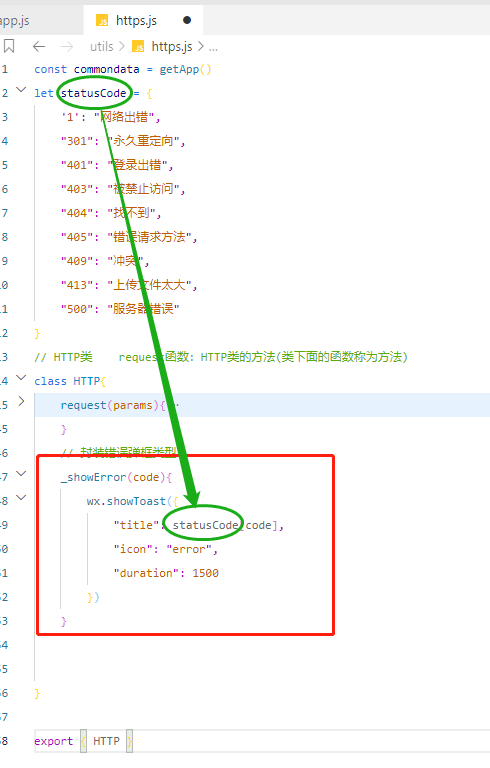
1.在全局app.js中定义全局变量
此处的全局变量有两个:请求路径的公共部分、appkey

2.创建http.js文件内容
2.1.在utils文件夹中创建https.js文件
2.2.在https.js文件中创建HTTP类,在HTTP类中创建request方法(request函数)
tips:函数也可以称为方法。在类里面的函数称为该类的方法。
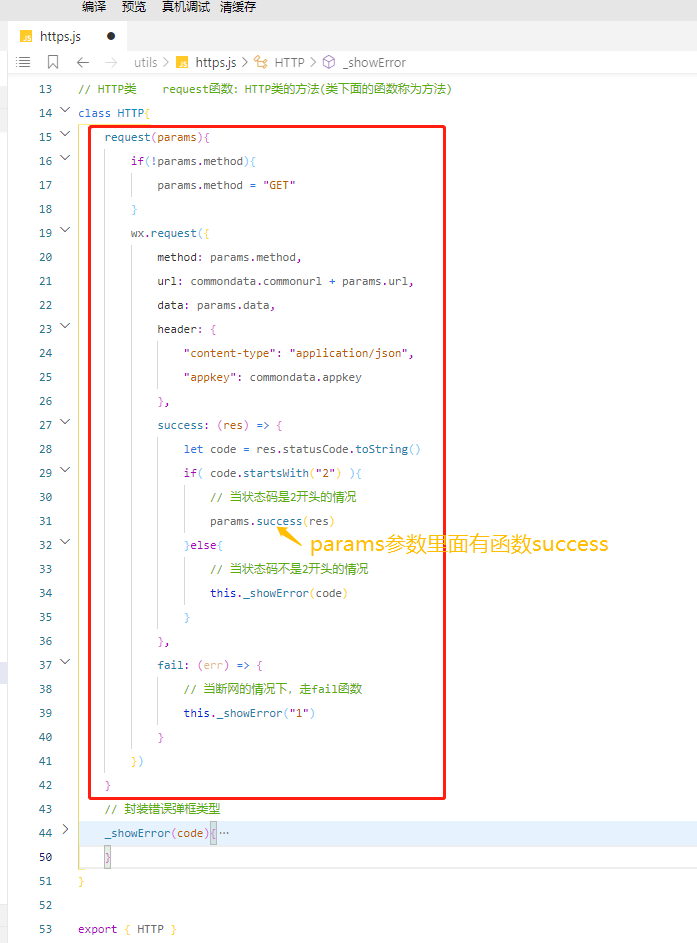
3.http.js文件的内容
3.1.request方法

