<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
body {
color:yellow;
font-size:30px
}
h1,h2,h3 {
font-size:20px;
color:red;
}
body h4 {
color:green;
font-size:10px;
}
body > h5{
color:gray;
font-size:10px;
}
h5 + h6{
color:blue;
font-size:10px;
}
#pSel{
font-size:20px;
color:purple;
}
p.pStyle{
color:black;
}
a[href]{
color:red;
font-size:20px;
}
</style>
</head>
<body>
<h1>CSS练习,每个CSS规则由选择器和声明构成,声明包含元素和值,一个声明可以对应多个选择器,多个选择器也可以对应多个声明</h1>
<h2>多个选择器共用多条声明,需要用逗号隔开</h2>
<p>直接给body绑定CSS,body标签中的p标签能否继承呢???,变黄则代表可继承</p>
<h3>但是如果再针对body中的标签再次绑定CSS样式,那么就会不会在继承,可以称为重写了</h3>
<h4>派生元素,就是依据元素上下文的位置,进行绑定样式,从而使需要绑定样式的位置更加准确</h4>
<h5>派生元素,细分为后代选择器(只要包含在父类元素中的所有该子元素都会绑定该样式),子选择器(>大于号表示),相邻兄弟选择器(+加号表示)</h5>
<h6>相邻兄弟选择器</h6>
<p id="pSel">id选择器在同一个html中只能用一次,不能结合使用,不能用逗号进行分隔,id必须跟文档中的一样,文档区分大小写CSS中的id就要一样</p>
<p class="pStyle">类选择器,如果直接.pStyle那么只要是有这个class的豆浆绑定该样式。</p>
<h1 class="pStyle">但是如果在.pStyle前加上p.pStyle那么就只有p标签绑定css样式</h1>
<a href="https://www.baidu.com">属性选择器,只要带href属性的都将绑定该样式</a>
<script>
</script>
</body>
</html>
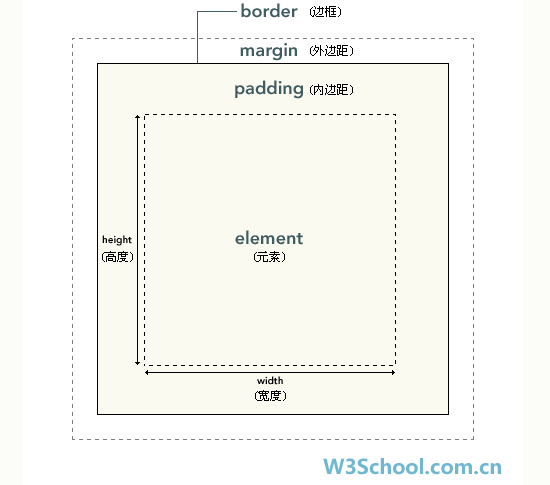
盒子模型(下面这个图片会比较清晰的展现各边距的含义):

元素框最内层就是元素的展现层也就是元素的实际内容,包在元素层的就是内边距(padding填充的意思),内边距能够呈现元素背景。内边距的边缘是边框,边框以外是外边距(margin),默认是透明的,不会遮挡其后的任何元素。
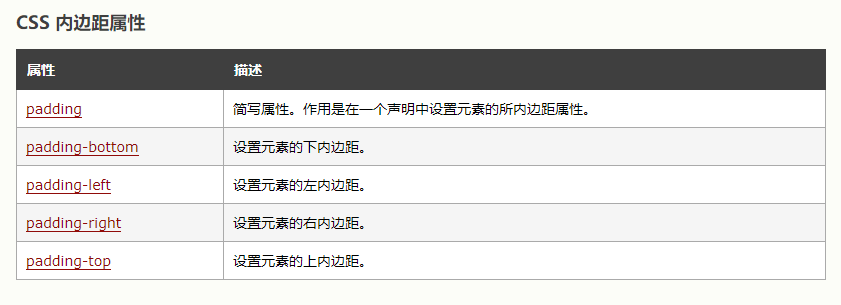
内边距

可以用百分比、厘米来这个各边距。
如果是简写属性,则一次对应上右下左的顺序给定边距值。

边框
围绕元素和内边距的一条或者多条线,可以设置它的样式,颜色,宽度。边框绘制在元素背景之上
同上可以设置上右下左的宽度,也可以给定样式,双线,单线,实线,虚线等样式,还可以给定颜色。
值复制(当需要输入一些重复数值的时候,不必完全输入,可以简写,但是前提是上边距的值跟下边距是相同的,左边距跟右边距是相同的。缺少上边距,则默认下边距是上边距的值,缺少一方则用相反一方的值进行补充)没看懂的可以看下图:

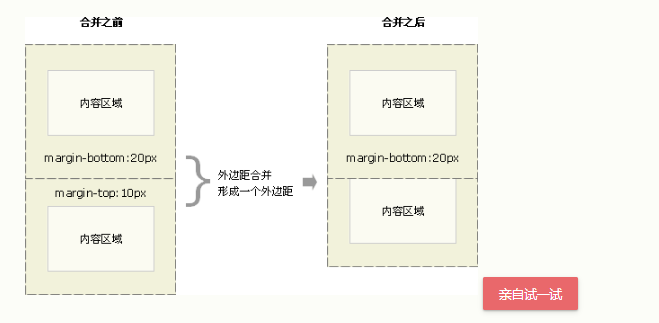
外边距合并
出现两个垂直外边距相遇时,会发生外边距合并,并且合并后的外边距等于相遇的两个外边距的较大者。如下图: