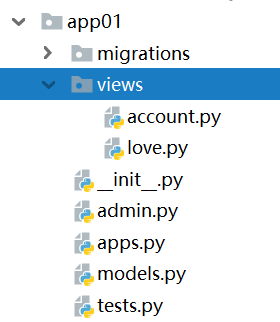
1.account.py 跟账户相关的登录和注销写在这里 from django.shortcuts import render,HttpResponse,redirect from app01 import models #登陆 def login(request): if request.method == 'GET': return render(request,'login.html') else: user = request.POST.get('username') pwd = request.POST.get('password') gender = request.POST.get('gender') rmb = request.POST.get('rmb') #性别判断,过滤出数据库中用户名和密码匹配的行(对象) if gender == '1': #如果是男的,就从Boy表中去查找 obj = models.Boy.objects.filter(username=user,password=pwd).first() else: # 如果是女的,就从Girl表中去查找 obj = models.Girl.objects.filter(username=user,password=pwd).first() #如果没有这个对象,说明用户名或密码错误,返回登录页面 if not obj: return render(request,'login.html',{'error':'用户名或密码错误'}) else: #登录成功,设置session,把用户信息保存到数据库 #随机字符串自动生成,我们添加键值对即可,记住request.session是字典 #{ # 随机字符串:{'user_id':obj.id,'gender':gender,'username':user} # } # request.session['user_id'] = obj.id # request.session['gender'] = gender # request.session['username'] = user #下面方法是只需要通过'user_info'这个key就可以一次拿到用户所有信息 # { # 随机字符串:{ 'user_info':{'user_id':obj.id,'gender':gender,'username':user,'nickname':obj.nickname} } # } request.session['user_info'] = {'user_id':obj.id,'gender':gender,'username':user,'nickname':obj.nickname} return redirect('/index.html') #注销 def logout(request): #删除数据库的session的随机字符串 request.session.delete(request.session.session_key) #返回登录页面 return render(request,'login.html')
2.love.py 查看男生或女生列表的写在这 from django.shortcuts import render,HttpResponse,redirect from app01 import models
#查看男生或女生列表 def index(request): v = request.session.get('user_info') #如果没有v,说明没登录,简单的情况先写上面,让代码看起来比较简洁一些 if not v: return redirect('/login.html') #如果是男生,查看女生列表,如果是女生,就查看男生列表 gender = request.session.get('user_info').get('gender') if gender == '1': user_list = models.Girl.objects.all() else: user_list = models.Boy.objects.all() #request传给了index.html,所以在index.html里面可以直接使用request.session.user_info.nickname return render(request,'index.html',{'user_list':user_list})
#查看跟当前登录用户有关系的异性列表 def others(request): current_user_id = request.session.get('user_info').get('user_id') gender = request.session.get('user_info').get('gender') if gender == '1': user_list = models.B2G.objects.filter(b_id=current_user_id).values('g__nickname') # id b_id g_id g__nickname # 1 1 1 marry # 1 1 1 lili else: user_list = models.B2G.objects.filter(g_id=current_user_id).values('b__nickname') return render(request,'others.html',{'user_list':user_list})
3.urls.py from django.contrib import admin from django.urls import path from app01.views import account from app01.views import love urlpatterns = [ path('admin/', admin.site.urls), path('login.html', account.login), path('logout.html', account.logout), path('index.html', love.index), path('others.html', love.others), ]
4.login.html <body> <h3>昵称:</h3> <form method="POST" action="/login.html"> {% csrf_token %} <p>用户名: <input type="text" name="username"> </p> <p>密码: <input type="password" name="password"> </p> <p>性别: <label>男<input type="radio" name="gender" value="1"></label> <label>女<input type="radio" name="gender" value="2"></label> </p> <p> <input type="checkbox" name="rmb" value="11">一个月免登陆 </p> <p><input type="submit" value="提交"></p> <span style="color:red">{{ error }}</span> </form> </body>
5.index.html <body> {% include 'user_header.html' %} <h3>异性列表</h3> <p><a href="/others.html">跟我有关系的异性列表</a></p> <ul> {% for row in user_list %} <li>{{ row.nickname }}</li> {% endfor %} </ul> </body>
6.others.html <body> <!--导入昵称和注销的小组件--> {% include 'user_header.html' %} <h1>跟我有关系的异性列表</h1> <ul> {% for row in user_list %} {% if row.g__nickname %} <li>{{ row.g__nickname }}</li> {% else %} <li>{{ row.b__nickname }}</li> {% endif %} {% endfor %} <!--以下方法也可以,只需要把gender传进来--> {# {% for row in user_list %} #} {# {% if gender == '1' %} #} {# <li>{{ row.g__nickname }}</li> #} {# {% else %} #} {# <li>{{ row.b__nickname }}</li> #} {# {% endif %} #} {# {% endfor %} #} </ul> </body>
7.user_header.html 小组件 <h1>昵称:{{ request.session.user_info.nickname }}</h1> <p><a href="/logout.html">注销</a></p>