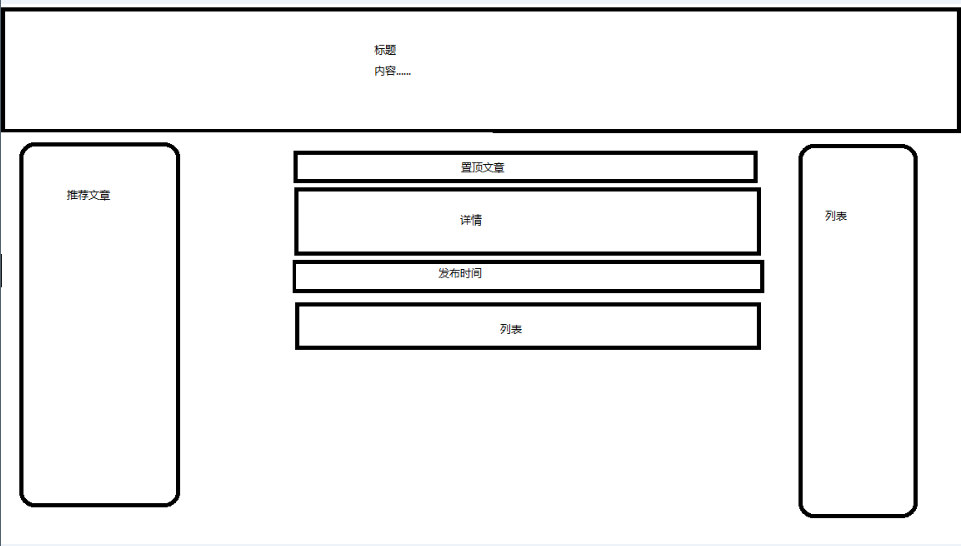
冲冲火火,改来改去花了一天左右时间,最终能这样还算满意,下面这张图是一开始的想法。

果然够丑,原本的想法是将导航栏放到右边,但发现结构不太好改,虽然现在已经知道怎么弄了。来看最终效果

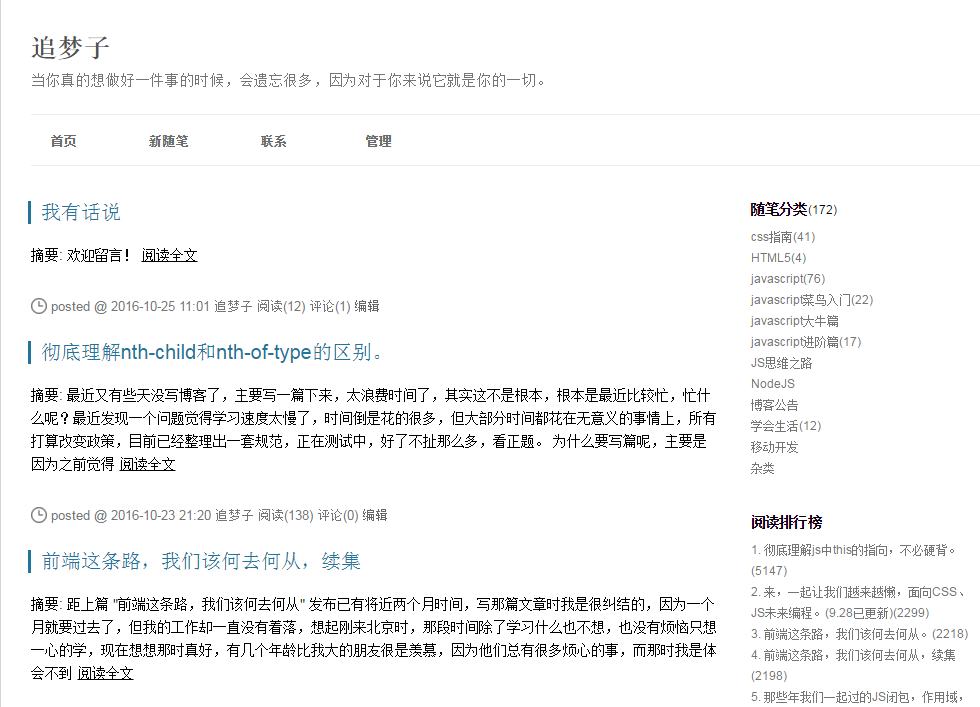
官方的导航条我觉得用户体验太差了,如下:

