先插入一条广告,博主新开了一家淘宝店,经营自己纯手工做的发饰,新店开业,只为信誉!需要的亲们可以光顾一下!谢谢大家的支持!
店名:
小鱼尼莫手工饰品店
经营:
发饰、头花、发夹、耳环等(手工制作)
网店:
http://shop117066935.taobao.com/
马上开始正题...
1.简述
1.1 开发环境
该笔记所基于的开发环境为:windows8、python2.7.5、psycopg2-2.4.2、django1.5.4、pyCharm-2.7.3。以上所描述的软件、插件安装、破解等可以参考之前的python笔记,提供了具体的资源链接和操作步骤。
1.2 django学习笔记简介
django学习基于官网提供的投票应用,是学习该应用编写过程中,遇到的问题、知识点、注意问题等的总结,同时包含大量学习过程中的截图,方便大家更直观的学习。
它将包含两部分:
一个公共网站,可让人们查看投票的结果和让他们进行投票。
一个管理网站,可让你添加、修改和删除投票项目。
官网文档链接为http://django-chinese-docs.readthedocs.org/en/latest/

1.3 关于笔记
同样作为初学者,写这篇文章时,刚刚看到教程的第4部分,笔记中有不足之处,还希望大家指正,真心与大家共同讨论学习!
2.关于窗体实现
在third part基础上,跟新视图和模版,来实现实际的功能,即列表展示投票列表、某投票的具体选项(支持投票)、投票结果统计页面。
在第三部分,我们构建了index、detail、results页面框架,在本章节中,实现具体的投票与查看功能。
3.编写投票实现窗体
关于窗体实现代码的具体解释,请查看官方文档http://django-chinese-docs.readthedocs.org/en/latest/intro/tutorial04.html,下方只对主要步骤做阐述。
3.1 poll 的 detail 模板更新
<h1>{{ poll.question }}</h1>
{% if error_message %}<p><strong>{{ error_message }}</strong></p>{% endif %}
<form action="{% url 'polls:vote' poll.id %}" method="post">
{% csrf_token %}
{% for choice in poll.choice_set.all %}
<input type="radio" name="choice" id="choice{{ forloop.counter }}" value="{{ choice.id }}" />
<label for="choice{{ forloop.counter }}">{{ choice.choice_text }}</label>
<br />
{% endfor %}
<input type="submit" value="Vote" />
</form>
3.2 在 polls/views.py 中更新vote方法
from django.shortcuts import get_object_or_404, render from django.http import HttpResponseRedirect, HttpResponse from django.core.urlresolvers import reverse from polls.models import Choice, Poll # ... def vote(request, poll_id): p = get_object_or_404(Poll, pk=poll_id) try: selected_choice = p.choice_set.get(pk=request.POST['choice']) except (KeyError, Choice.DoesNotExist): # Redisplay the poll voting form. return render(request, 'polls/detail.html', { 'poll': p, 'error_message': "You didn't select a choice.", }) else: selected_choice.votes += 1 selected_choice.save() # Always return an HttpResponseRedirect after successfully dealing # with POST data. This prevents data from being posted twice if a # user hits the Back button. return HttpResponseRedirect(reverse('polls:results', args=(p.id,)))
1.3 在 polls/views.py 中更新results方法
def results(request, poll_id): poll = get_object_or_404(Poll, pk=poll_id) return render(request, 'polls/results.html', {'poll': poll})
3.4 创建一个 polls/results.html 模板
<h1>{{ poll.question }}</h1>
<ul>
{% for choice in poll.choice_set.all %}
<li>
{{ choice.choice_text }} -- {{ choice.votes }} vote{{ choice.votes|pluralize }}
</li>
{% endfor %}
</ul>
<a href="{% url 'polls:detail' poll.id %}">Vote again?</a>
3.5 页面逻辑实现
url定义
# http://127.0.0.1:8000/polls url(r'^$', views.index, name='index'), # ex: /polls/5/ url(r'^detail/(?P<poll_id>d+)/$', views.detail, name='detail'), # ex: /polls/5/results/ url(r'^(?P<poll_id>d+)/results/$', views.results, name='results'),
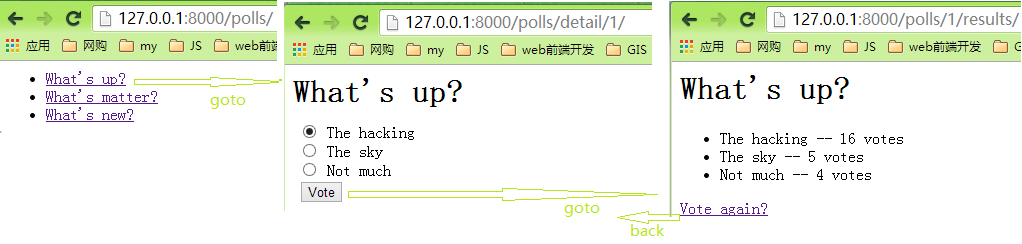
浏览器页面效果

4.使用通用视图优化代码
关于窗体实现代码的