目录
实验目的
- 学习使用ListView
- 学习使用menu
实验要求
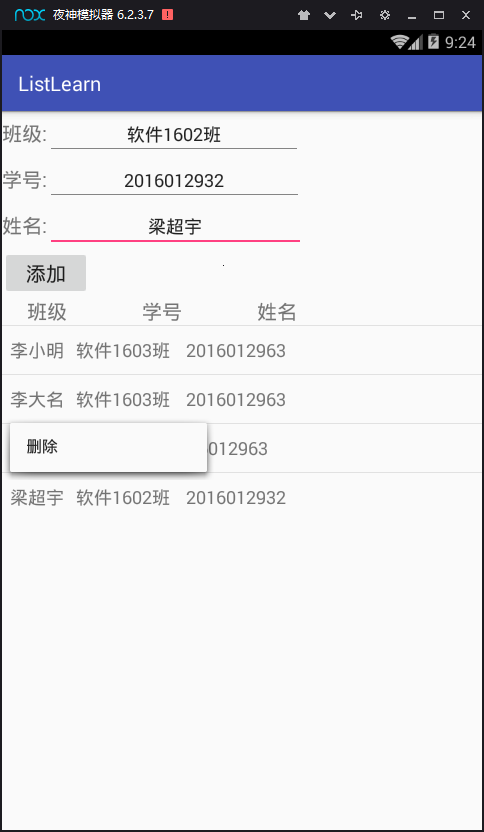
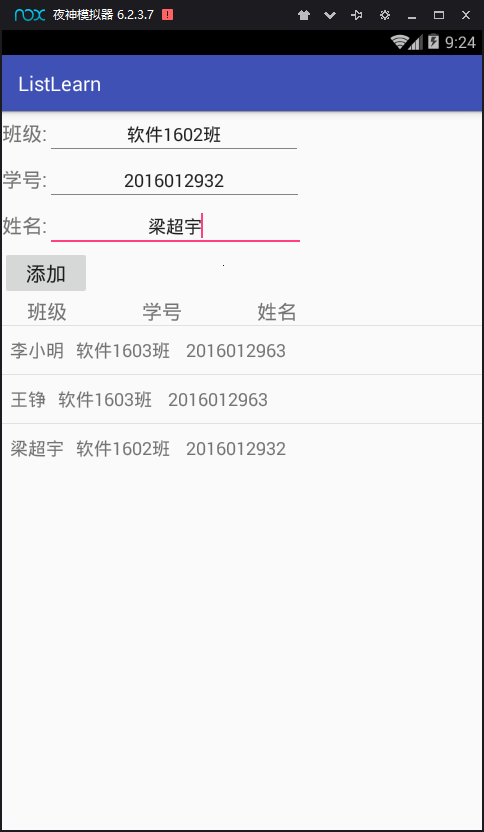
实现一个列表,其中显示班级学号姓名,提供添加功能,如需要删去某一项,长按该项,通过弹出菜单显示删除功能。
实验内容
实现效果



实验代码
主要的布局文件:main1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="班级:"
android:textSize="20dp"
/>
<EditText
android:layout_width="254dp"
android:layout_height="wrap_content"
android:text="软件1603班"
android:width="150dp"
android:textAlignment="center"
android:maxWidth="10dp"
android:id="@+id/Class"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学号:"
android:textSize="20dp" />
<EditText
android:layout_width="255dp"
android:layout_height="wrap_content"
android:text="2016012963"
android:width="150dp"
android:textAlignment="center"
android:maxWidth="10dp"
android:id="@+id/stuNo"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名:"
android:textSize="20dp"/>
<EditText
android:layout_width="257dp"
android:layout_height="wrap_content"
android:width="150dp"
android:text="李小明"
android:textAlignment="center"
android:maxWidth="10dp"
android:id="@+id/name"/>
</LinearLayout>
<Button
android:id="@+id/add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加"
android:textSize="20dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="0"
android:layout_columnSpan="4"></ListView>
</LinearLayout>
</LinearLayout>
主要的ListViewTest.java文件
package com.example.administrator.listlearn;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.PopupMenu;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.Adapter;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.HeaderViewListAdapter;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class ListViewTest extends AppCompatActivity {
EditText name,Class,stuNo;
Button btn;
ListView lv;
ArrayList<String> list;
ArrayAdapter<String> adp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main1);
btn = (Button)findViewById(R.id.add);
lv = (ListView)findViewById(R.id.lv1);
list = new ArrayList<String>();
adp = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,list);
lv.setAdapter(adp);
LayoutInflater inflater = LayoutInflater.from(ListViewTest.this);
View view=inflater.inflate(R.layout.head,null);
lv.addHeaderView(view);
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view){
EditText et1,et2,et3;
et1=(EditText)findViewById(R.id.name);
et2=(EditText)findViewById(R.id.Class);
et3=(EditText)findViewById(R.id.stuNo);
temp=(HeaderViewListAdapter)lv.getAdapter();
((ArrayAdapter)temp.getWrappedAdapter()).add(et1.getText().toString()+" "+et2.getText().toString()+" "+et3.getText().toString());