这个导航条都是什么跟什么啊,于是导航条的改版也是重点对象,至于怎么改的,自有妙计。还有右边的列表太丑了,也得改,我觉得最难受的就是列表,找起东西来太麻烦了,于是为了干净整洁,列表的第一篇或者置顶的文章给显示摘要,其他的只显示标题,还有内容页的评论也得改,严重的用户体验太不好了,如下:

评论框应该放在评论列表的上面才对,不然用户还得拉到最下面。接下来讲一些细节。
在没有改版之前是这样的:

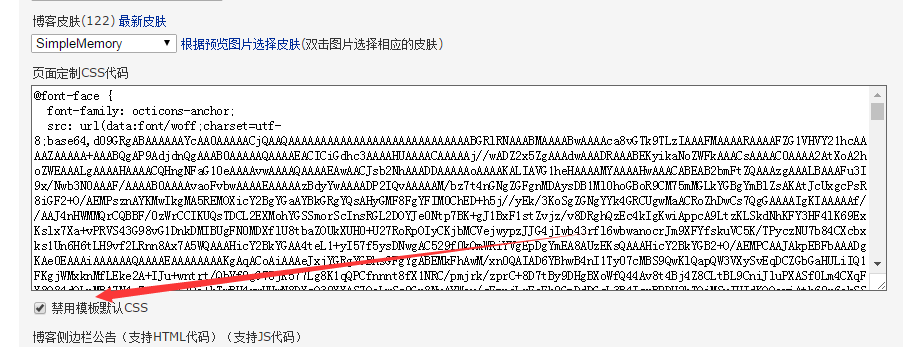
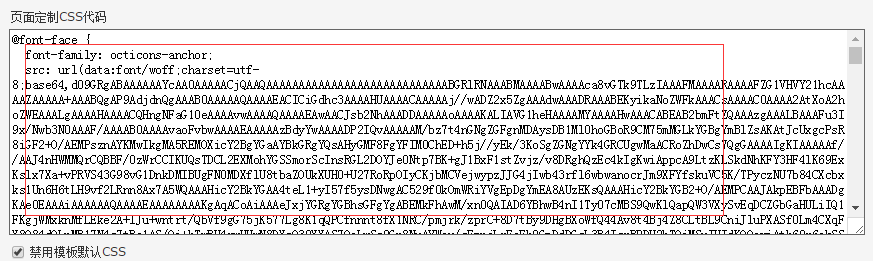
首先想改版得到博客后台修改一些东西,如下:

