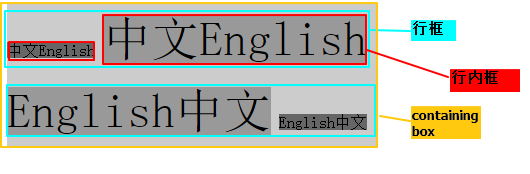
要说的4种盒子分别是inline box、line box、content area、containing box ~
-
inline box (行内框) 每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,行内框的高度等于
font-size,设定line-height时,行内框的高度不变,改变的是行距。 -
line box (行框) 行框是指本行的一个虚拟的矩形框,由该行中行内框组成。行框也是浏览器渲染模式中的一个概念,无法显示出来。行框高度等于本行中所有行内框高度的最大值。当有多行内容时,每一行都有自己的行框。
-
content area (内容区) 内容区是围绕着文字的一种box,无法显示出来,其高度取决于
font-size和padding。个人觉得:内容区的高度 = font-size + padding-top + padding-bottom,有待查证,也期待小伙伴们给出答案~ -
containing box containing box 是包裹着上述三种box的box,有点绕哈~看图