一个条件语句只能执行一次代码,而一个循环语句可以多次执行代码。
JavaScript 中最常见的循环就是“for循环”。
for循环中的三个表达式用分号隔开:
for ([初始化]; [条件判断]; [计数器])
初始化语句只会在执行循环开始之前执行一次。它通常用于定义和设置你的循环变量。
条件判断语句会在每一轮循环的开始执行,只要条件判断为 true 就会继续执行循环。当条件为 false的时候,循环将停止执行。这意味着,如果条件在一开始就为 false,这个循环将不会执行。
计数器是在每一轮循环结束时执行,通常用于递增或递减。
在下面的例子中,先初始化i = 0,条件 i < 5 为真,进入第一次循环,执行大括号里的代码,第一次循环结束。递增i的值,条件判断,就这样依次执行下去,直到条件判断为假,整个循环结束。
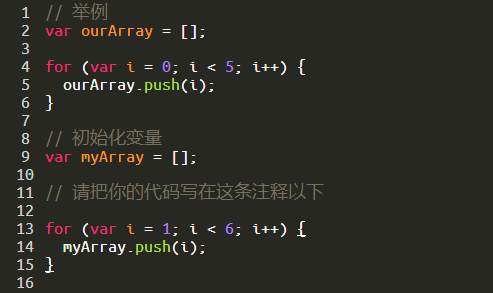
var ourArray = [];
for (var i = 0; i < 5; i++) {
ourArray.push(i);
}
最终 ourArray 的值为 [0,1,2,3,4].
任务
使用 for 循环把从 1 到 5 添加进 myArray 中。
for循环就是if条件语句的进化版。