mongodb学习笔记
1.下载:http://www.mongodb.org/downloads
2.安装
3.启动mongodb
3.1mongod 设置数据库路径
mongod --dbpath 路径
3.2 连接数据库
mongo
使用mongo服务时不能关闭mongodb进程,并且因为mongodb不是服务所以每次开机都得执行一次,如果不想每次开机都执行一次可以将mongodb弄成服务。
4.简单使用
> db //查看当前数据库
test
> db.zmz.insert({hello:123}) //如果没有zmz这个数据库则新建一个并且插入一条数据
WriteResult({ "nInserted" : 1 })
> db.zmz.find() //查看zmz这个数据库中所有的数据
{ "_id" : ObjectId("5827eb8f1625be96b146c9e3"), "hello" : 123 }
>
"show dbs" 命令可以显示所有数据的列表。
"db" 命令可以显示当前数据库对象或集合。
"use"命令,可以连接到一个指定的数据库。
项目目录结构
CSS预处理器stylus
1.安装
npm install stylus -g
2.编译并且生成压缩文件
stylus -c -w ./
-c 编译
-w 监控文件变化
./ 要编译到的文件路径
不知道为什么不支持../
nodejs
1.nodejs修改了代码以后自动刷新
下载supervisor
npm -g install supervisor
执行
supervisor app.js
2.安装express和ejs
3.Express 托管静态文件
var express = require('express');
var app = express();
app.use(express.static('路径'));
http://www.expressjs.com.cn/starter/static-files.html
4.修改ejs后缀名
4.1引入ejs
var ejs = require('ejs');
4.2注册html模板引擎:
app.engine('html',ejs.__express);
4.3将模板引擎换成html:
app.set('view engine', 'html');
4.4修改模板文件的后缀为.html。
页面设计的一些假想
目前效果是这样的,如图

首先头部有一个标题和一段文字内容,另外因为页面多个地方需要用到,因此需要把它做成组件,接着是一个导航条,也是一个公共的也需要弄成组件,但做成组件以后有一个小小的问题,就是当前选中的那个需要加一个状态,原本想用:target来写,但因为链接到的是不同的页面,因此也不太行。想来想去也只能用JS来实现了,不知道大家都用的什么方法。
下面就是主体内容部分了,开始部分放一篇推荐文章,打算把阅读量高的或者评论高的,又或者随机推荐一篇,这还在考虑之中,接着左边放最新文章,但考虑到有些可能加图片,因此还需要进行调整,另外屏幕比较小的时候放图片上去会有些问题,因此用了一下媒体查询,过小就隐藏。屏幕过小标题也得重新设计一下,因为默认是居中对齐的,但屏幕太小的时候,文字会断行,断后的那个文字也会居中,实在太难看了,还有一点就是应该给标题来一个首行缩进。右边就是猜你喜欢,这个功能我是这样想的,如果用户是第一次过来,那么就放浏览量高的,如果用户浏览过本站的一些文章,那么把它浏览过的文章标题记录下来,做一个分析,到时候这个就推荐关于用户喜欢的一些文章,按照浏览量排序。现在想到一个更好一点的部分,如果说直接分析标题,还是有些困难的,想起那些文章都是有分类的,因此提取一下用户访问的分类就好了。
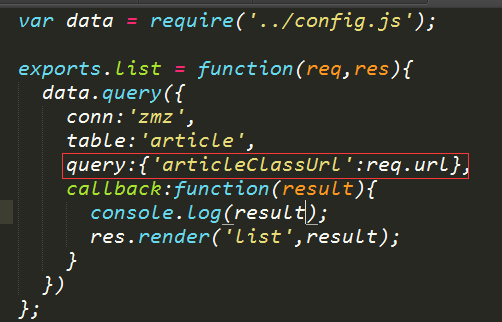
列表也通过判断访问的参数显示相应的内容,如下图