把“禁用模板默认CSS”勾上,这样就不会影响我们写的样式。接下来重点了我们会发现我们的导航长这样

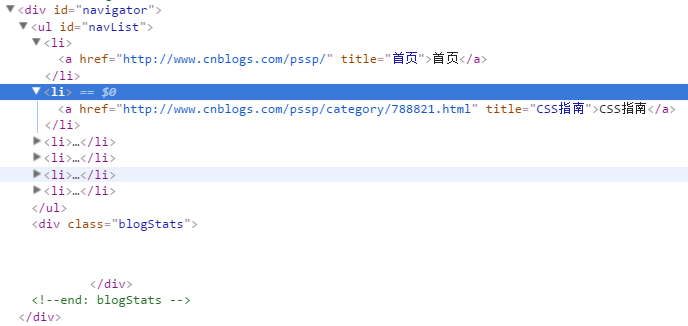
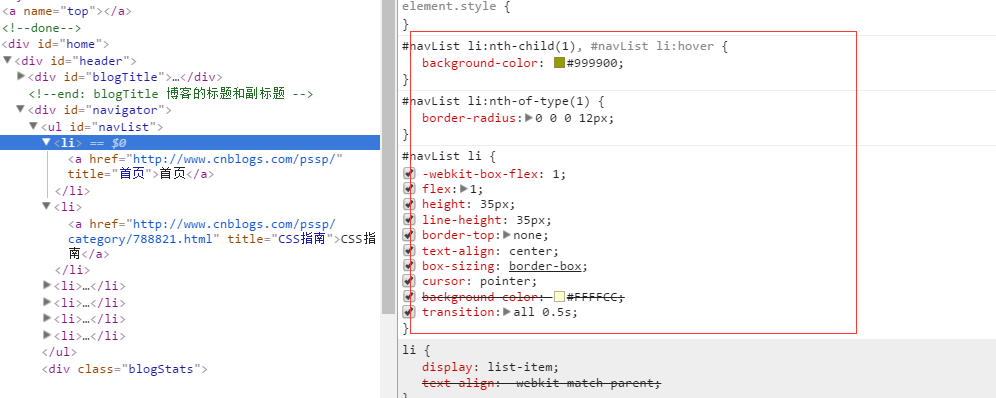
如果想调整这个样式,打开浏览器的审查元素,如下:

既然我们知道了它的结构和ID以及Class,那就好办了,在审查元素上调呗,如下

调好了就可以把这些样式复制到这里面,如下

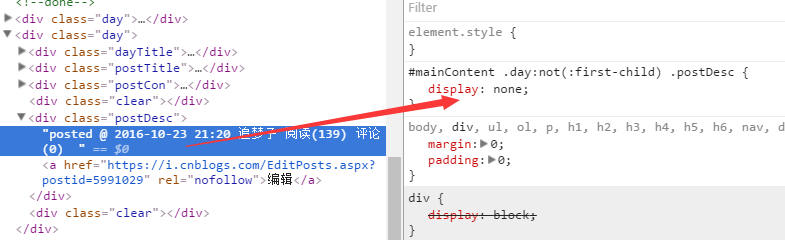
然后点保存,就OK了,当然这还只是刚刚开始,又如如首页列表的第一条显示详情和内容,我们只需要这样。

找到对应的结构,把它们隐藏。实际上这些都还好办,但如果碰到结构复制的,就需要动点脑筋了,还是说导航条吧,你会发现官方根本没有提供给我们修改导航列表的地方,于是来想来想去也就只有JS能够胜任这项工作了。于是我打算重写列表项,将原有的内容给替换掉,代码如下:
(function(){
var navList = document.getElementById('navList');
var navListStr = '';
var navListTitle = [
{
'title':'首页',
'href':'http://www.cnblogs.com/pssp/'
},
{
'title':'CSS指南',
'href':'http://www.cnblogs.com/pssp/category/788821.html'
},
{
'title':'HTML5',
'href':'http://www.cnblogs.com/pssp/category/792058.html'
},
{
'title':'Javascript',
'href':'http://www.cnblogs.com/pssp/category/786428.html'
},
{
'title':'学会生活',
'href':'http://www.cnblogs.com/pssp/category/786458.html'
},
{
'title':'我有话说',
'href':'http://www.cnblogs.com/pssp/p/5995901.html'
}
];
for(var i=0;i<6;i+=1){
navListStr += '<li><a href="'+ navListTitle[i].href +'" title="' + navListTitle[i].title + '">' + navListTitle[i].title + '</a></li>';
}
navList.innerHTML = navListStr;
}())
这样就完美了,里面的链接就是这个

反正自己也是瞎想出来的,不过默认博客园是不允许你使用JS的,所有还得申请,具体看这个

如果没有这个,你就得申请一下。其他地方的修改和这个也差不多,不能使用的就用JS来操作,其他地方有什么不懂的可以留言哈。