1. 在vue项目的目录下,用npm run build 生成dist目录,将目录下的static和index.html复制到SpringBoot项目下的resource目录下
这个时候发现启动Springboot项目,不能打开index页面
比如: http://localhost:8087/index.html
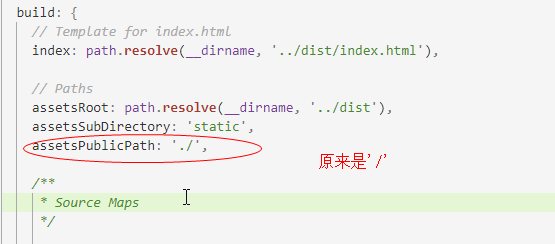
起初百度之后一位是相对路径和绝对路径不正确的问题,就修改了Vue中confid下的index.js,将'/' 修改为带有点'./'的路径

后来发现还是不行呐,于是各种办法想着解决
加了一个默认的路径,访问/ 或者访问 /index 让其跳转到 index.html
于是想到要用模版引擎, 就加了thymeleaf,写了一个controller方法,只要访问根目录就自动跳转到index.html【此为解决方案1,以后上代码】
难道所有的项目都要这样去做?
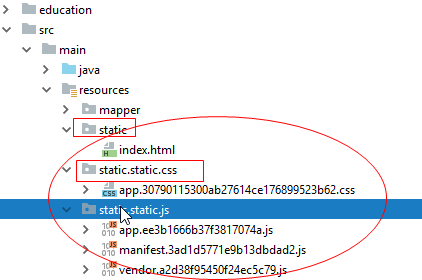
仔细研究后发现,网上的教程都是将vue生成的文件,复制到SpringBoot项目下的resource目录下的新建目录static下,于是依葫芦画瓢,也就是说需要新建一个路径static,在static目录下放置index.html和static目录
妈呀,换了个目录,就可以成功访问了~~

难道所有的项目都要这样去做?为啥非得是static目录,我就不能指定一个目录吗?
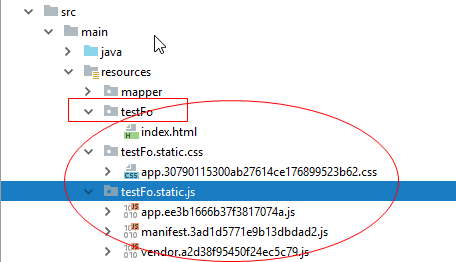
当然可以了,在配置文件application.properies中添加如下代码即可
spring.resources.static-locations=classpath:/testFo

现在来讲讲为什么默认的非得是static呢?
因为Springboot默认的静态资源目录
classpath:/static
classpath:/public
classpath:/resources
classpath:/META-INF/resources
难道没有别的方式了吗?
有,既然是静态资源,能不能直接放在nginx上呢。可以的【之后再讲】
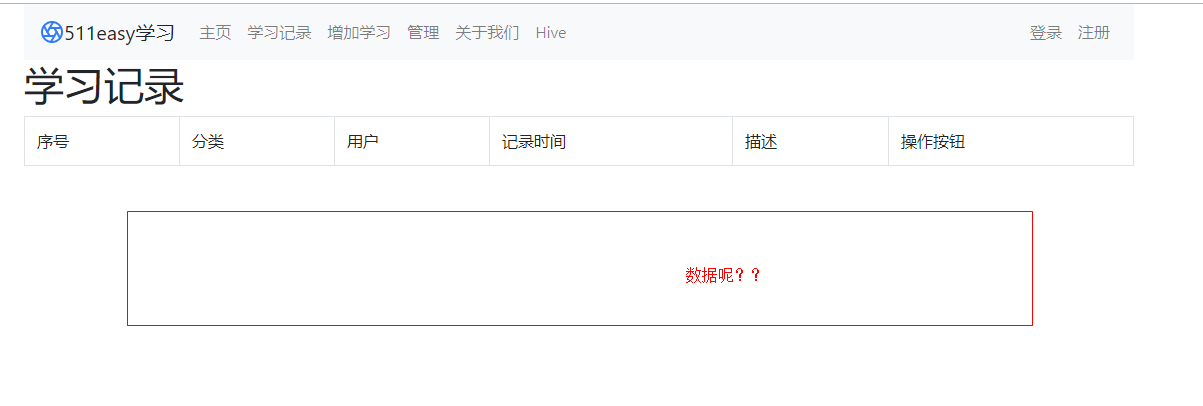
2. 部署好了,能访问页面了,本机啥都是好的,其他机器通过ip和端口访问,妈呀,只有页面,数据呢

Solution:
这个我不得不在我所有的接口前面加个api路径~也就是在配置文件中添加了一个默认访问的前缀~暂时还没有找到更好的办法