PS:本以为博客园的markdown进化了,想用一下toc,结果还是有很多不足,所以保留了自动添加目录的脚本,于是这篇博客有两份目录。
markdown环境:typora
首发日期:2018-07-04
修改日期:
- 2018-09-17:增加了markdown流程图的写法。
标题语法
效果等同:
等同于html中的h1,h2,h3,h4,h5,h6,所以只有6个
使用方法:
“#”后面加标题名,几级标题加几个“#” (注意有空格隔开,不过有些markdown环境对语法比较宽松,不过最好遵循规范)
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
#### 五级标题
##### 六级标题
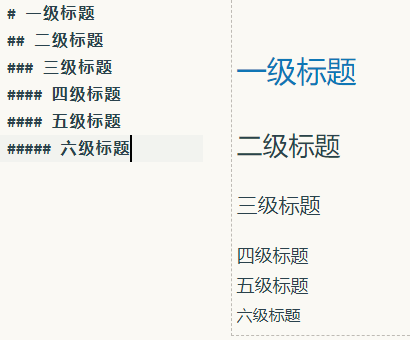
效果展示:

补充:
-
如果你想要对标题进行封闭处理(类似于html中的自闭合标签加个/标注),那么你可以对应的在标题后面加上 相应数量的"#"。例如:
# 一级标题 # -
一级标题和二级标题还支持另外的使用方式,就是在一级标题下面加=,二级标题下面加-【最少加一个】:
一级标题 === 二级标题 ---
分隔线
实现效果:
等同于html中hr水平分隔线
使用方法:
连续的三个以上的*或-或_, 你也可以在连字符或星号之间使用空格。
---
***
___
- - -
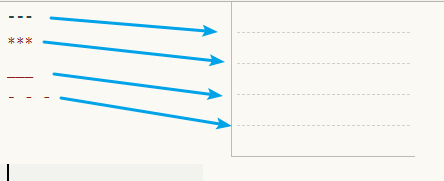
效果展示:

字体加粗/倾斜:
效果等同:
等同与html中的b标签或i标签
使用方法:
斜体:使用一个*或_包裹文本(没有空格分隔)
*斜体* _斜体_
粗体:使用两个*包裹文本(没有空格分隔)
**粗体** __粗体__
粗斜体:使用三个*包裹文本(没有空格分隔)
***粗斜体*** ___粗斜体___
效果展示:

无序/有序列表:
效果等同:
等同与html中的li标签或ol标签
使用方法:
无序列表:无序列表使用星号,加号和连字符打头(必须要有空格分隔标记与文本)。并且它们可互换作为列表标记。如果要使用嵌套的无序列表,可以使用tab缩进,缩进一次为嵌套一次。
- 无序列表项1
- 嵌套选项
- 无序列表项2
- 嵌套选项
- 嵌套嵌套选项
* 无序列表
* 子项
* 子项
+ 无序列表
+ 子项
+ 子项
有序列表:数字后面跟上英文句号(必须要有空格分隔标记与文本)
1. 第一
1. 嵌套的
2. 嵌套的
2. 第二
* 嵌套的
3. 第三
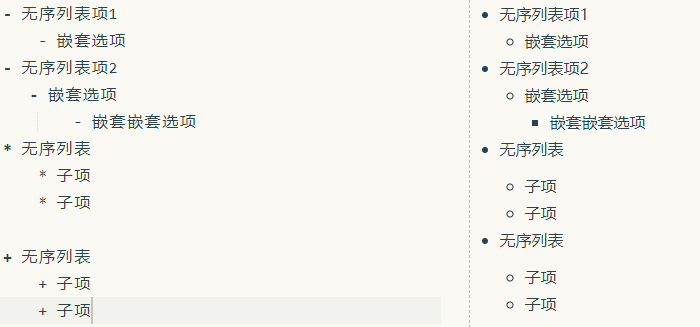
效果展示:
无序列表:

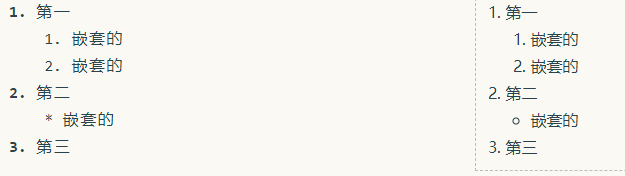
有序列表:

超链接:
效果等同:
与html中的a标签功能类似
使用方法:
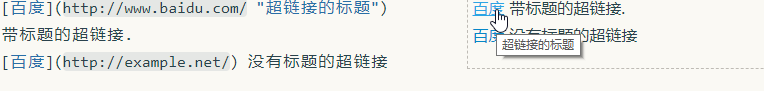
[]内写附带超链接的文本,()第一个是链接,第二个是标题(可选的)
[百度](http://www.baidu.com/ "超链接的标题") 带标题的超链接.
[百度](http://example.net/) 没有标题的超链接
效果展示:

