实验内容
1.Web前端HTML能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
4.Web后端:编写PHP网页,连接数据库,进行用户认证
5.最简单的SQL注入,XSS攻击测试
实践过程记录
一、Web前端HTML
service apache2 start打开apache服务
查看kali的ip在浏览器中打开


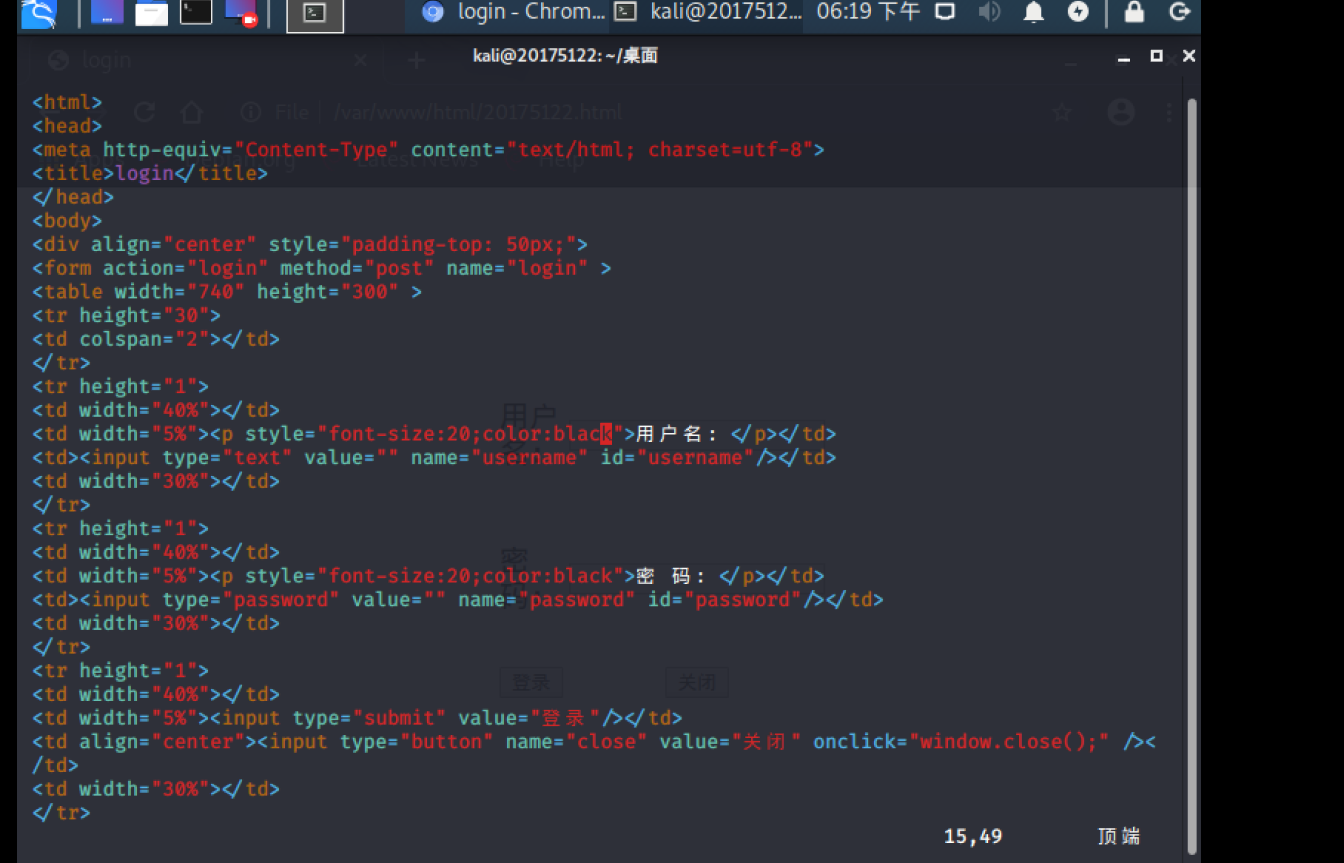
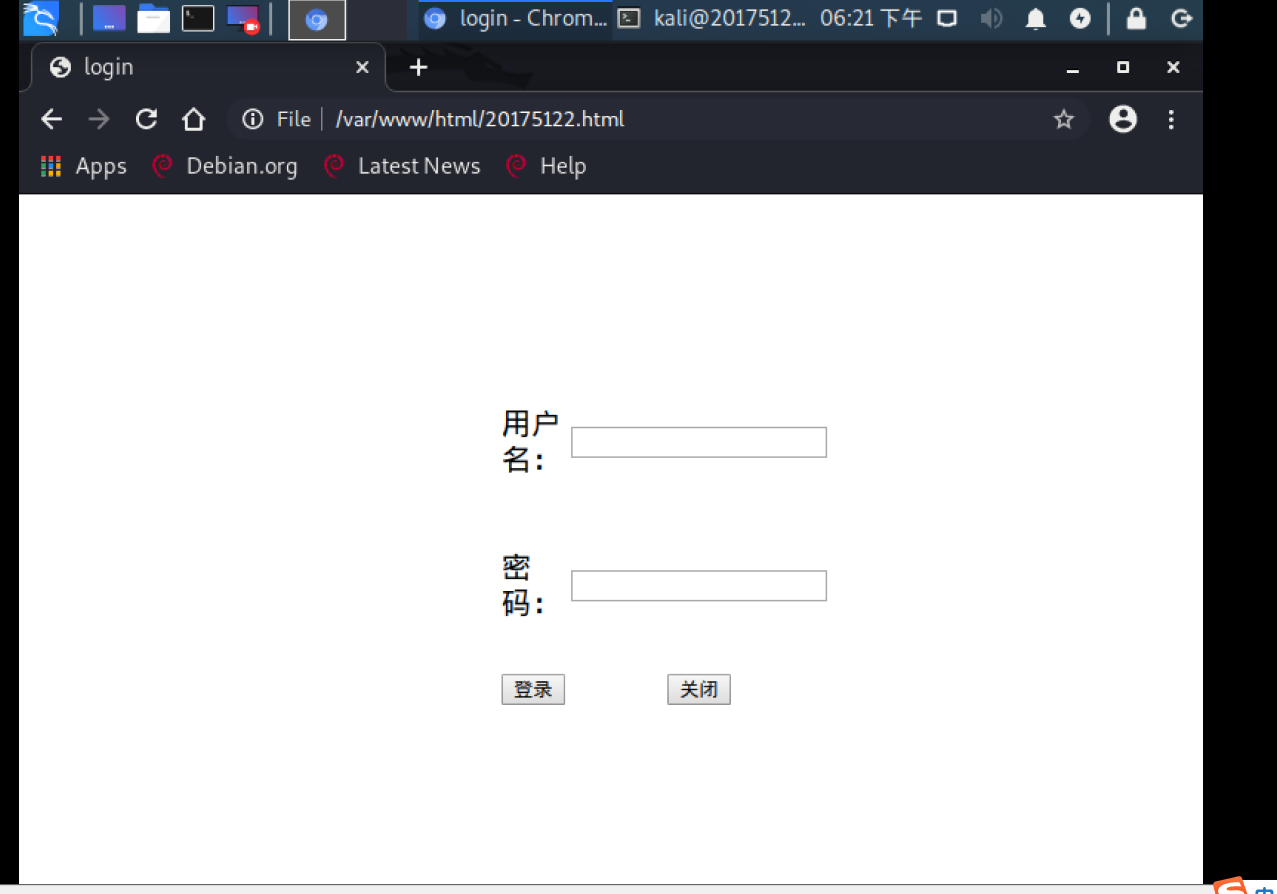
随便找个地方vi一个html

