关于使用css制作三角符号,网上有很多的例子了,在这里只是为了详细的向各位解释一下三角符号的原理
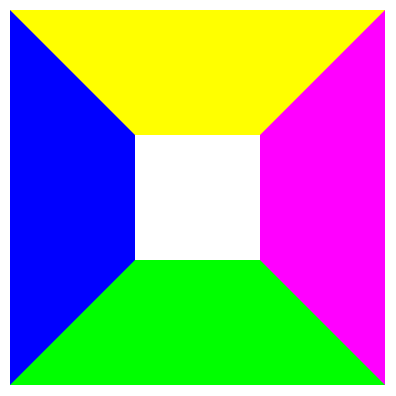
下图,是一个长宽为100px,边框宽度为100px的一个元素,由此可见,在css中上下左右的边框相交处并不是一个直线,所以,可以根据此属性进行编写三角符号

那么如何使用css的该属性来实现三角符号的效果呢,代码如下:
html代码
<body> <div></div> </body>
css代码
div:after{ position: absolute; width: 0px; height: 0px; content: " "; border-right: 100px solid transparent; border-top: 100px solid #ff0; border-left: 100px solid transparent; border-bottom: 100px solid transparent; }
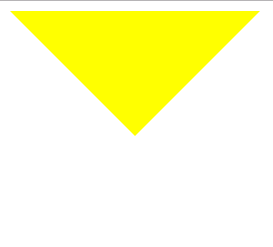
效果图:

这种方法是使用的伪类来实现的三角符号,然后使用绝对定位,不会占用空间
transparent是透明色,大家如果想要的三角符号的方向不一样,只需将对应方向的边框颜色加上,其他的改为透明色即可
感谢各位细心阅读,口才不好,如果您有更好的实现办法或者是其他的建议,可以评论留言,谢谢各位!