1.规则
使用rules属性定义规则
<el-form ref="form" :model="formData" label-width="11rem" :rules="rules"> <el-form-item label="报表名称" prop="name"> <el-input type="textarea" placeholder="请输入报表名称" v-model.trim="formData.name" maxlength="50" show-word-limit > </el-input> </el-form-item> </el-form>
注:

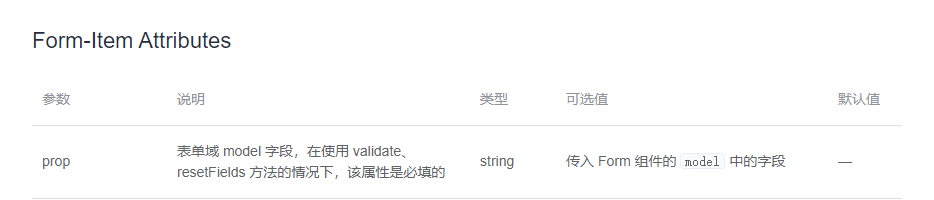
一定要在 el-form-item 上使用prop,否则验证不起作用
常用规则:
type:指示type要使用的验证器。
// 校验 string: [ {type: 'string', message: `请输入字符串`, trigger: 'blur'} ] <el-form-item label="测试字段" prop="string"> <el-input v-model.number="form.string" placeholder="请输入"></el-input> </el-form-item>
可识别的类型值为:
string:字符串类型。
number:数字类型。
boolean:boolean值。
integer:数字类型,且为整数
float:数字类型,且为浮点数
array:数组
enum:枚举,值必须存在于枚举中
email:类型必须为 email
method:类型必须为 function
regexp:必须是 RegExp 创建新时不会产生异常的的实例或字符串 RegExp。
object:类型必须为 object
date:类型必须为 date
hex:类型必须为 hex
any:任何类型
Required
required 属性为true是,该字段为必填项
// 校验 name: [ {required: true, message: `请输入`, trigger: 'blur'} ]
Pattern
该 pattern 规则属性指示一个正则表达式的值必须匹配,才能通过验证。
// 校验 number: [ {pattern: /^[0-9]*$/, message: `请输入数字`, trigger: 'blur'} ]
min、max
规定最小长度与最大长度
// 校验 minmax: [ {min: 3, max: 8, message: '请输入3-8位', trigger: 'blur'} ]
len
指定确切长度。(如果该len属性与min和max范围属性结合使用,len则优先)
// 校验 length: [ {len: 5, message: '请输入5位', trigger: 'blur'} ]
whitespace
验证是否只有空格
// 校验 whitespace: [ {whitespace: true, message: '只存在空格', trigger: 'blur'} ]
Transform
有时有必要在验证之前转换值,以强制或以某种方式对其进行清理。为此 transform ,向验证规则添加一个功能。在验证之前,先转换属性,然后将其重新分配给源对象,以更改该属性的值。(官方文档是这样说的,但是实际操作中我发现,他并不会修改你的源数据)
// 校验 transform: [ {type: 'enum', enum: [2,4,6], message: `结果不存在`, trigger: ['change', 'blur'], transform(value) {return Number(value * 2)}} ]
Messages
校验不通过提示
asyncValidator
可以为指定的字段自定义异步验证功能
const fields = { asyncField: { asyncValidator(rule, value, callback) { ajax({ url: 'xx', value: value, }).then(function(data) { callback(); }, function(error) { callback(new Error(error)); }); }, }, promiseField: { asyncValidator(rule, value) { return ajax({ url: 'xx', value: value, }); }, }, };
validator
您可以为指定字段自定义验证函数
dateScope: {
required: true,
message: '请选择时间范围',
validator: function(rule: any, value: DateTimeLimit, callback: any) {
if (value.dateRangeCatg !== 0 || value.description) {
allback();
} else {
callback(new Error('请选择时间范围'));
}
},
}
使用多个验证条件
name: [
{
required: true,
message: '请输入报表名称',
trigger: 'blur',
},
{
required: true,
message: '请输入4-50个字符的报表名称',
trigger: 'blur',
min: 4,
max: 50,
},
],
2.表单验证
使用model绑定表单数据对象
<el-form ref="form" :model="formData" label-width="11rem" :rules="rules"> <el-form-item label="报表名称" prop="name"> <el-input type="textarea" placeholder="请输入报表名称" v-model.trim="formData.name" maxlength="50" show-word-limit > </el-input> </el-form-item> </el-form>
// 表单验证
public formVerify() {
let ret = false;
(this.$refs['form'] as HTMLFormElement).validate((valid: boolean) => {
ret = valid;
});
return ret;
}
// 单独验证某个字段字段
private positionTypeVerify() {
(this.$refs['form'] as HTMLFormElement).validateField('targetCatgDepartment', (valid: boolean) => {
if (this.formData.targetCatgDepartment.length === 0) {
return false;
} else {
return true;
}
});
}
剩下的未提及的详见官方文档:https://element.eleme.cn/#/zh-CN/component/form