}
});
lv.setOnItemClickListener(new AdapterView.OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> adapterView, View view, final int position, long l) {
if(l>0) {
PopupMenu popup = new PopupMenu(ListViewTest.this,view);
popup.getMenuInflater().inflate(R.menu.main, popup.getMenu());
popup.show();
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Log.i("test","testtest");
switch (item.getItemId()) {
case R.id.del:
HeaderViewListAdapter temp = (HeaderViewListAdapter) lv.getAdapter();
((ArrayAdapter)temp.getWrappedAdapter()).remove(temp.getItem(position));
Log.i("test","thisisatest");
return true;
default:
return false;
}
}
});
}
}});
}
}
次要的head.xml
位置(res/layout/head.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:id="@+id/head"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 班级 学号 姓名"
android:textSize="20dp"/>
</LinearLayout>
Menu文件main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/del"
android:title="删除" />
</menu>
实验总结
ListView
ListView是用于垂直现实的列表空间,如果显示内容过多可以出现垂直滚动条。一个最基本用法是,首先需要为ListView建立适配器,并添加ListView中所现实的内容。
ListView listview=(ListView)findViewById(R.id.ListView01);
List<String>list = new ArrayList<String>();
list.add("ListView子项1");
list.add("ListView子项2");
list.add("ListView子项3");
ArrayAdapter<String>adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list,list);
listview.setAdapter(adapter);
- 通过ID引入ListView
- 声明数组列表,并填入内容
- 设置适配器adapter
- 将适配器与ListView进行绑定
ListView添加头部尾部:
- 添加头部:
- 在setAdapter之前,listview.addHeaderView(headview);
- 添加尾部:
- 在setAdapter之前,listview.addFooterView(footview);
- 需要注意,如果添加了头部,那么单击事件的item索引会增加1
具体用法
//添加头--在setAdapter之前
//将布局文件转换成view
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View headView = inflater.inflate(R.layout.listview_head, null);
listView.addHeaderView(headView);
//设置适配器
listView.setAdapter(myAdapter);
添加头部之后,向listview中使用HeaderViewListAdapter添加item,HeaderViewListAdapter对原listview进行了包装,需要使用getWrappedAdapter()后转化为ArrayAdapter进行add或remove操作。
HeaderViewListAdapter temp=HeaderViewListAdapter)lv.getAdapter();
((ArrayAdapter)temp.getWrappedAdapter()).add(et1.getText().toString()+" "+et2.getText().toString()+" "+et3.getText().toString());
PopupMenu
PopupMenu,弹出菜单,一个模态形式展示的弹出风格的菜单,绑在在某个View上,一般出现在被绑定的View的下方(如果下方有空间)。
核心步骤:
(1)通过PopupMenu的构造函数实例化一个PopupMenu对象,需要传递一个当前上下文对象以及绑定的View。
(2)调用PopupMenu.setOnMenuItemClickListener()设置一个PopupMenu选项的选中事件。
(3)使用MenuInflater.inflate()方法加载一个XML文件到PopupMenu.getMenu()中。
(4)在需要的时候调用PopupMenu.show()方法显示。