随便写了一个,有点小丑

二、Web前端javascript
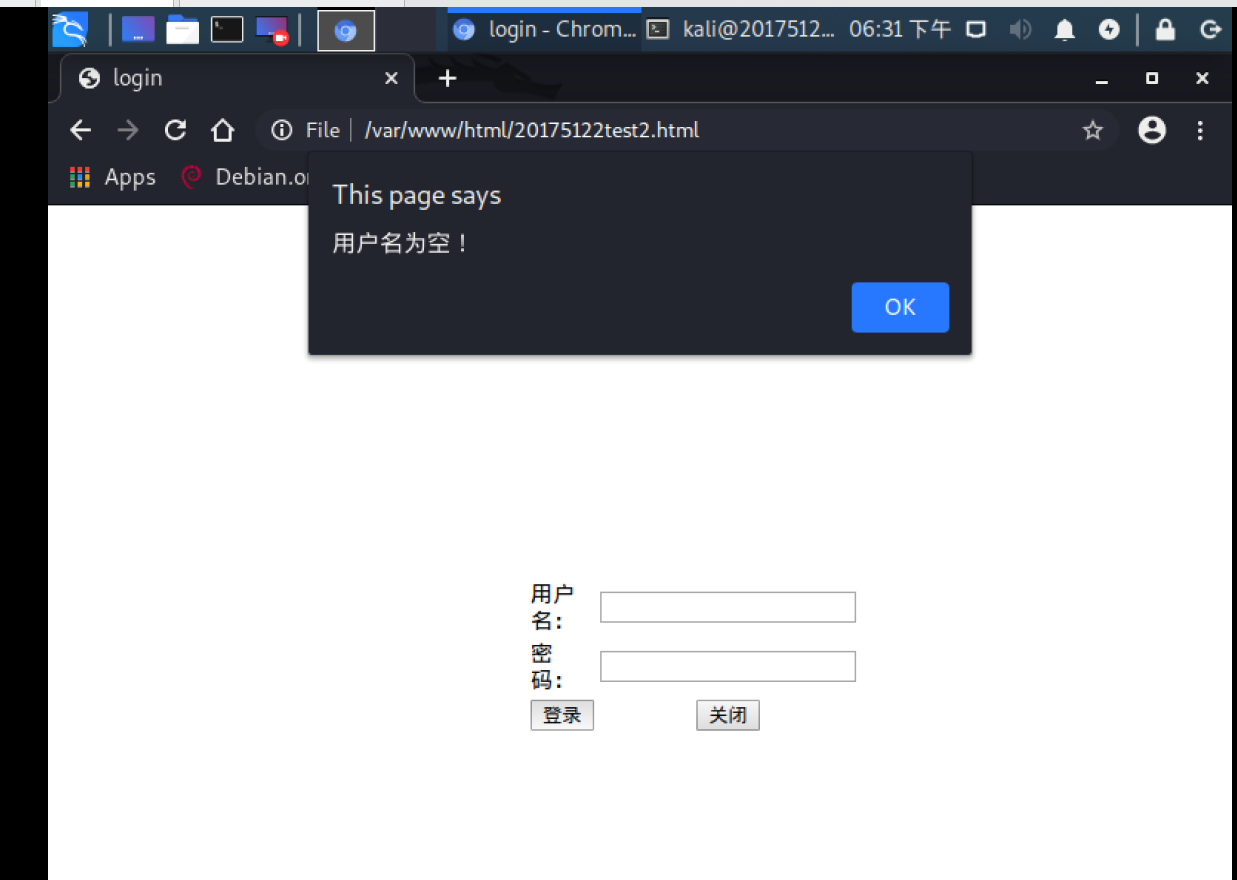
新建一个20175122test2.html;添加一个如果用户名或密码为空时会警告的一个jsp


