前面我们简单的了解Django的一些工作原理,其中关于页面展示的内容,也全部都是视图(Views)返回的内容,那么我们也知道前端包括很多内容。如:HTML,CSS,JavaScript等以及各种插件,才具备完全的页面,今天我们通过HTML的格式返回页面内容
Templates
在Anjing目录下创建一个templates文件夹,可能会有人问了,为什么要创建这个文件夹?不能创建其他的吗?
这个是Django中自动定义的
# HTML配置相关 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
在文件夹中添加Login.html文件写入以下内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <h1> <p style="text-align:center" font size="2">欢迎来到安静的博客:</p> </h1> <h1> <p style="text-align:center">请输出账号密码:</p> </h1> <form action="/index/" method="post"> <p style="text-align:center">用户:<input type="text" name="username" /><br /> </p> <p style="text-align:center">密码:<input type="password" name="password" /><br /> <input type="submit" value="提交" /> </form> </body> </html>
Views
添加完成后,我们还需要在视图(Views)文件中进行写入对应的方法,返回HTML页面
# Virws.py
from django.shortcuts import render # 返回templates中的login.html文件
def login(request): return render(request, 'login.html')
其中render方法是用数据字典和请求元数据,渲染一个指定的HTML模板。
Urls
视图已经添加完成了,根据我们前面写的应该就差url地址了,我们需要通过urls文件把我们前面渲染的HTML根据这个路径然后返回给前端
# Urls.py文件 from django.contrib import admin from django.urls import path
# 此文件一定要在setting.py文件中进行添加 from Anjing import views urlpatterns = [ path('admin/', admin.site.urls), path('login/', views.login), # 加入关联的函数和应用 ]
前端展示
前面的工作都已经全部完成了,接下来就是展现正在技术的时刻了,打开cmd重启服务

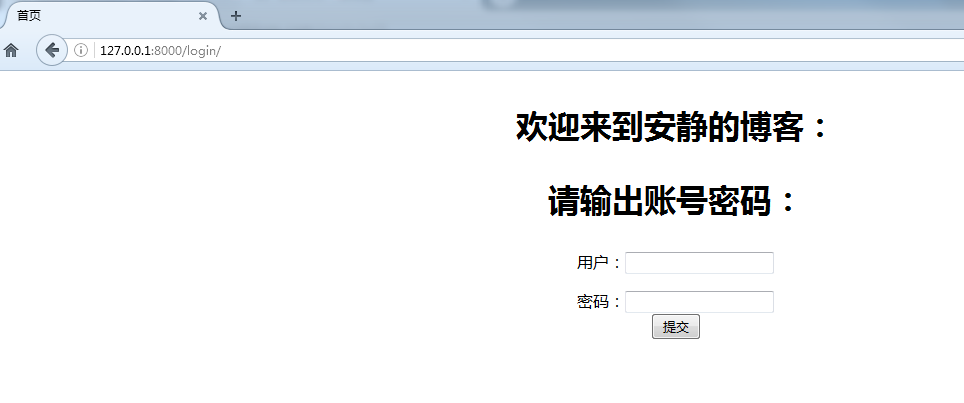
打开浏览器,输入对应的路径,发现页面已经完全展示出来了。

异常报错
当我们在输入框中输入一些数据后,点击提交会发现,页面出现了404,那么这是什么原因呢?
我们可以看到图片异常报错为,找不到index路径,原来是我们这边没有在代码中写入index的路径渲染内容,所以找不到,属于正常,所有呢,大家在遇到报错的时候不要着急,Django都会把报错的一些信息全部返回给我们的。
如果感觉安静写的对您有帮助,可以下方点个关注,持续更新~~~~