3.2._showError函数为封装的弹框

3.3.最后导出HTTP
export { HTTP }
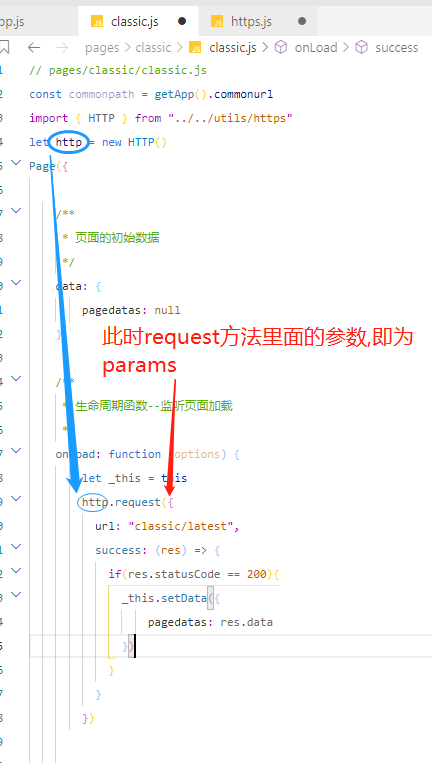
4.在页面中使用封装的HTTP类
4.1.在页面classic的classic.js文件中,引入HTTP类
import { HTTP } from "../../utils/https"
4.2.在页面classic的classic.js文件中,实例化HTTP类
let http = new HTTP()
4.3.在onLoad函数中使用http类下的方法

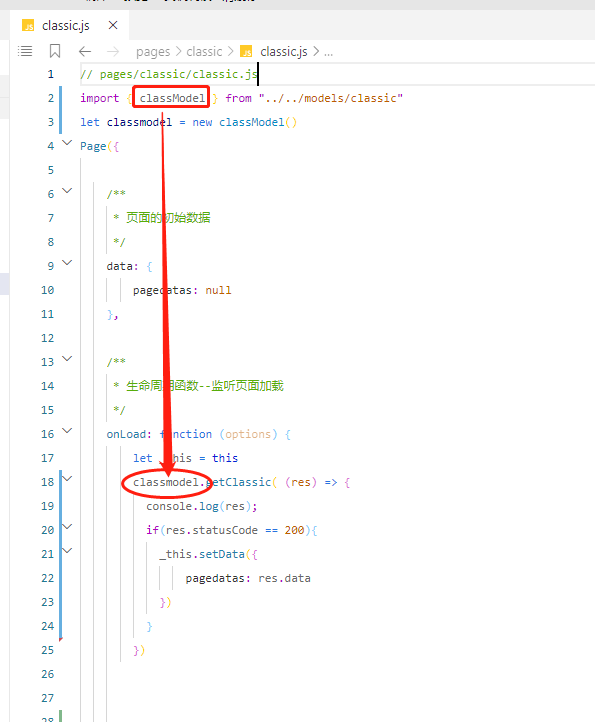
5.当某个模块有多个wx.request请求的情况下,可以使用model模块的方式(模块化)
5.1.在根目录创建model文件夹,在model文件夹里面创建classic.js文件

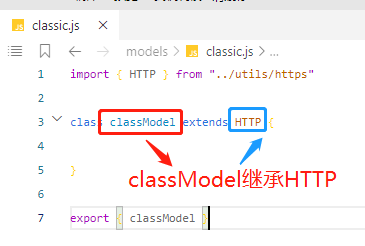
5.2.在models文件夹下面的classic.js中创建classModel类,classModel类继承HTTP类

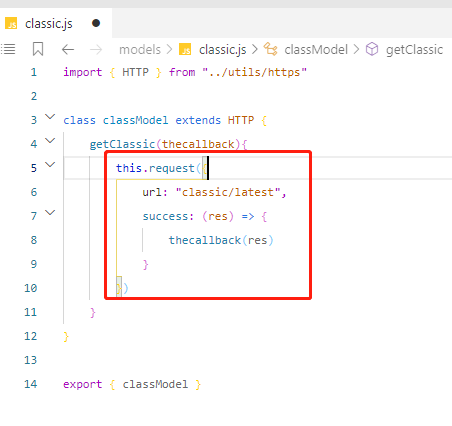
5.3.在classModel类中创建getClassic函数,该函数的参数为回调函数
5.4.把classic页面中classic.js的请求代码,挪到,models文件夹下面的classic.js文件中,classModel类中创建getClassic函数里面去

此时已经成功的获取到后台的数据了,通过thecallback回调函数来把后台返回的数据传递到classic页面中classic.js中去,如下5.5
5.5.这个时候classic页面中classic.js的请求代码可以改写成
通过调用classModel类中的getClassic放方法来请求数据