三、Web后端:MySQL基础
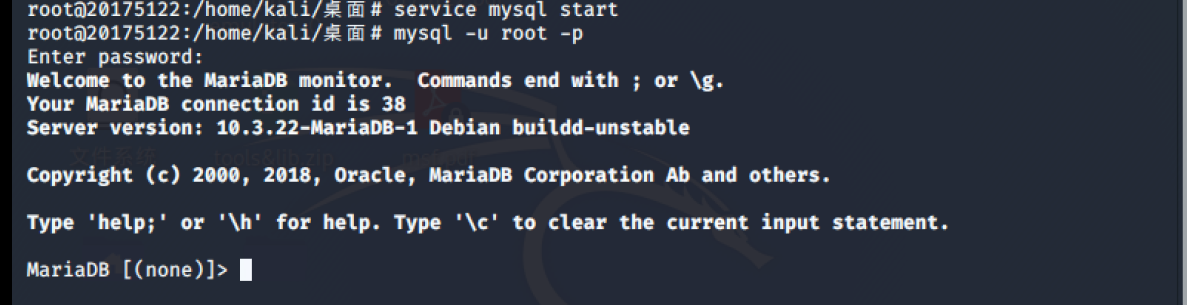
service mysql start开启mysql服务,再输入mysql -u root -p登录,默认密码为空。

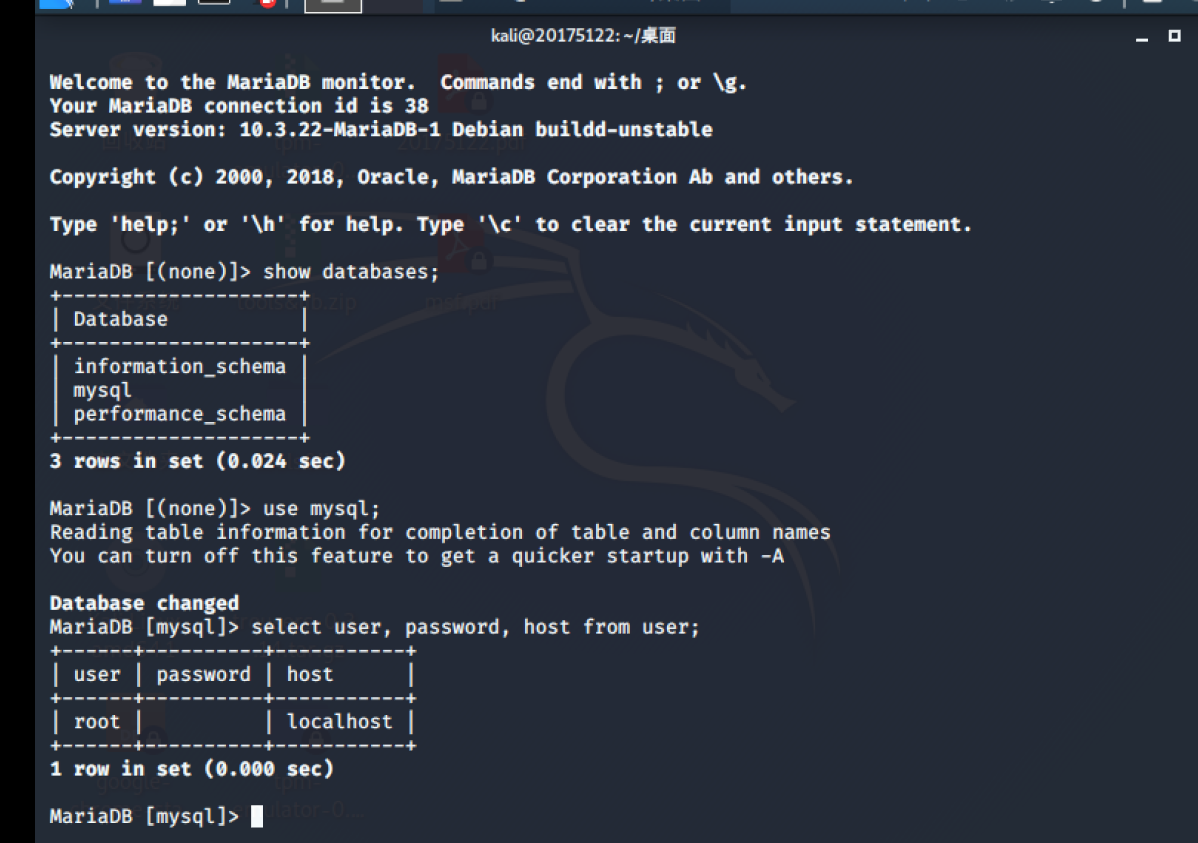
show databases;查看数据库基本信息。
use mysql;选择使用mysql这个数据库。
select user, password, host from user;查看当前用户信息。

