1.对于项目的一些心得与体会
- 首先的一点,就是,对于图形界面框架的选型,这个很重要,对于一项目来说,开始动手前就要对项目的设计图有个完整的了解,以便于自己选择插件或者框架;
- 然后就是,对于交互性操作,比如:上传图片,预览图片啥的,应该选择是否是用图形界面框架来实现还是另选专门的插件来实现
- 在完成项目中,我又新学到了上传图片插件vue-core-image-upload,移动端富文本编辑器vue-quill-editor
- 还有个地址的三级联动mt-picker,(是基于mint-ui图形界面框架的)
2.rem与px的转换
从同事传授中获到的经验,对于rem与px的转换,就是在index.html模板文件中加入下面的脚本,然后就是1rem=100px(这个可能不准确,有更好的方法,各位大佬请在评论中留下,感激不尽)
<script type="text/javascript"> document.getElementsByTagName("html")[0].style.fontSize = 100 / 750 * window.screen.width + "px"; </script>
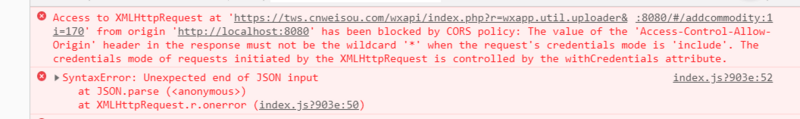
3.对于上传图片插件vue-core-image-upload中遇到的坑
- 对于跨域问题,有好多方法可以解决,这里讲的挺多的前端跨域解决方法
- 还有就是后台设置响应头access-control-allow-origin可以指定特定的域名,我这里的后台设置的就是access-control-allow-origin:*,就是因为这样,用这个上传图片的插件就会报错


- 这个问题我蒙圈了好久,和后台也讲了,就是处于蒙圈状态,已经允许跨域了,怎么还报错呢?很烦
然后,终于找了个方法解决(有用过其他的上传插件,感觉不好用,代码或者思路好乱)
- 其实这个插件中的文档也有提示,只是刚用,还不是很会

- 就是在使用这个插件的代码中加上这个字段就可以了
<vue-core-image-upload class="btn btn-primary" :crop="false" input-of-file="file" @imageuploaded="loadMainImg" :max-file-size="5242880" :url="serverUrl" :credentials="false" //允许携带cookie ></vue-core-image-upload>
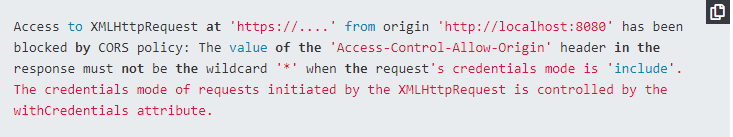
对于附带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin 的值为“”。这是因为请求的首部中携带了 Cookie 信息,如果 Access-Control-Allow-Origin 的值为“”,请求将会失败。
也就是说Access-Control-Allow-Credentials设置为true的情况下
Access-Control-Allow-Origin不能设置为*
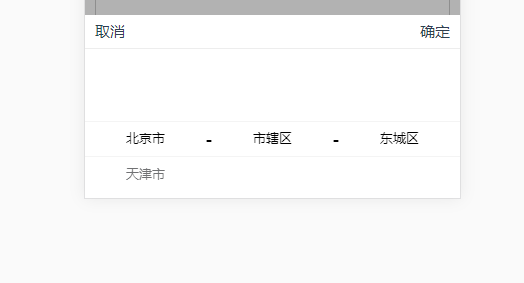
4.基于mint-ui的三级地址选择
- 效果图

