iPhone 6s/6s Plus提供了触摸屏的另一个维度的操作手势-3D Touch,通常有下面两种应用场景:
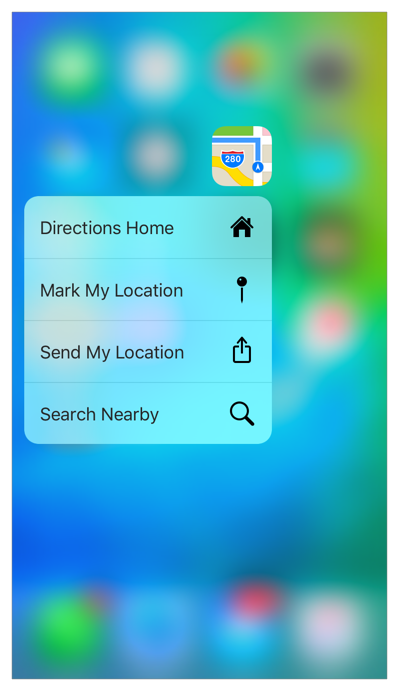
- 在主屏幕上重按APP图标可以提供进入APP特定功能的快捷菜单
- 在APP内部,可以通过重按屏幕获得额外的快捷操作
主屏幕快捷菜单

iOS 9 SDK提供了API来定义两种类型的快捷菜单:
- 静态快捷菜单:在Info.plist定义UIApplicationShortcutItems数组
- 动态快捷菜单:使用UIApplicationShortcutItem类来定义菜单,使用UIApplication里面的shortcutItems属性来设定动态菜单
快捷菜单可以显示最多两行文字和一个可选的图标。
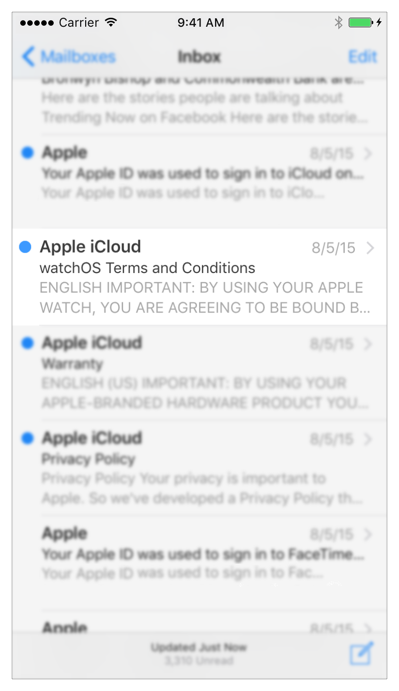
一瞥&弹出 (Peek&Pop)
UIViewController可以对用户点击有不同的响应,随着按击的深度不断加深,页面会有三个阶段:
-
标示内容预览是可以的
-
显示预览 (一瞥),同时提供快捷动作按钮
-
选择性的跳转到新的页面显示预览 (弹出)



3D Touch API
iOS 9提供如下3D Touch的API:
- 主屏幕快捷菜单API (Home screen quick action API)
- UIKit的一瞥和弹出API (UIKit peek and pop API)
- WebView的一瞥和弹出API (Web view peek and pop API)
- UITouch force属性:让你可以自定义基于力度的用户操作
不管使用何种API,你都需要在运行时来检测3D Touch特性是否可用。
检查3D Touch特性的可用性
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) { NSLog(@"你的手机支持3D Touch!"); } else { NSLog(@"你的手机暂不支持3D Touch!"); }
主屏幕快捷菜单
1. 静态菜单
可以在Info.plist里面定义静态的菜单