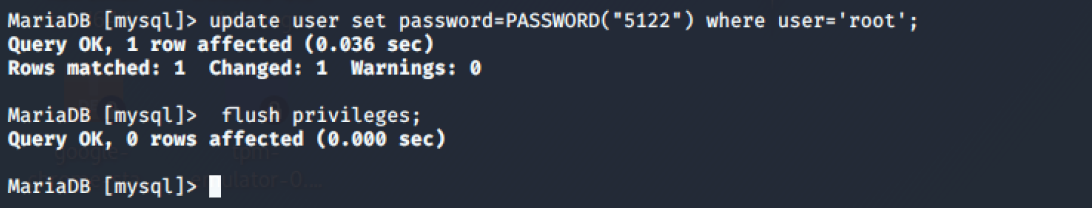
update user set password=PASSWORD("5122") where user='root';,修改密码;
flush privileges;,更新权限:

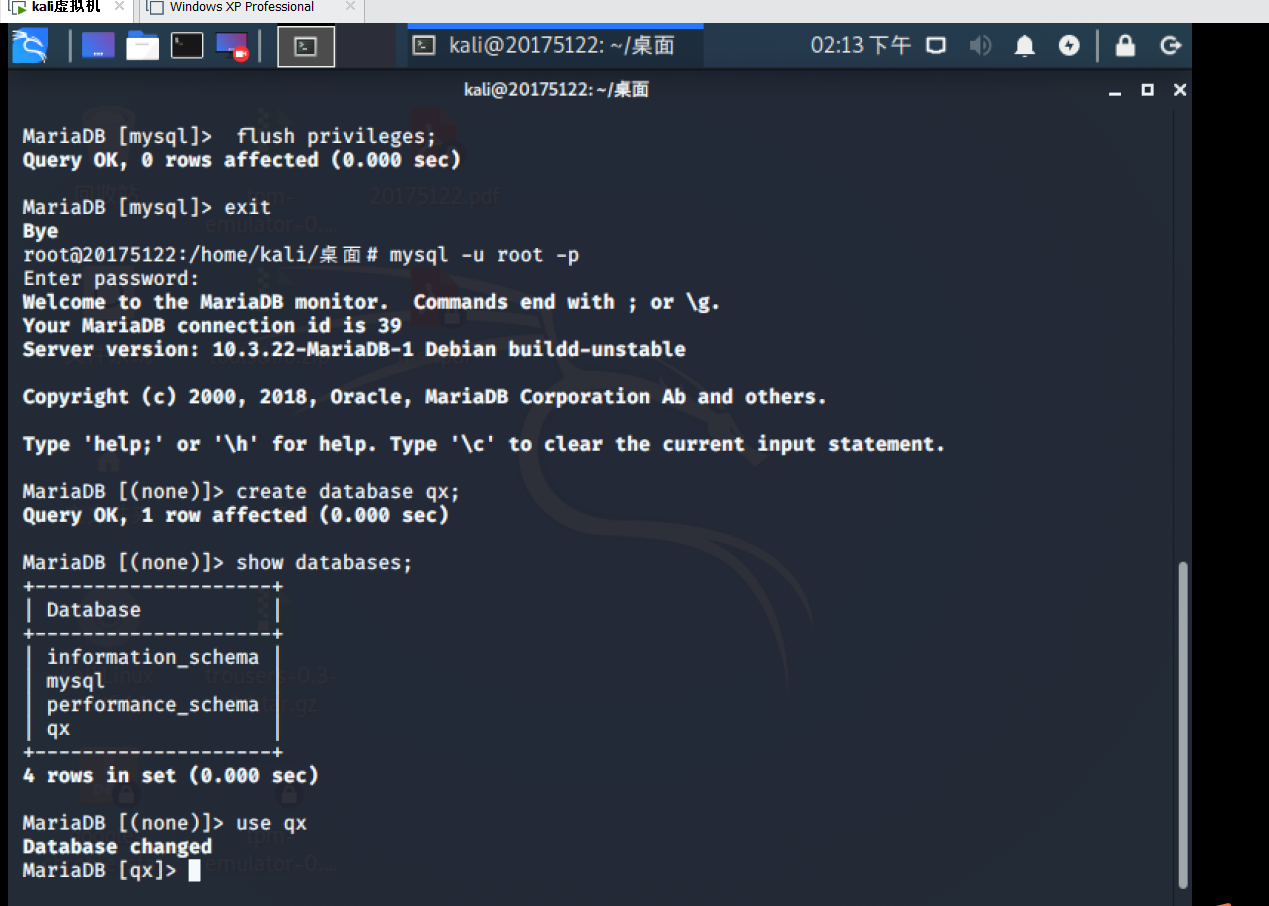
exit退出数据库,使用新的密码登录:
create database qx;建立数据库:
show databases;查看存在的数据库:
use qx;使用qx数据库