补充:
- 超链接还有很多用法,这里就不一一解释了。有需要的可以看看官方文档。
图片
效果等同:
等同html中的img标签
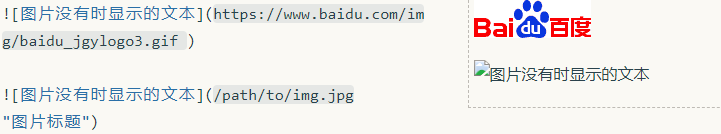
使用方法:



效果展示:

表格
效果等同:
插入一个表格
使用方法:
-
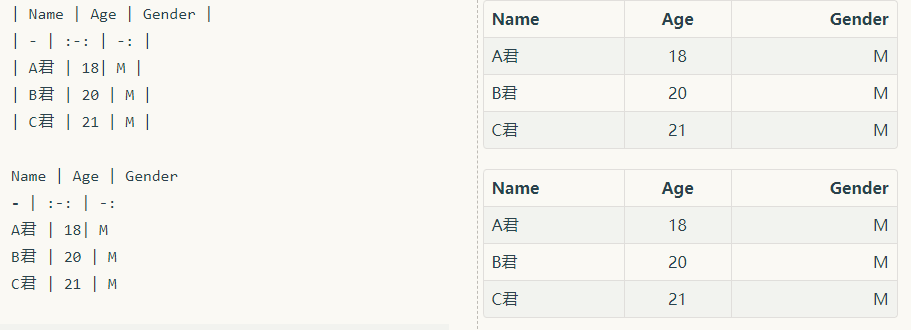
使用|包裹文本(也可以仅仅用来分隔,不完全包裹,下面的第二个例子就是),第一行为表头,第二行代表对齐方式,后面为表体
-
对于对齐方式: -或:-代表偏左,:-:代表居中,-:或代表偏右
| Name | Age | Gender |
| - | :-: | -: |
| A君 | 18| M |
| B君 | 20 | M |
| C君 | 21 | M |
Name | Age | Gender
- | :-: | -:
A君 | 18| M
B君 | 20 | M
C君 | 21 | M
效果展示:

引用块
效果等同:
与html中的blockquote标签功能类似
使用方法:
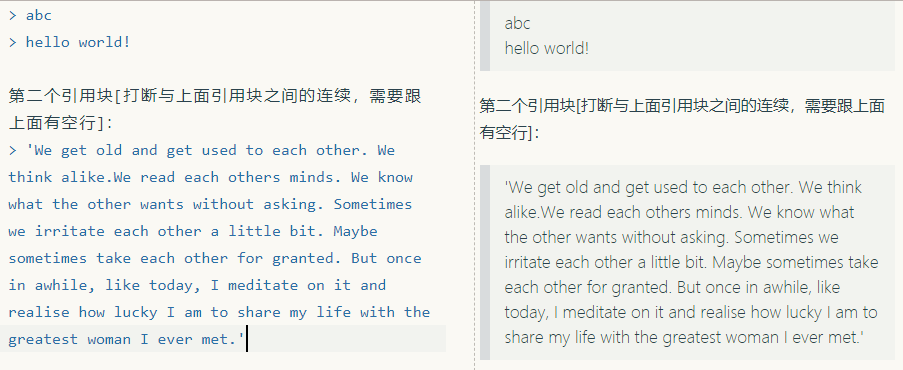
使用“>”加空格作为行首(不严格的语法可以没有空格),可以每行都有,也可以一段的首行有一个。但后者在需要打断普通文本与上面引用块之间的连续时,普通文本需要跟上面有空行。
> abc
> hello world!
第二个引用块[打断与上面引用块之间的连续,需要跟上面有空行]:
> 'We get old and get used to each other. We think alike.We read each others minds. We know what the other wants without asking. Sometimes we irritate each other a little bit. Maybe sometimes take each other for granted. But once in awhile, like today, I meditate on it and realise how lucky I am to share my life with the greatest woman I ever met.'
效果展示:

补充:
-
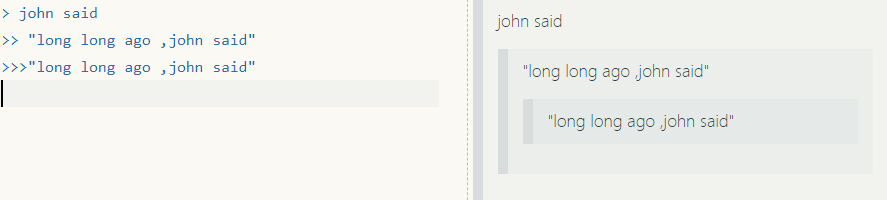
引用块还可以嵌套,多少个>嵌套多少层
> john said >> "long long ago ,john said" >>>"long long ago ,john said"

