1 文件安排

2 引用添加

3 MainPage.xaml文件
<UserControl
xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="datagrid.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<ComboBox Name="selecttheme" Width="200" SelectionChanged="ComboBox_SelectionChanged" >
</ComboBox>
<data:DataGrid x:Name="datagrid" AutoGenerateColumns="True" Grid.Row="1"/>
</Grid>
</UserControl>
xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="datagrid.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<ComboBox Name="selecttheme" Width="200" SelectionChanged="ComboBox_SelectionChanged" >
</ComboBox>
<data:DataGrid x:Name="datagrid" AutoGenerateColumns="True" Grid.Row="1"/>
</Grid>
</UserControl>
4 MainPage.xaml.cs文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Controls.Theming;
namespace datagrid
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
selecttheme.Items.Add(new ComboBoxItem() { Name = "ExpressionDark", Content = "ExpressionDark", DataContext = "themes/ExpressionDark.xaml", IsEnabled = true,IsSelected=true });
selecttheme.Items.Add((new ComboBoxItem() { Name = "BubbleCreme", Content = "BubbleCreme", DataContext = "themes/BubbleCreme.xaml", IsEnabled = true }));
selecttheme.Items.Add((new ComboBoxItem() { Name = "ShinyBlue", Content = "ShinyBlue", DataContext = "themes/ShinyBlue.xaml", IsEnabled = true }));
selecttheme.Items.Add((new ComboBoxItem() { Name = "ShinyRed", Content = "ShinyRed", DataContext = "themes/ShinyRed.xaml", IsEnabled = true }));
datagrid.ItemsSource = Photo.GetPersonList();
}
private void ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
SetTheme(selecttheme.SelectedItem as ComboBoxItem);
}
//设置相应的theme
void SetTheme(ComboBoxItem comboBoxItem)
{
if (comboBoxItem != null)
{
Uri uri = new Uri(comboBoxItem.DataContext.ToString(), UriKind.Relative);
ImplicitStyleManager.SetResourceDictionaryUri(LayoutRoot, uri);
ImplicitStyleManager.SetApplyMode(LayoutRoot, ImplicitStylesApplyMode.Auto);
ImplicitStyleManager.Apply(LayoutRoot);
datagrid.ItemsSource = Photo.GetPersonList();
}
}
}
public class Photo
{
public int ID { get; set; }
public int Width { get; set; }
public int Height { get; set; }
public bool IsColorful { get; set; }
public DateTime CreateDate { get; set; }
public Photo(int id, int width, int height, bool isColorful, DateTime createDate)
{
this.ID = id;
this.Width = width;
this.Height = height;
this.IsColorful = isColorful;
this.CreateDate = createDate;
}
public static List<Photo> GetPersonList()
{
List<Photo> phtoList = new List<Photo>();
Photo p1 = new Photo(1001, 1024, 768, true, new DateTime(2008, 8, 8));
Photo p2 = new Photo(1002, 800, 600, true, new DateTime(2008, 8, 9));
Photo p3 = new Photo(1003, 1280, 1024, false, new DateTime(2008, 8, 10));
Photo p4 = new Photo(1004, 320, 240, false, new DateTime(2008, 8, 11));
Photo p5 = new Photo(1005, 800, 600, true, new DateTime(2008, 8, 13));
