这是bootstrap提供的样式,只需要引入bootstrap.css即可.
需要使用的class样式:
navbar
navbar-inverse
navbar-inner
navbar-fixed-top //悬浮顶部样式
navbar-fixed-bottom //悬浮底部样式
container-fluid

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>top</title> <link rel="stylesheet" href="css/bootstrap.min.css" /> </head> <body class="page-header-fixed"> <div class="navbar navbar-inverse navbar-fixed-bottom"> <div class="navbar-inner"> <!--fluid 是偏移一部分--> <div class="container-fluid"> <a class="brand" href="index.html"> <img src="images/icons/Dribbble.png" /> </a> <font color="#5CB85C" style="font-size: larger">我是头或者底部</font> <input type="text" style="margin-left: 700px;"/></div> </div> </div> </div> <div style="margin-left: 100px;margin-right: 100px;"> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> <p> 可更高效利用缓存来提高响应速度 通讯本身的无状态性可以让不同的服务器的处理一系列请求中的不同请求,提高服务器的扩展性 浏览器即可作为客户端,简化软件需求 相对于其他叠加在HTTP协议之上的机制,REST的软件依赖性更小 不需要额外的资源发现机制 在软件技术演进中的长期的兼容性更好 </p> </div> <script type="text/javascript" src="js/jquery.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script> </body> </html>
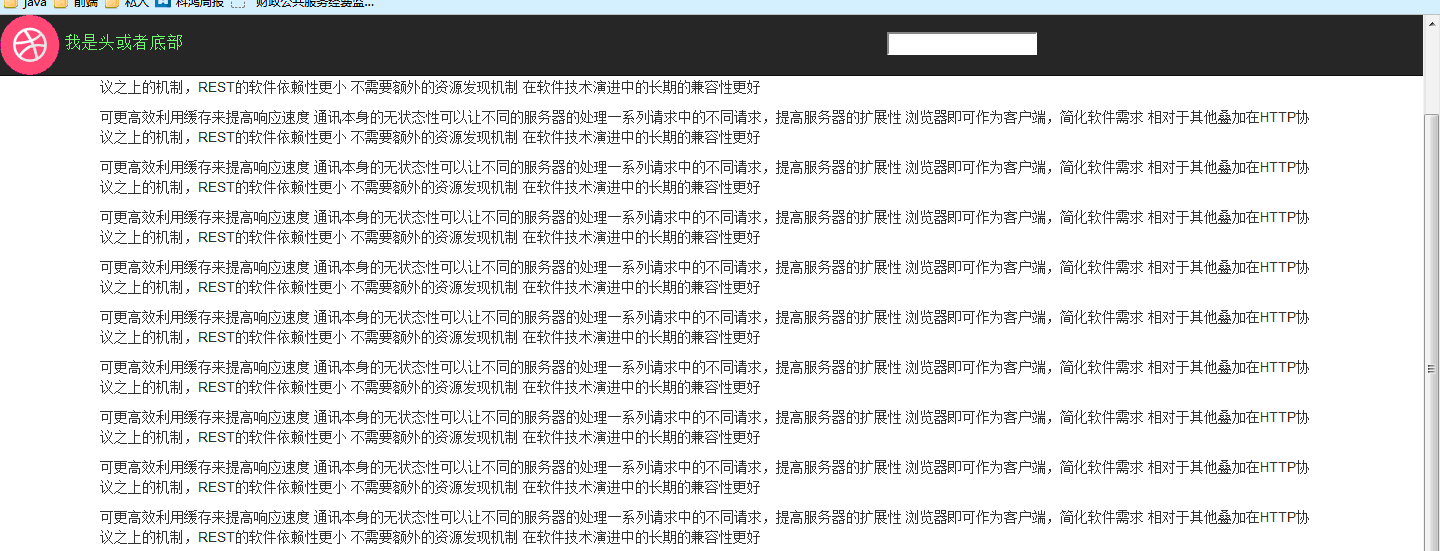
效果图:
底部:

顶部