}}</li>
首选定义一个selectedNum,当我们点击item时,便把这个selectedNum更改为我们所点击的item的index,然后每个item上加入判断selectedNum是不是等于自己,如果等于则选中。
相当于每个人有一个编号,鼠标点击生成了一个中奖号码,然后每个人自己去判断这个中奖号码是不是自己,如果是自己,哇,不得了~
代码如下:
data() {
return {
selectedNum:"",
radioList: ["某个元素", "某个元素", "某个元素", "某个元素", "某个元素"],
};
},
methods: {
//单选
select(i) {
this.selectedNum = i;
},
}
多选
多选的原理和单选一样,只不过这次我们要维护的是一个数组,不是单个的selectedNum
<li v-for="(item,index) in checkboxList" :key="item" :class="checkbox.includes(index)?'active':''" @click="check(index)">{{item}}</li>
同样是利用index~同样是选中奖的人,不过这次中奖的人很多,我们点击一次就有一个人中奖,如果这个人的index出现在我们的中奖名单checkbox上,那他就是天选之人了~
写成代码就是点击一次push一次index到checkbox中,如果这个checkbox中有这个index了那就不要它了,实现了点一次选中再点一次取消。
//多选
check(i){
var idx = this.checkbox.indexOf(i);
//如果已经选中了,那就取消选中,如果没有,则选中
if(idx>-1){
this.checkbox.splice(idx,1);
}else{
this.checkbox.push(i);
}
},
接下来我们写一下全选,全取消,反选的实现。
//选中全部
checkAll(){
//中奖的人就这么多,而且他们的index都是0到length-1的(v-for渲染),一顿数组基本操作即可
var len = this.checkboxList.length;
this.checkbox = [];
for(var i=0;i<len;i++){
this.checkbox.push(i);
}
},
//清空选择
clearCheckbox(){
this.checkbox = [];
},
//反选
checkOpposite(){
var len = this.checkboxList.length;
var idx;
for(var i=0;i<len;i++){
idx = this.checkbox.indexOf(i)
//已经选中的删去,没选中的加进去
if(idx>-1){
this.checkbox.splice(idx,1);
}else{
this.checkbox.push(i);
}
}
}
很多时候 全选 和 全部取消 只要一个按钮实现,这样我们就需要来判断它是不是已经全部选满了。在computed中自动计算是否全选。
<button @click="letsGetThisFuckingCheck">{{isCheckAll?'取消全选':'选择全部'}}</button>
computed: {
//判断是否全部选中
isCheckAll(){
if(this.checkbox.length==this.checkboxList.length){
return true;
}
return false;
}
},
然后我们只需要给这个双功能按钮绑定一个这样的功能即可
letsGetThisFuckingCheck(){
//如果全选,就是清空选择;如果不是,那就全都安排一下
if(this.isCheckAll){
this.clearCheckbox();
}else{
this.checkAll()
}
},
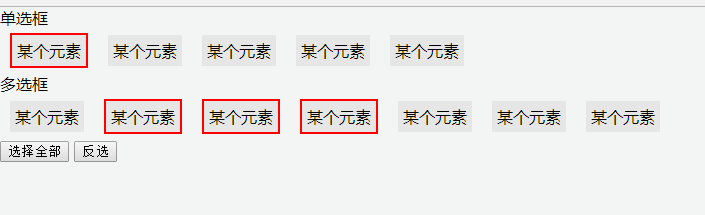
展示
上gif演示图(假装这个是gif,其实你们能想象的出来什么效果的吧)

完整代码
<template>
<div>
<p>单选框</p>
<ul>
<li v-for="(item,index) in radioList" :key="index" :class="selectedNum==index?'active':''" @click="select(index)">{{item}}</li>
</ul>
<p>多选框</p>
<ul>
<li v-for="(item,index) in checkboxList" :key="item" :class="checkbox.includes(index)?'active':''" @click="check(index)">{{item}}</li>
</ul>
<button @click="letsGetThisFuckingCheck">{{isCheckAll?'取消全选':'选择全部'}}</button>
<button @click="checkOpposite">反选</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
selectedNum:"",
radioList: ["某个元素", "某个元素", "某个元素", "某个元素", "某个元素"],
checkbox:[],
checkboxList:["某个元素", "某个元素", "某个元素", "某个元素", "某个元素","某个元素", "某个元素"],
};
},
computed: {
//判断是否全部选中
isCheckAll(){
if(this.checkbox.length==this.checkboxList.length){
return true;
}
return false;
}
},
methods: {
//单选
select(i) {
this.selectedNum = i;
},
//多选
check(i){
var idx = this.checkbox.indexOf(i);
//如果已经选中了,那就取消选中,如果没有,则选中
if(idx>-1){
this.checkbox.splice(idx,1);
}else{
this.checkbox.push(i);
}
},
letsGetThisFuckingCheck(){
if(this.isCheckAll){
this.clearCheckbox();
}else{
this.checkAll()
}
},
//选中全部
checkAll(){
var len = this.checkboxList.length;
this.checkbox = [];
for(var i=0;i<len;i++){
this.checkbox.push(i);
}
},
//清空选择
clearCheckbox(){
this.checkbox = [];
},
//反选
checkOpposite(){
console.log(1)
var len = this.checkboxList.length;
var idx;
for(var i=0;i<len;i++){
idx = this.checkbox.indexOf(i)
//已经选中的删去,没选中的加进去
if(idx>-1){
this.checkbox.splice(idx,1);
}else{
this.checkbox.push(i);
}
}
}
}
};
</script>
<style scoped>
li{
display: inline-block;
font-size: 16px;
padding: 5px;
background-color: #e6e6e6;
margin: 5px 10px;
cursor: pointer;
}
.active {
border: 2px solid red;
}
</style>