1.结论:按正常jqGid获取,在中间加入以下代码,即将小计行当成改变为普能行,以便能让'getRowData'方法获取到,第三点会进行原码分析
//get all page grid data,including group count row getJQAllData:function (jqGridId) { var o = $("#"+jqGridId); //get current page data $("#jqGridList").jqGrid('getRowData'); var rows=[]; rows= o.jqGrid('getRowData'); var rowNum = o.jqGrid('getGridParam', 'rowNum'); //get the record amount of current page data var total = o.jqGrid('getGridParam', 'records'); //get the total records of all page //reload the all data with no spliting of page,then can get all real data by invoking the function getRowData o.jqGrid('setGridParam', { rowNum: total }).trigger('reloadGrid'); //here modify temporaily the attributes of "the group count row" ,so that can get the rows by invoking the function getRowData //will restore after below reloadGrid is invoked //below three row codes can be executed lonely in IE console //if want to understand more please refer to the definition of function getRowData in js/jgGrid/jquery.jqGrid.src.js $('tr[id^="jqGridListghead"]').addClass("jqgrow");//add the class to set it as normal row $('tr[id^="jqGridListghead"] td').attr("role","gridcell");//add the attributes to set it as normal row $('tr[id^="jqGridListghead"] td span').remove();//remove unnecessary <span> in the first <td> of the "the group count row",otherwise the got value from <td> will include excessive "<span....>" rows = o.jqGrid('getRowData'); //get all grid data,and return {} if emtpy o.jqGrid('setGridParam', { rowNum: rowNum }).trigger('reloadGrid'); //reset the original show console.log("getJQAllData==>"); console.log(rows); return (rows instanceof Array)?rows:[]; }
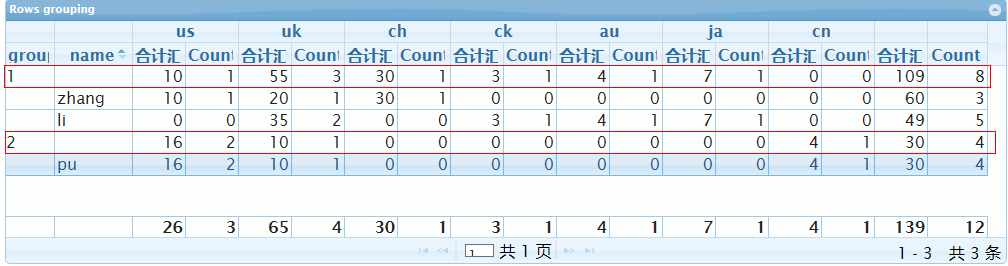
2.获取小计行
3.原码分析:在jquery.jqGrid.src.js第3103行找到方法定义,发现对标题进行了过滤,只需要对相应元素增加属性即可。
getRowData : function( rowid ) { var res = {}, resall, getall=false, len, j=0; this.each(function(){ var $t = this,nm,ind; if(rowid === undefined) { getall = true; resall = []; len = $t.rows.length; } else { ind = $($t).jqGrid('getGridRowById', rowid); if(!ind) { return res; } len = 2; } while(j<len){ if(getall) { ind = $t.rows[j]; } if( $(ind).hasClass('jqgrow') ) { $('td[role="gridcell"]',ind).each( function(i) { nm = $t.p.colModel[i].name; if ( nm !== 'cb' && nm !== 'subgrid' && nm !== 'rn') { if($t.p.treeGrid===true && nm === $t.p.ExpandColumn) { res[nm] = $.jgrid.htmlDecode($("span:first",this).html()); } else { try { res[nm] = $.unformat.call($t,this,{rowId:ind.id, colModel:$t.p.colModel[i]},i); } catch (e){ res[nm] = $.jgrid.htmlDecode($(this).html()); } } } }); if(getall) { resall.push(res); res={}; } } j++; } }); return resall || res; }