好几个星期都没写博客了,最近不忙也不闲,稀里糊涂过了两个星期,之前几个月内天天坚持签到。最近也没签到。哈哈,说正事。
今天做东钿互金平台后台页面,昨天做了一个登录页面,业偶碰到了一个难题。等下也要把它写出来,先说今天的吧。两栏布局,左边固定,右边自适应
百度了一下,使用了http://www.zhangxinxu.com/wordpress/2010/03/纯css实现侧边栏分栏高度自动相等/ 这个原理制作侧栏,分栏登等高做法 使用margin-bottom:赋值,和padding-bottom结合使用
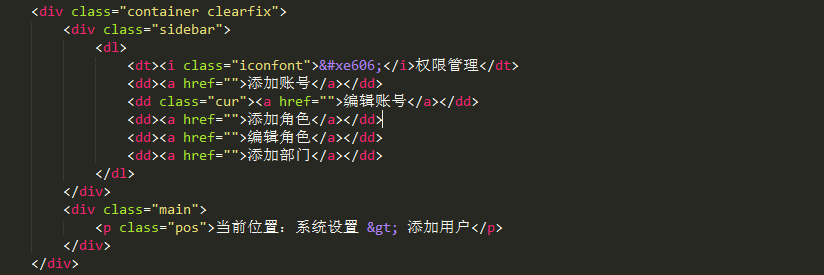
HTML结构

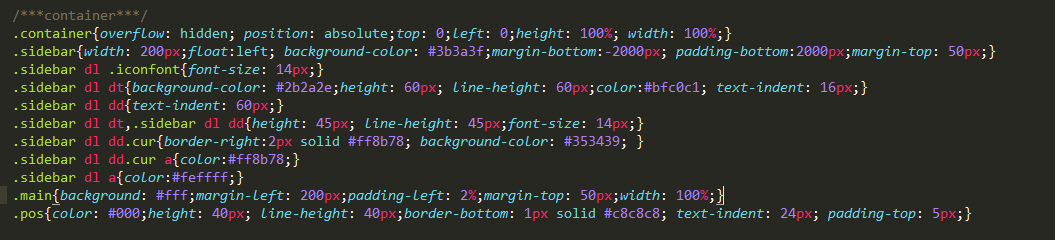
CSS

container 使用了绝对定位,和height:100%;作用是为了,让侧边栏铺满整屏.另外还设置了100%;是为了让main宽度自适应。
这样就做到了两栏,等高布局。并且main自适应。
好了,主要有两点:
一实现分栏等高
二实现铺满整屏,不使用背景图模拟,也不使用js获取高度。
因为这里后台布局稍微简单,也就是头部,侧边栏,和主内容,三大区域,头部是固定高度,侧边栏和主内容并排,侧边栏滚定,主内容自适应,
用一个div 。container包住他们两,使用绝对定位,使得它从页面的最顶端开始,高度等于页面高度,宽度等于页面宽度,然后一并控制,sidebar和main和上面的边距,使用margin-top腾出与头部重叠的部分。这样就能做到,不使用js就能让container的高度等于html或者是body高度。其中
html, body{height: 100%;margin: 0px;padding: 0px; min- 1200px;} 这里的height:100%;是关键代码。
这种方法也运用在昨天做的login页面。