建立一个表格create table Login20175122 (useremail VARCHAR(20),password VARCHAR(20));创建一个名为Login的表,表中有类型为VARCHAR(20)的两个字段useremail和password
插入数据insert into Login20175122 values('qx','20175122');
查询表中数据select * from Login20175122;

grant select,insert,update,delete on qx.* to qx@localhost identified by "20175122";新建用户,并授予数据库表中select,insert,update,delete的权限

四、Web后端:编写PHP网页,连接数据库,进行用户认证
安装php sudo apt-get install php
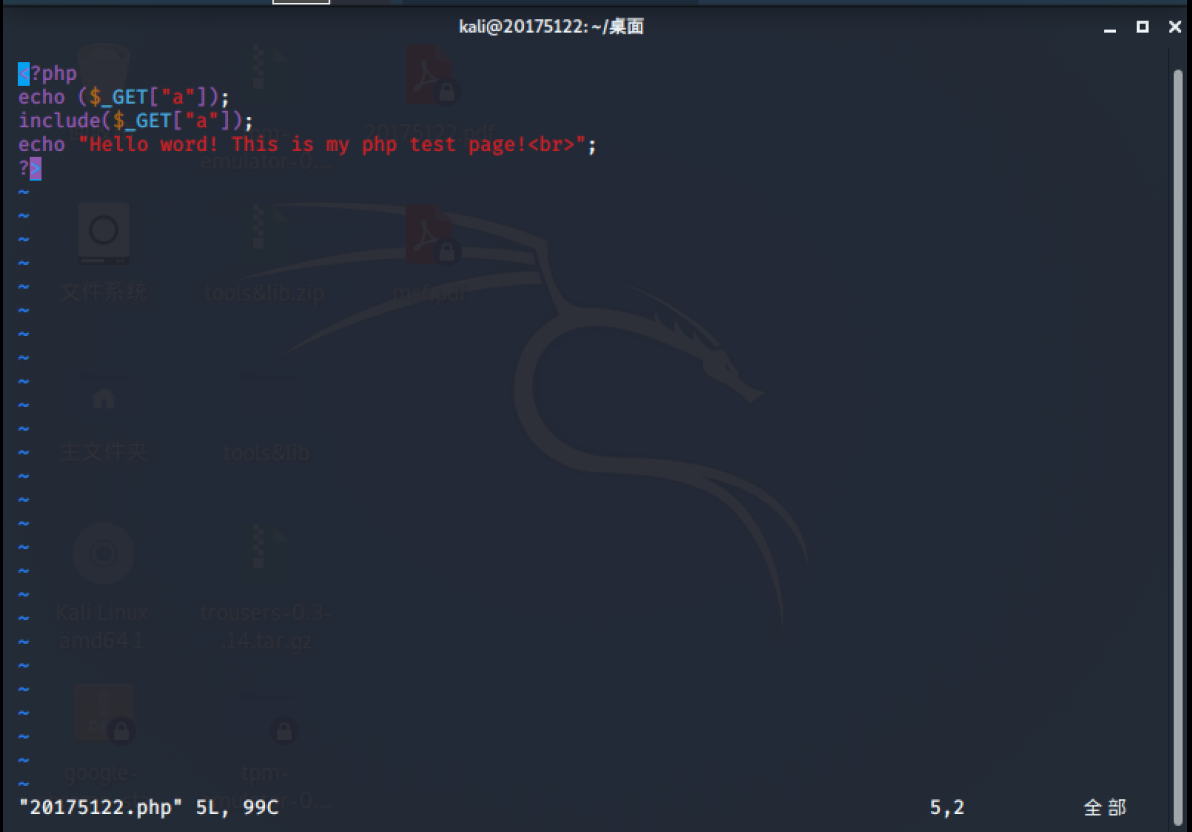
cd /var/www/html跳转到该目录下创建一个20175122.php
写入


在浏览器网址栏中输入localhost:80/20175122.php,可看到文件的内容:

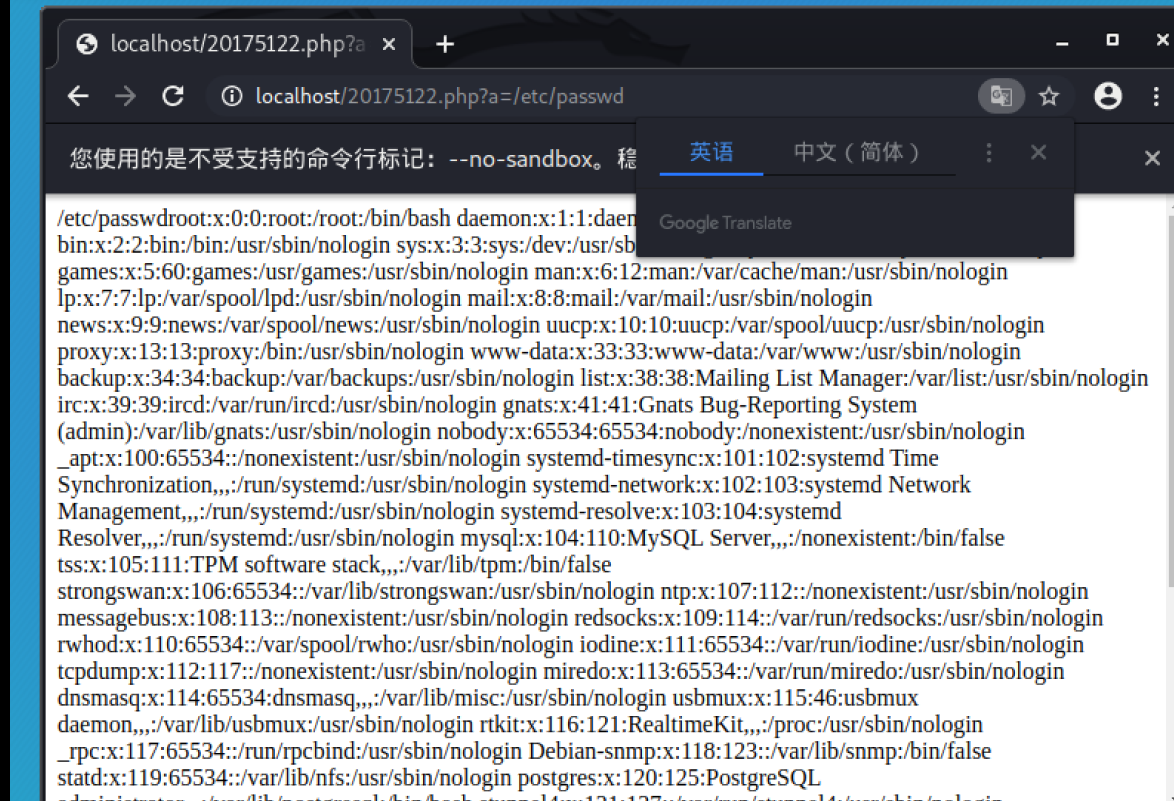
也可以在浏览器网址栏中输入localhost:80/20175122.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