2. 动态菜单
在AppDelegate里使用UIApplicationShortcutItem来定义菜单,然后设置UIApplication的shortcutItems属性
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
UIApplicationShortcutItem *shortItem1 = [[UIApplicationShortcutItem alloc] initWithType:@"Open1" localizedTitle:@"Open1"];
UIApplicationShortcutItem *shortItem2 = [[UIApplicationShortcutItem alloc] initWithType:@"Open2" localizedTitle:@"Open2"];
NSArray *shortItems = [[NSArray alloc] initWithObjects:shortItem1, shortItem2, nil];
[[UIApplication sharedApplication] setShortcutItems:shortItems];
return YES;
}
处理菜单事件
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler{
if ([shortcutItem.localizedTitle isEqual: @"Open1"]) {
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"OPPS!" message:@"Open1" delegate:self cancelButtonTitle:@"ok" otherButtonTitles:nil, nil];
[alert show];
return;
}
}
更多细节可以参考
-
UIApplicationShortcutItems in Information Property List Key Reference
-
ApplicationShortcuts: Using UIApplicationShortcutItem (sample code)
UIKit的一瞥和弹出(Peek&Pop)
Peek: 当用户点击某些特定的View可以提供一些额外的内容
Pop: 跳转到那个显示额外内容的页面
iOS 9 SDK包含以下3D Touch相关的特性
1. UIViewController里面的新方法用来注册或者注销一个View Controller是否拥有3D Touch特性
2. ViewController的3D Touch的协议(Protocols)
支持Peek的快捷按钮,iOS 9 SDK包含:
-
Class:
UIPreviewAction和UIPreviewActionGroup -
Protocol:
UIPreviewActionItem
通常情况下需要兼容是否支持3D Touch的设备,如果不支持3D Touch可以使用UILongPressGesture来替代。
Interface ViewController () <UIViewControllerPreviewingDelegate> { UILongPressGestureRecognizer *_longPress; } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UILongPressGestureRecognizer *longPressGr = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPressToDo)]; _longPress = longPressGr; } //检测页面是否处于3DTouch - (void)check3DTouch{ if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) { [self registerForPreviewingWithDelegate:self sourceView:self.view]; NSLog(@'3D Touch 开启'); //长按停止 _longPress.enabled = NO; }else{ _longPress.enabled = YES; } } - (void)viewWillAppear:(BOOL)animated{ [self check3DTouch]; }
实现UIViewController里面关于3D Touch的Delegate方法
#pragma mark >> 3D touch 代理方法 //轻按进入浮动预览页面 - (UIViewController *)previewingContext:(id<UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location{ ReviewViewController *vc = [ReviewViewController alloc] init]; vc.view.frame = self.view.frame; UIImageView *er = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@'123.png']]; vc.view = er; return vc; }
添加预览页面的底部快捷菜单
//预览页面 底部Action Items - (NSArray<id<UIPreviewActionItem>> *)previewActionItems{ UIPreviewAction *p1 =[UIPreviewAction actionWithTitle:@'分享' style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) { NSLog(@'点击了分享'); }]; UIPreviewAction *p2 =[UIPreviewAction actionWithTitle:@'收藏' style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) { NSLog(@'点击了收藏'); }]; NSArray *actions = @[p1,p2]; return actions; }
WebView的一瞥和弹出
在WKWebView和UIWebView可以设置属性allowsLinkPreview来支持WebView的Peek和Pop。
1. 这个属性是默认设置为NO的
2. 如果使用WKWebView或者UIWebView,Pop会跳转到Safari
3. 如果希望在APP内部保证Pop,建议使用SFSafariViewController来替代WKWebView
In iOS this property is available on devices that support 3D Touch. Default value is NO in iOS.
If you set this property’s value to YES, an iOS user can press links to preview link destinations and detected data such as addresses and phone numbers. Such previews are known to users as peeks. If a user presses deeper on a link preview, the preview navigates (or pops, in user terminology) to the destination. Because pop navigation switches the user from your app to Safari, it is opt-in for iOS apps.
If you want to support link preview in iOS but also want to keep users within your app, you can switch from using the WKWebView class to the SFSafariViewController class. If you are using a web view as an in-app browser, making this change is best practice. The Safari view controller class automatically supports link previews.
UITouch的force属性
UITouch新增两个属性:
1. float值,1.0代表通常的按压力度
2. 只在支持3D Touch的设备才生效,需要在使用前在运行时检查3D Touch是否可用
The force of the touch, where a value of 1.0 represents the force of an average touch (predetermined by the system, not user-specific). (read-only)
This property is available on devices that support 3D Touch. To check at runtime if a device supports 3D Touch, read the value of the forceTouchCapability property on the trait collection for any object in your app with a trait environment.
用于设置按压力度的最大值
总结
3D Touch为iOS提供了一种在z轴方向的操作方式,更加丰富了屏幕操作的维度。在主屏幕和APP内部都可以提供内容预览或者快捷菜单的操作,同时提供force属性来检测按压力度,相信基于这个属性可以做出很多有趣的事情。