- template文件
<div class="modal" @click="handleCloseAddress"> <div class="cateContainer" @click.stop> <div class="operateBtn"> <div class="cancelBtn" @click="handleCloseAddress">取消</div> <div class="confirmBtn" @click="handleCloseAddress">确定</div> </div> <mt-picker class="addressPicker" :slots="myAddressSlots" @change="onAddressChange"></mt-picker> </div> </div>
- js文件
json文件地址地址文件
// 定义一个包含中国省市区信息的json文件 import addressJson from '@/assets/common/address' export default { data() { return { myAddressSlots: [ { flex: 1, values: Object.keys(addressJson), className: 'slot1', textAlign: 'center' }, { divider: true, content: '-', className: 'slot2' }, { flex: 1, values: ['市辖区'], className: 'slot3', textAlign: 'center' }, { divider: true, content: '-', className: 'slot4' }, { flex: 1, values: ['东城区'], className: 'slot5', textAlign: 'center' } ], province:'省', city:'市', county:'区/县', } }, methods: { onAddressChange(picker, values) { if(addressJson[values[0]]) { picker.setSlotValues(1, Object.keys(addressJson[values[0]])); picker.setSlotValues(2, addressJson[values[0]][values[1]]); this.province = values[0]; this.city = values[1]; this.county = values[2]; } }, } }
5.关于对是否登录的处理
- 开始也有做过登录的管理后台,不过,在进行登录时,总会一闪过登录的界面,这种感觉很不好,在这里记录下相比之前更好点的方法
- 在main.js文件中添加对router的钩子函数
router.beforeEach((to, from, next) => { let token = localStorage.getItem('token'); if (!token && to.path !== '/login') { next('/login'); } else { next(); } });
- 通过判断缓存里是否有token来进行路由的跳转
- 相对于之前的那种方法,这里对路由的跳转进行的拦截,在路由进行跳转前,进行判断
6.上拉加载mescroll.js插件
- 这里对于分页加载第二页使用的上拉加载的插件还是用了原来的插件,还是感觉挺好用的
- 这里有讲述上拉加载,下拉刷新,滚动无限加载
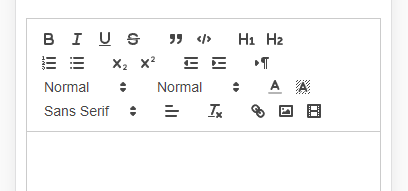
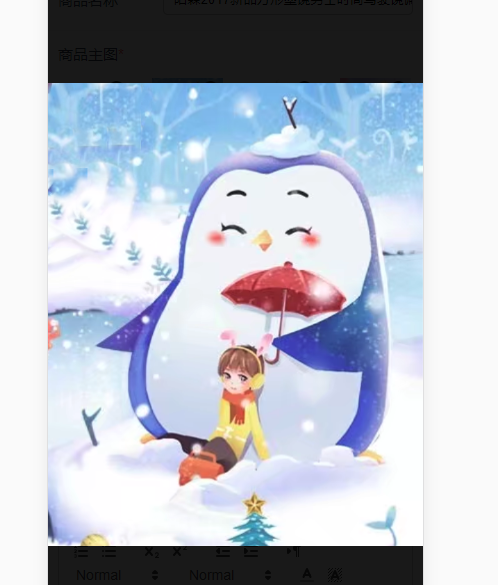
7.移动端富文本插件Vue-Quill-Editor
- 效果图

- 这里有相关案例代码vue-quill-editor
<template>
<quill-editor
v-model="richTextContent"
ref="myQuillEditor"
:options="editorOption"
@change="onEditorChange($event)">
</quill-editor>
</template>
<script>
import { quillEditor } from "vue-quill-editor";
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
export default{
data() {
return {}
},
methods: {
onEditorChange(e) {}
}
}
</script>
- 响应事件
onEditorChange(e){ console.log(e) this.richTextContent = e.html; },
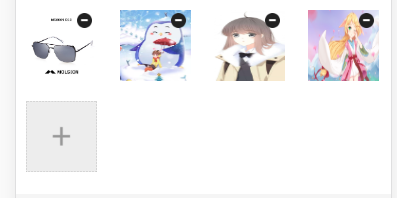
8.移动端图片预览插件
- vue-picture-preview
<img :src="url" v-preview="url" preview-nav-enable="false" />
需要在app.vue中加入如下代码
<lg-preview></lg-preview>
- 效果图


- 代码挺少的
9.总结
- 在以后的项目中,首先的一件事就是要对产品要有完成的了解,然后进行技术、框架的选型
- 对于插件,自己多尝试才能知道是否符合你的要求
参考---https://segmentfault.com/a/1190000018416530