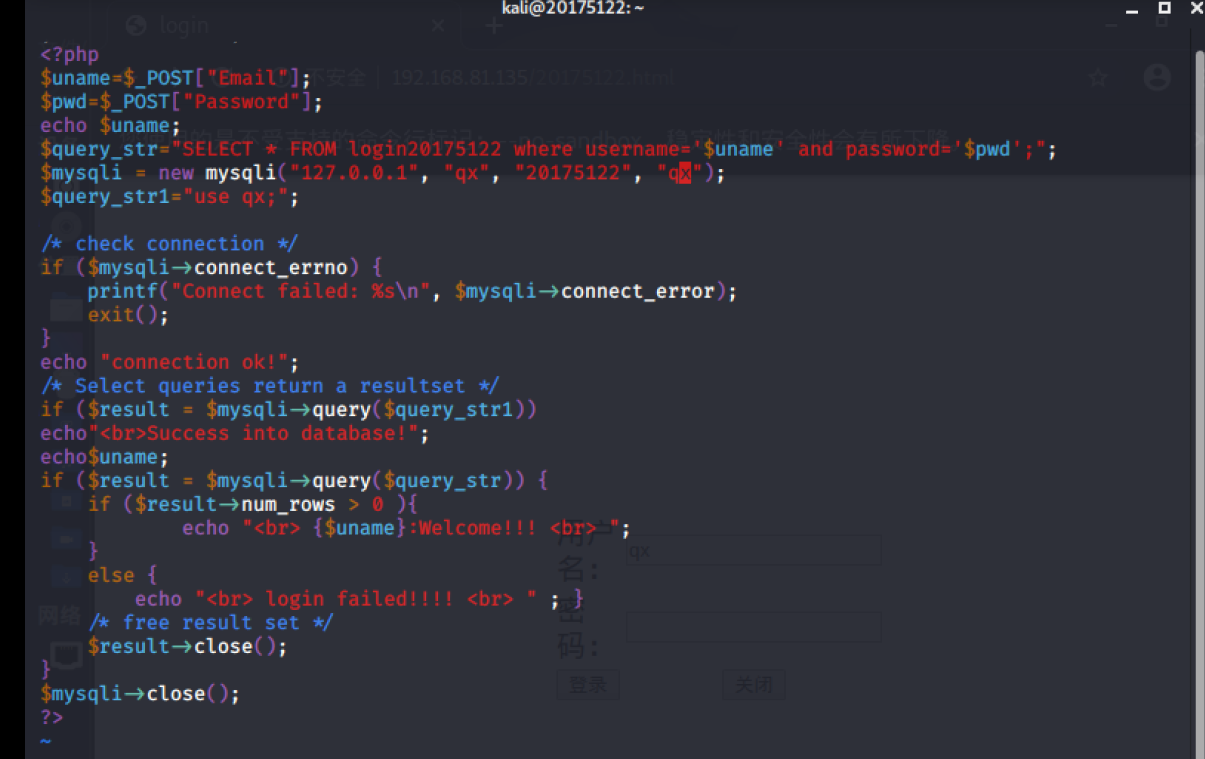
修改20175122.php文件编写PHP代码连接MySQL数据库

修改20175122.html文件将action连到20175122.php

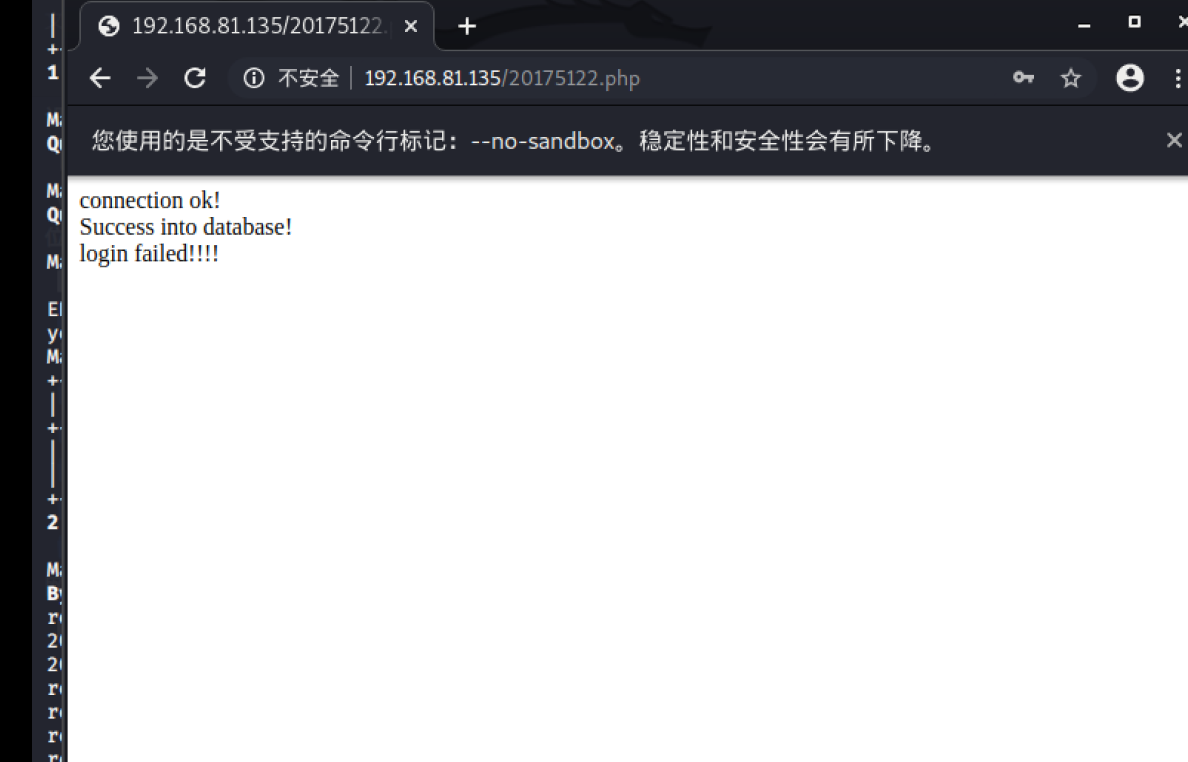
输入错误的密码时

五、最简单的SQL注入,XSS攻击测试
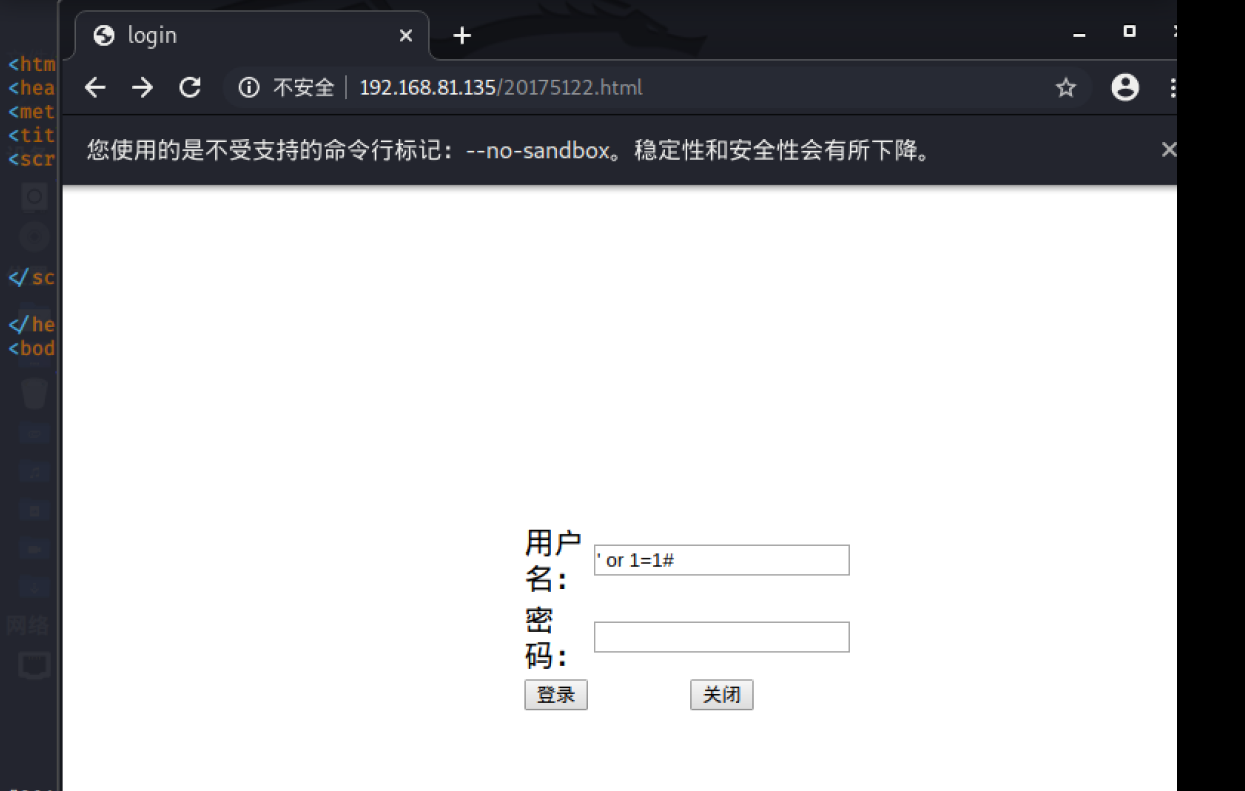
最简单的Sql注入
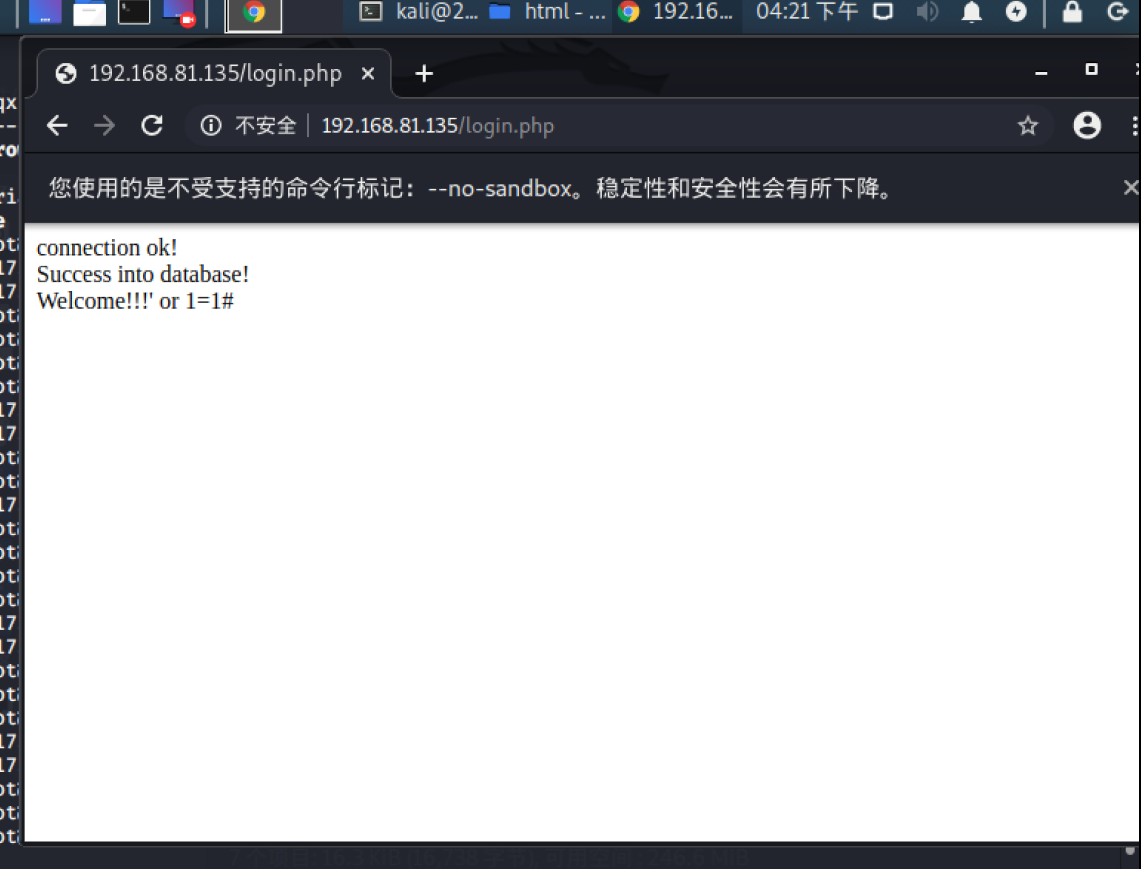
输入永真式' or 1=1#


XSS攻击
将一张图片放在/var/www/html目录下,在用户名输入框输入 ,密码随意
,密码随意


应该是成功了,就是不知道为什么图片显示不出来
基础问题回答
1.什么是表单 ?
表单在网页中主要负责数据采集功能,其实就是。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言 ?
HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
3.WebServer支持哪些动态语言 ?
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
实践总结与体会
个人感觉本次实验比较简单,但是再简单的实验自己做起来也是一堆bug,web方面以前学过一点,难度降低了 ,关于前后台的交互我还是卡了一点