redux-framework的相关链接
- Redux的官方网站:https://reduxframework.com/
- Redux文档查询:https://docs.reduxframework.com/core/
- Github:https://github.com/ReduxFramework/redux-framework
下载最新版的的话一般我们通过Github:https://github.com/ReduxFramework/redux-framework 进行下载
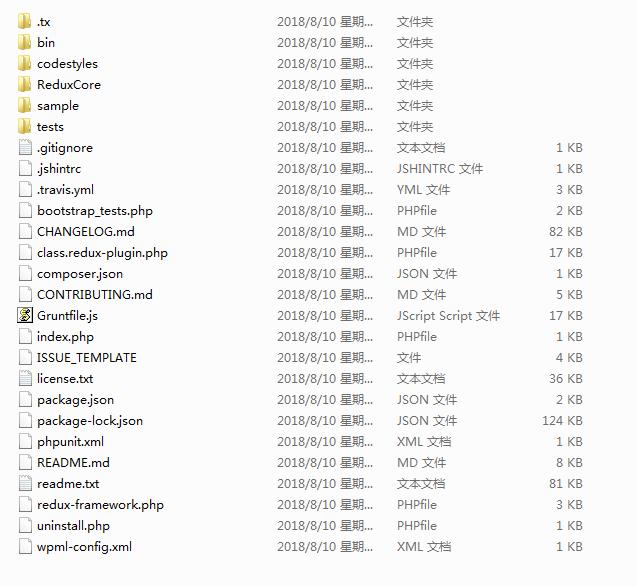
下载解压后我们得到如下图

然后打开wordpress主题文件夹wp-content>themes>自己的主题目录
1、在主题根目录下新建一个名称为 admin 的文件夹
2、将刚才解压得到的 文件夹直接拷贝到新建的 admin文件夹
文件夹直接拷贝到新建的 admin文件夹
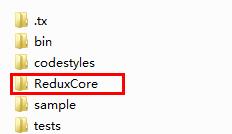
3、打开 文件夹看到,
文件夹看到,
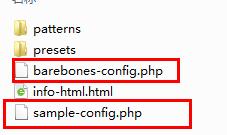
4、barebones-config.php为官方已经配置好的后台文件,开发时将名称改为config.php拷贝到你新建的主题目录的admin文件夹内
备注:如果你想了解全部功能,官方也配置了一个案例文件sample-config.php,可以将这个改为config.php拷贝到你新建的主题目录的admin文件夹内,参考学习官方给的例子
主题加载框架
在主题的function.php中引入如下代码,即可正常使用
//加载后台框架
if ( !class_exists( 'ReduxFramework' ) && file_exists( dirname( __FILE__ ) . '/admin/ReduxCore/framework.php' ) ) {
require_once( dirname( __FILE__ ) . '/admin/ReduxCore/framework.php' );
}
if ( !isset( $redux_demo ) && file_exists( dirname( __FILE__ ) . '/admin/config.php' ) ) {
require_once( dirname( __FILE__ ) . '/admin/config.php' );
}
相关后续使用教程将不断更新....