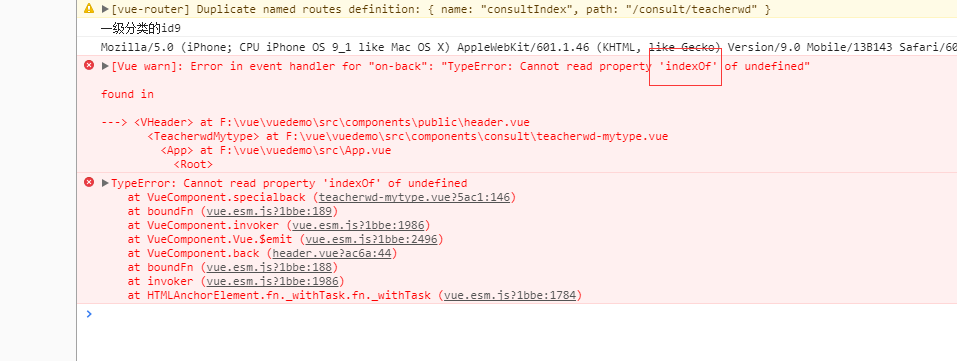
1.报Cannot read property indexOf of undefined 错误的时候!!!报这种错的时候,一般是因为indexOf前面检查的东西是不存在的!!!!!

2.使用<img />时,图片下方会多出空白部分,这时候需要将img{display:block;}
解决图片可点击问题
$("img").click(function(){
return false;
})
3、在使用jq的时候,使用eq来指定相应的元素时,被display隐藏的元素个数也会一起算进去!!
例如:
<p>1</p>
<p style="display:none;">1</p>
<p>1</p>
那么$("p").eq(1);这时候指向的是第二个元素p而不是第三个p,$("p").eq(2);才是第三个p!!
4、placeholder属性的使用,使用<textarea></textarea>标签的时候可以使用placeholder属性!!但是<textarea></textarea>必须是同一行不能换行!!!!
5、缓存问题,对于返回历史记录的操作,只会执行页面中的js和ajax,不会执行服务端返回的一些数据和字段(比较页面中的数据是php后端直接渲染的),那么进行返回历史记录的时候,跟服务端相关的数据渲染都是缓存上一个页面的不会发生改变