代码块
实现效果:
与html中的code标签功能类似
使用方法:
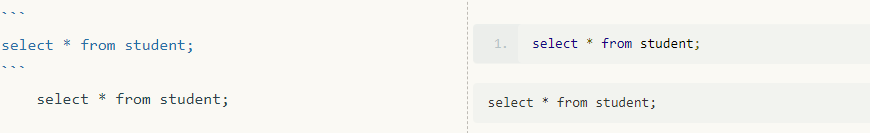
使用三个反引号`来表示插入一个代码块
```
select * from student;
```
也可以使用缩进来表示插入一个代码块,至少四个空格或一个缩进
select * from student;
效果展示:

补充:
- 代码块还支持标注语言,这样在某些环境中可以显示出对应的关键字标注颜色
```mysql
select * from student;
```
-
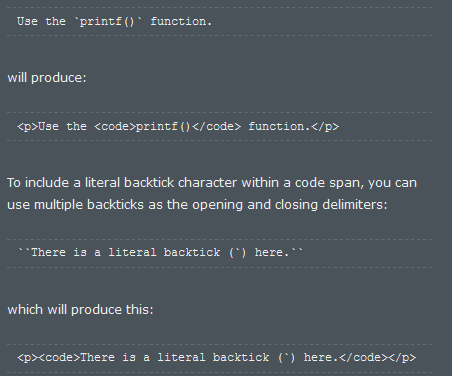
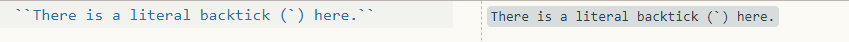
`方式的和缩进方式的有一定区别。

-
如果你使用的不是三个`,那么效果与上面的是不同的

TOC
实现效果:
插入一个目录
使用方法:
[toc]
效果展示:

流程图
实现效果:
插入一个流程图
使用方法
1.首先,使用代码块区域 ```来包裹,语言选择为flow

2.然后开始编写流程图:
-
流程图的由一个个元素组成,markdown流程图的编写包括元素创建和元素连接.
-
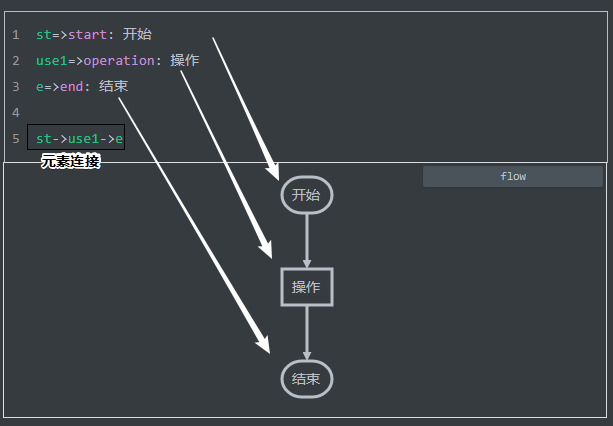
元素创建的语法是
tag=>type: content:>url.【注意空格】- tag是元素标签的名字,没有具体含义,仅仅用来方便标识不同的标签。
- type是元素的类型,影响了元素的形状(比如条件判断元素就是菱形的),type的值有start(开始),end(结束),operation(操作),condition(条件判断),inputoutput(输入或输出),subroutine(子程序)
- content是元素的内容
- url是给元素创建超链接,是可选的,不需要的时候省去
:>url这部分 
-
元素连接的语法是
tag->tag-
使用
->来连接元素。 -
对于判断元素,由于它有yes或no两种情况,所以它会有两个连接元素,在连接的时候需要给两个分支使用()来确定是yes还是no,例如
cond(yes)->oper1 -
```flow st=>start: 开始 use1=>operation: 操作 cond1=>condition: 判断 oper1=>operation: yes判断 e=>end: 结束 st->use1->cond1 cond1(yes)->oper1->e cond1(no)->use1 ``` -
st=>start: 开始 use1=>operation: 操作 cond1=>condition: 判断 oper1=>operation: yes判断 e=>end: 结束 st->use1->cond1 cond1(yes)->oper1->e cond1(no)->use1
-
-
想了解更多?
Markdown标准语法:https://daringfireball.net/projects/markdown/syntax
github版markdown语法:https://help.github.com/articles/basic-writing-and-formatting-syntax/