Photo p6 = new Photo(1006, 600, 600, false, new DateTime(2008, 8, 14));
phtoList.Add(p1);
phtoList.Add(p2);
phtoList.Add(p3);
phtoList.Add(p4);
phtoList.Add(p5);
phtoList.Add(p6);
return phtoList;
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Controls.Theming;
namespace datagrid
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
selecttheme.Items.Add(new ComboBoxItem() { Name = "ExpressionDark", Content = "ExpressionDark", DataContext = "themes/ExpressionDark.xaml", IsEnabled = true,IsSelected=true });
selecttheme.Items.Add((new ComboBoxItem() { Name = "BubbleCreme", Content = "BubbleCreme", DataContext = "themes/BubbleCreme.xaml", IsEnabled = true }));
selecttheme.Items.Add((new ComboBoxItem() { Name = "ShinyBlue", Content = "ShinyBlue", DataContext = "themes/ShinyBlue.xaml", IsEnabled = true }));
selecttheme.Items.Add((new ComboBoxItem() { Name = "ShinyRed", Content = "ShinyRed", DataContext = "themes/ShinyRed.xaml", IsEnabled = true }));
datagrid.ItemsSource = Photo.GetPersonList();
}
private void ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
SetTheme(selecttheme.SelectedItem as ComboBoxItem);
}
//设置相应的theme
void SetTheme(ComboBoxItem comboBoxItem)
{
if (comboBoxItem != null)
{
Uri uri = new Uri(comboBoxItem.DataContext.ToString(), UriKind.Relative);
ImplicitStyleManager.SetResourceDictionaryUri(LayoutRoot, uri);
ImplicitStyleManager.SetApplyMode(LayoutRoot, ImplicitStylesApplyMode.Auto);
ImplicitStyleManager.Apply(LayoutRoot);
datagrid.ItemsSource = Photo.GetPersonList();
}
}
}
public class Photo
{
public int ID { get; set; }
public int Width { get; set; }
public int Height { get; set; }
public bool IsColorful { get; set; }
public DateTime CreateDate { get; set; }
public Photo(int id, int width, int height, bool isColorful, DateTime createDate)
{
this.ID = id;
this.Width = width;
this.Height = height;
this.IsColorful = isColorful;
this.CreateDate = createDate;
}
public static List<Photo> GetPersonList()
{
List<Photo> phtoList = new List<Photo>();
Photo p1 = new Photo(1001, 1024, 768, true, new DateTime(2008, 8, 8));
Photo p2 = new Photo(1002, 800, 600, true, new DateTime(2008, 8, 9));
Photo p3 = new Photo(1003, 1280, 1024, false, new DateTime(2008, 8, 10));
Photo p4 = new Photo(1004, 320, 240, false, new DateTime(2008, 8, 11));
Photo p5 = new Photo(1005, 800, 600, true, new DateTime(2008, 8, 13));
Photo p6 = new Photo(1006, 600, 600, false, new DateTime(2008, 8, 14));
phtoList.Add(p1);
phtoList.Add(p2);
phtoList.Add(p3);
phtoList.Add(p4);
phtoList.Add(p5);
phtoList.Add(p6);
return phtoList;
}
}
}
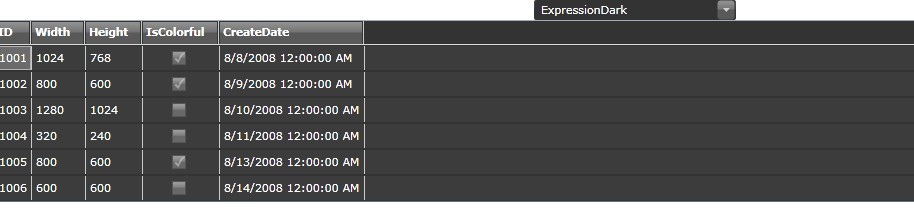
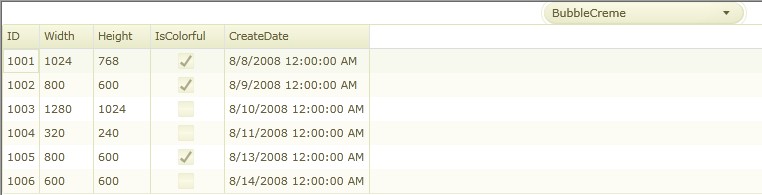
5.运行效果:



6 总结
6.1 隐式样式管理器ImplicitStyleManager
该类的使用方法,是在某个根元素上设置一个附加属性(Attached Property),然后,该元素下属的视觉树里符合特定类型的子元素的样式,就可以被自动应用隐式样式了。
ApplyMode有三个可选值: None, OneTime和Auto
None: 不使用样式
OneTime: 在页面加载后接受一次指定的样式
Auto: 在运行时动态添加的控件也将会使用指定样式
因此Border在加载时会使用一次引入的主题样式
