前言:
有句老话说的好:如果你想战胜它,那么请先接受它。
知己知彼,百战不殆,说到降低项目的DrawCall。那么就必须先了解以下3个概念:
1、CPU (中央处理器) : 通过指令来调度,管理和协调各种不同的任务,处理复杂的逻辑,使用的是串行编程模式。
2、GPU (图形处理器) : GPU接受CPU的调度,可以处理大量重复的数据集运算和频繁的内存访问,使用的是并行编程模式。
3、DrawCall : 中文译为“绘制调用”或“绘图指令”。是一种行为(指令),即 CPU 调用图形 API,命令 GPU 进行图形绘制。
例如,某个游戏场景的DrawCall是80,代表该场景每帧内GPU需要绘制80次。每一次DrawCall都需要传输纹理、顶点数据以及渲染上下文切换,是非常消耗性能的操作,DarwCall过高会直接影响游戏的整体性能,带来卡顿、CPU占用率高、设备发烫等问题。所以在合理的情况下游戏的DrawCall越低越好。
SpectorJS使用说明:
由此可见DrawCall的数量对于项目的重要性是毋庸置疑的,那么我们废话也不多说,赶紧来看一下如何使用SpectorJS插件。
1.安装SpectorJS
SpectorJS工具提供了npm模块、Chrome扩展程序等多种安装方式。本文以Chrome扩展程序为例。
通过 Chrome浏览器的菜单,进入“扩展程序”界面,输入“Spector”,然后安装即可,如下所示。

如果在扩展程序的商店搜索不到该插件可以自行到对应源码地址下载对应插件。
源代码网址:http://www.github.com/BabylonJS/Spector.js
如果是自行下载的代码zip包,解压后,按照以下流程启用:
打开chrome浏览器->右上角三个点(自定义控制)->更多工具->扩展工具->右上角开发者模式打开->加载已加压的扩展程序
2.使用SpectorJS:
1、SpectorJS安装完成后,Chrome浏览器的地址栏右侧将会出现一个红色小图标,如下图所示默认情况下, SpectorJS处于非工作状态。

2、点击这个红色图标,图标变成绿色, SpectorJS开始工作,将重新加载当前页面,并注入调试代码用来收集当前Web页面的渲染信息,如图所示 。
。
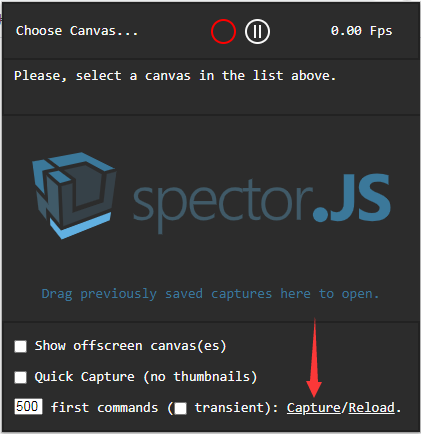
3、打开需要分析的游戏页面后,再次点击插件的绿色图标,将会出现如下弹窗

4、点击上图捕获的选项,片刻之后SpectorJS收集完信息后,会自动新打开一个Chrome页面,并展示收集到的渲染信息,如下图所示。例如,本Web页面有4个DrawCall,则SpectorJS大约生成4-6张截图,从图中左侧图列可以看出,每一张截图对应一个DrawCall,通过比较不同图片的差异,就能看出本次DrawCall究竟绘制了什么,从而帮助判断DrawCall是否可以合并。
