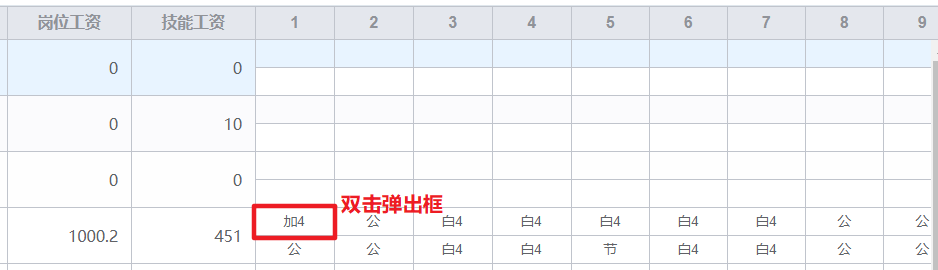
看下效果

我这里实则用到了el-dialog、el-table和el-checkbox,主要的是el-table和el-checkbox。
<el-dialog title="简号表" :visible.sync="showJhTable" width="100%" class="jhbdia" top="1vh" @closed="clearJh" > <el-checkbox-group v-model="selectJh" :min="0" :max="1"> <el-table :data="jhData" :header-cell-style="{ 'text-align': 'center' }" :show-header="false" > <el-table-column width="75" align="left" v-for="num in 20" :key="num" > <template slot-scope="scope" v-if="scope.row.length >= num"> <el-checkbox :label="scope.row[num - 1].jh" :key="scope.row[num - 1].jh" > {{ scope.row[num - 1].jh }} </el-checkbox> </template> </el-table-column> </el-table> </el-checkbox-group> <span slot="footer" class="dialog-footer"> <el-button @click="tjJh" type="primary">提交</el-button> <el-button @click="showJhTable = false">返回</el-button> </span> </el-dialog>
<script> import { get as httpGet, delete_ as httpDelete, post as httpPost, backend_url, get_by_url, download as httpDownload, upload as uploadHeaders, } from "@/xxxxxx/request"; import { get as getZone } from "@/xxxxxx/zone"; export default { data() { return { ztId: "", showJhTable: false, selectRow: "", selectIndex: 0, jhData: [], selectJh: [], }; }, computed: { }, created() { const currentZone = getZone(); this.ztId = currentZone.id; const u = backend_url("/punisher/kqjhsz/selectAll"); u.searchParams.append("ztId", this.ztId); get_by_url(u) .then((rst) => { this.jhData = rst; }) .catch((e) => this.$message.error(e.message)); }, methods: { showJh(row, index) { // console.log("row=", row, index); this.selectRow = row; this.selectIndex = index; this.showJhTable = true; var jhs = []; for (let i = 0; i < this.jhData.length; i++) { this.jhData[i].map((x) => x.jh).forEach((x) => jhs.push(x)); } var jh = this.selectRow.cells[this.selectIndex].value; if (jhs.includes(jh)) { this.selectJh = [jh]; } else { this.selectJh = []; } }, tjJh() { var ol = this.selectRow.cells[this.selectIndex].value; if (this.selectJh.length == 1) { var ne1 = this.selectJh[0]; // console.log(ol, ne1); if (ol != ne1) { // console.log("需要改变"); httpPost(`/punisher/kqlrbm/editRq`, { id: this.selectRow.id, index: this.selectIndex, cells: this.selectRow.cells, value: ne1, }) .then(() => { //this.onCurrentChange(this.currentPage); this.$message.success("保存成功"); }) .catch((e) => this.$message.error(e.message)); } else { this.$message.info("值没有改变,无需更改"); } } else { if (ol == "" || ol == null) { // console.log("原始就是空,无需改变"); } else { // console.log("清空"); httpPost(`/xxxxx/kqlrbm/editRq`, { ztId: this.ztId, id: this.selectRow.id, index: this.selectIndex, cells: this.selectRow.cells, value: "", }) .then(() => { //this.onCurrentChange(this.currentPage); this.$message.success("保存成功"); }) .catch((e) => this.$message.error(e.message)); } } this.showJhTable = false; }, clearJh() { this.selectJh = []; }, }, }; </script>
<style scoped > .el-table >>> th { background-color: #e4e7ed; border-top: 1px solid #c0c4cc; border-right: 1px solid #c0c4cc; border-bottom: 0.5px solid #c0c4cc; } .el-table >>> td { border-right: 1px solid #c0c4cc; border-bottom: 0.5px solid #c0c4cc; } .el-table >>> td { padding: 0px; height: 25px; font-size: 12px; } .el-table >>> th { padding: 0px; font-size: 14px; height: 30px; } #el-pagin >>> * { font-size: 12px; } .el-table >>> th.gutter { display: table-cell !important; } .el-table >>> thead .el-table-column--selection { border-left: 1px solid #c0c4cc; } .el-table >>> tbody .el-table-column--selection { border-left: 1px solid #c0c4cc; } .el-table >>> tbody td { border-right: 1px solid #c0c4cc; border-bottom: 1px solid #c0c4cc; } .jhbdia >>> .el-dialog__body { padding: 0; } .jhbdia >>> .el-table__body { border: 1px solid #c0c4cc; } .jhbdia >>> .el-table--border td:first-child .cell { padding: 0; } </style>
el-table从后端返回来的值是List<List<Object>>类型的
完整的业务例子

<el-table-column v-for="count in 31" :key="count" :label="`${count}`" align="center" width="70" :show-overflow-tooltip="true" > <template slot-scope="scope"> <div v-if="!sbqk2" style=" 100%; height: 22px" @dblclick="showJh(scope.row, count - 1)" > {{ scope.row.cells[count - 1].value }} </div> <div v-else> {{ scope.row.cells[count - 1].value }} </div></template > </el-table-column>
v-if="!sbqk2"用这个的原因的数据上报过后不允许再编辑,双击对应的表格,弹出框,选择
岗位工资和技能工资的表格也有输入框,可编辑的,只是去掉输入框的样式看起来就像文本了
<el-table-column label="技能工资" align="right" width="110" :show-overflow-tooltip="true" > <template slot-scope="scope"> <el-input v-model="scope.row.kqlrbm.jngz" class="lrInput" :readonly="sbqk2" @focus="handleEdit(scope.row.kqlrbm.jngz)" @blur="closeEdit(scope.row, scope.row.kqlrbm.jngz)" /> </template> </el-table-column>
.lrInput >>> .el-input__inner { border: none; background: none; outline: none; padding: 0; text-align: right; } .lrInput >>> .el-input__inner:focus { border: 1px solid #1890ff; background-color: #fff; text-align: left; }