代码是这样的
<link rel="stylesheet" href="nav/css/nav.css">
<nav class="navbar">
<a href="./" class="active">首页</a>
<a href="./list?css">CSS指南</a>
<a href="./list?html5">HTML5</a>
<a href="./list?javascript">Javascript</a>
<a href="./list?life">学会生活</a>
<a href="./list?message">我有话说</a>
</nav>
而显示对应的列表内容则通过查询数据库articleClass字段来筛选
// 插入一篇文章
data.insert('zmz','article',{
title:'5555',
content:'这是内容',
img:'httt',
date:new Date().getTime(),
url:'/article?' + new Date().getTime(),
author:'追梦子',
articleClass:'CSS指南',
articleClassUrl:'list?css',
readquan:2222,
recommendcount:5435
});
因为mongodb本身没有自增,所以打算通过发布时间作为每一篇文章的唯一ID,到时候查询的时候就好办了,也就是下图这个

html页面是这样的

数据库的封装

这个封装是从网上找的,然后修改了一下,一些细节还不是很理解,项目完成以后还得再看看。
查询时代码

后台管理
目前的想法,如下图

已经实现的效果图


话说有点丑,不过能实现就挺不错的了。
新增文章页的一些细节

如上图我把每一个li都添加了一个自定义属性,这个用来确定选择的分类,提交数据的时候有用。因为首页有个分类功能,如下图

在选择分类的时候将选中的元素上的自定义属性赋值给标题元素,如下
// 选择分类
$(className).attr("data-articleClassUrl",$(this).attr("data-articleClassUrl"));
发送数据时

而对应的nodejs端则如下处理接收的数据

因为nodejs无法直接接收post数据,因此用了如下方法
function parseJSON(req,res,next){
var arr = [];
req.on("data",function(data){
arr.push(data);
});
req.on("end",function(){
var data= Buffer.concat(arr).toString(),ret;
next(data);
})
}
但它获取的数据是form类型的字符串,因此使用了一个nodejs自带的功能
var qs = require('querystring');
qs.parse(data);
关于后台编辑器
原本打算用markdown,但因为一些原因,最后还是自己写了个小脚本,写作方式如下:
<zmz>
<h1>h111111111</h1>
<h2>h222222222</h2>
<h3>h333333333</h3>
<h4>h444444444</h4>
<h5>h555555555</h5>
<h6>h666666666</h6>
<ul>
123123/li/
123123/li/
</ul>
<ol>
111111/li/
222222/li/
333333/li/
</ol>
<bgtitle>带背景的标题</bgtitle>
<captitle>带大写数字的标题</captitle>
<lowtitle>带大写数字的标题</lowtitle>
<info>
Alternate elements/h4/
提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息/p/
</info>
<a>是吗</a>
<blockquote>
模式啊
</blockquote>
<code>alert</code>
<center>居中</center>
<left>居左</left>
<right>居右</right>
</zmz>
最外层是一个包含块,好去获取代码,里面可以使用html来写,以及少量的自定义元素,效果如下

但最后发现这根本就是一个没用的设计,最初的想法无非就是为了方便写作,而设计这些条条框框即是为了能够正常匹配。因此这些设计反倒没有简单多少,实际上我们只需要写一份CSS就可以了。
图片上传
访客系统
一些问题
1.组件应该包含其自身的所有文件。
头部和导航是一个公共的,于是就提取出来了,一开始是这样引入的,如下图:

但感觉这样太麻烦了,每次还得分别引入多个文件,于是我把css直接在header.ejs里面引入,如下图:

于是每次只需要引入一个文件就好了,这里说一下,link标签不一定得写到head里面,只是加载的顺序不一样罢了,因为有些东西具体的实现还是根据浏览器厂商的。
2.职责明确
是布局的就不应该和组件混乱,比如说下图这个

这个main实际上是用来布局的,就是让它水平居中,如下:
.main{
display:flex;
70%;
margin-left:auto;
margin-right:auto;
}
如果说你打算把里面的一些东西当做一个单独的模块,那么就不要和这个main挂上关系,而是单独起一个class,比如说里面的那个推荐,代码我写成了这样
rec-articles.styl
@import "../../global.styl"
.like-article
& h2
margin-bottom:0.25rem;
font-size:1rem;
text-align:center;
& h3
font-size:0.9rem;
line-height:1.5rem;
text-align:center;
& h2,
& a
color:g-color2;
& a
font:0.8rem "宋体", Arial, Helvetica, sans-serif;
rec-articles.html
<link rel="stylesheet" href="articles/css/rec-articles.css">
<nav class="like-article">
<h2>猜你喜欢</h2>
<h3><a href="#">标题</a></h3>
<h3><a href="#">标题</a></h3>
</nav>
另外代码的抽离也需要注意一点,实际上.like-article页面中是用了这么一句的
.like-article
flex:1;
但想想这个肯定是不能放到组件里面的,而是需要的地方单独去写,因为这个都是不确定的,不一定每个页面都需要用到。
整个项目分享:点我下载
mongodb数据库文件下载 :点我下载