这段时间研究了下bootstrap,打算从表格开始学习,实现动态绑定值,在网上找了挺多例子,但是很少有写全的,要不就太复杂,实现效果后总结一下,直接拷贝过去可以用。
第一步:先去官网上下载bootstrap的文档
第二步:引入bootstrap之前,先需要引入jquery的文档
第三步:引入Bootstrap所需的js
bootstrap 实现表格的动态绑定必须引入bootstrap-table的js插件,bootstrap本身是不具备这个功能的。
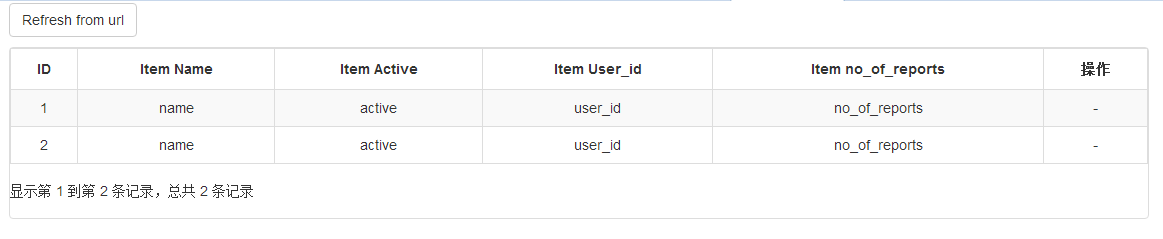
实现效果如图:

一、先去网上下载必要外部文件,下载之后引入当前项目。
<link href="../css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="../js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="../js/bootstrap.min.js" type="text/javascript"></script>
<link href="../css/bootstrap-table.css" rel="stylesheet" type="text/css" />
<script src="../Scripts/bootstrap-table.js" type="text/javascript"></script>
<script src="../Scripts/bootstrap-table-zh-CN.js" type="text/javascript"></script>
二、定义一个table控件
<div class="container">
<p>
<button id="button" class="btn btn-default">
Refresh from url</button></p>
<table id="table" class="table table-bordered">
</table>
</div>
三、js加载表格内容。
<script type="text/jscript">
$(function () {
$('#table').bootstrapTable({
//请求方法
method: 'get',
//是否显示行间隔色
striped: true,
//是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
cache: false,
//是否显示分页(*)
pagination: true,
//是否启用排序
sortable: false,
//排序方式
sortOrder: "asc",
//初始化加载第一页,默认第一页
//我设置了这一项,但是貌似没起作用,而且我这默认是0,- -
//pageNumber:1,
//每页的记录行数(*)
pageSize: 10,
//可供选择的每页的行数(*)
pageList: [10, 25, 50, 100],
//这个接口需要处理bootstrap table传递的固定参数,并返回特定格式的json数据
url: "Handler1.ashx?action=GetJson",
//默认值为 'limit',传给服务端的参数为:limit, offset, search, sort, order Else
//queryParamsType:'',
////查询参数,每次调用是会带上这个参数,可自定义
// queryParams: queryParams : function(params) {
// var subcompany = $('#subcompany option:selected').val();
// var name = $('#name').val();
// return {
// pageNumber: params.offset+1,
// pageSize: params.limit,
// companyId:subcompany,
// name:name
// };
// },
//分页方式:client客户端分页,server服务端分页(*)
sidePagination: "server",
//是否显示搜索
search: false,
//Enable the strict search.
strictSearch: true,
//Indicate which field is an identity field.
idField: "id",
columns: [{
field: 'id',
title: 'ID',
align: 'center'
}, {
field: 'name',
title: 'Item Name',
align: 'center'
}, {
field: 'active',
title: 'Item Active',
align: 'center'
}, {
field: 'user_id',
title: 'Item User_id',
align: 'center'
}, {
field: 'no_of_reports',
title: 'Item no_of_reports',
align: 'center'
}, {
field: 'id',
title: '操作',
align: 'center',
formatter: function (value, row, index) {
//通过formatter可以自定义列显示的内容
//value:当前field的值,即id
//row:当前行的数据
var a = '<a href="#" >测试</a>';
return a;
}
}],
pagination: true
});
});
</script>
四、后台生成json字符串(写的测试数据,为了方便,直接写的json串)
public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string output = "";
string action = context.Request["action"].ToString();
switch (action)
{
case "GetJson":
output = "{"total":2,"rows":[{"id":"1","name":"name","active":"active","user_id":"user_id","no_of_reports":"no_of_reports"},{"id":"2","name":"name","active":"active","user_id":"user_id","no_of_reports":"no_of_reports"}]}";
break;
default:
break;
}
context.Response.ContentType = "text/plain";
context.Response.Write(output);
}
}