


有三种方式,介绍一下,大家学习哈
1、利用tooltip记录信息,使用zr 监听事件,进行事件处理。
这种方法是利用showTip方法或者tooltip的formatter函数记录选中的数据信息,并在zr监听到的事件中以记录的信息来处理点击事件,弥补zr携带的信息不便使用的缺陷,具体实现可参照这里。
这种方法可以实现想要的效果,但是需要不断的记录、更新信息,影响性能。
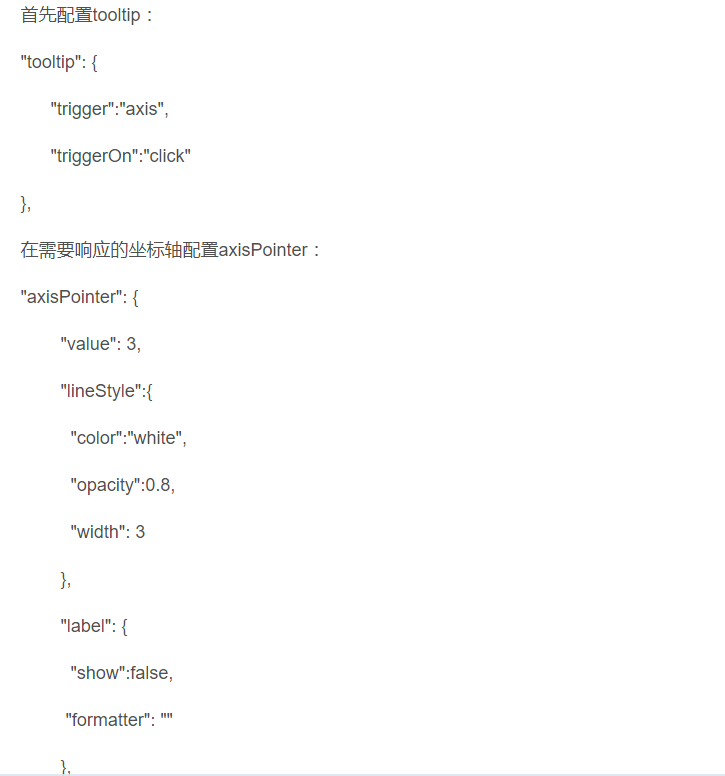
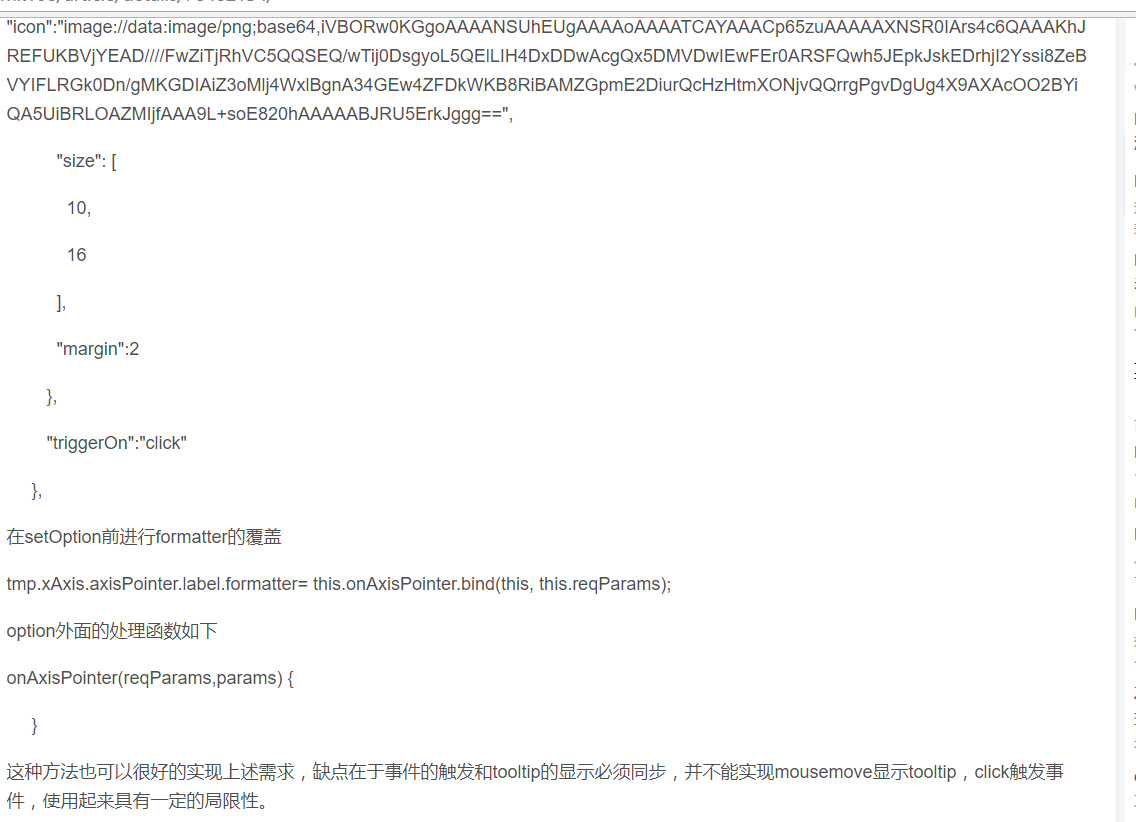
2、利用tooltip触发时选中区域的axisPointer的formatter抛出选中数据的相关信息,并在回调函数中进行数据处理。实现如下:


3、 利用echarts提供的新API convertFromPixel完美解决。
这种方法借助于convertFromPixel和zr来实现需要的效果,实现方法如下:
this.echart.getZr().on('click',params=>{
const pointInPixel= [params.offsetX, params.offsetY];
if (this.echart.containPixel('grid',pointInPixel)) {
let xIndex=this.echart.convertFromPixel({seriesIndex:0},[params.offsetX, params.offsetY])[0];
/*事件处理代码书写位置*/
}
});
实现的代码解释如下:
使用getZr添加图表的整个canvas区域的点击事件,并获取params携带的信息:
this.echart.getZr().on('click',params=>{})
获取到鼠标点击位置:
const pointInPixel= [params.offsetX, params.offsetY];
使用containPixel API判断点击位置是否在显示图形区域,下面的例子过滤了绘制图形的网格外的点击事件,比如X、Y轴lable、空白位置等的点击事件。
if (this.echart.containPixel('grid',pointInPixel)) {}
使用API convertFromPixel获取点击位置对应的x轴数据的索引值,我的实现是借助于索引值的,当然可以获取到其它的信息,详细请查看文档。
let xIndex=this.echart.convertFromPixel({seriesIndex:0},[params.offsetX, params.offsetY])[0];
其实在上一步骤中可以获取到丰富的诸如轴线、索引、ID等信息,可以在自己的事件处理代码中方便的使用。
这种方法仅响应图表区域的响应事件,通过convertFromPixel获取到可能需要的一些信息,可以很好的实现需求,并且不会有其它的性能影响,完美实现了如题的需求。
我就是用的第三种方式,此文源于网络摘抄,感谢大神们的回答