selenium 获取不了标签文本的解决方法 ------ 即driver.find_element_by_xxx().text() 为空的解决办法
如果得到的文本只为空,而非我们期望的baidu,那么当前定位的元素可能被隐藏了。
1.判断是否被隐藏 。 driver.find_element_by_xx().is_displayed()
打印结果,如果得到 false的结果.那就说明被隐藏了
2.怎么解决?
方法一: 修改页面当前定位元素,或者当前元素父元素的CSS,使元素的is_displayed() 值为true.
方法二: is_displayed() 为false的元素,依然可以通过getAttribute()方法获取元素的属性.
由于webdriver spec的定义,Selenium WebDriver 只会与可见元素交互,所以获取隐藏元素的文本总是会返回空字符串。
可是,在某些情况下,我们需要获取隐藏元素的文本。这些内容可以使用element.attribute('attributeName'), 通过textContent, innerText, innerHTML等属性获 取。(划重点)
innerHTML会返回元素的内部 HTML, 包含所有的HTML标签。
例如,<div>Hello <p>World!</p></div>的innerHTML会得到Hello <p>World!</p>textContent和innerText只会得到文本内容,而不会包含 HTML 标签。
textContent是 W3C 兼容的文字内容属性,但是 IE 不支持innerText不是 W3C DOM 的指定内容,FireFox不支持
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
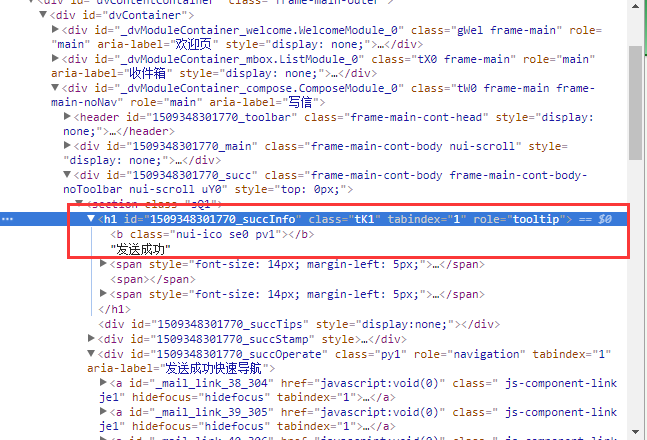
例如:定位126发送邮件成功时定位“发送成功”文本


text= driver.find_element_by_class_name('tK1') # 定位
print(ss.get_attribute("innerHTML")) # 用innerHTML 会返回元素的内部 HTML, 包含所有的HTML标签。
print(ss.get_attribute('textContent')) #用textContent 和 innerText 只会得到文本内容,而不会包含 HTML 标签。
print(ss.get_attribute('innerText')) innerText 不是 W3C DOM 的指定内容,FireFox不支持
用谷歌浏览器运行以上3句print结果如下
1.<b class="nui-ico se0 pv1"></b>发送成功<span style="font-size: 14px; margin-left: 5px;"><a id="_mail_link_39_262" href="javascript:void(0)" class=" js-component-link nui-txt-link" hidefocus="hidefocus">可用手机接收回复</a></span><span></span><span style="font-size: 14px; margin-left: 5px;"><a id="_mail_link_40_264" href="javascript:void(0)" class=" js-component-link nui-txt-link" hidefocus="hidefocus"><b class="nui-ico nui-ico-sms nui-ico-sms" style="margin-bottom: 10px;"></b>免费短信通知</a></span>
2.发送成功可用手机接收回复免费短信通知
3.<为空>
可见 innerText 也不支持谷歌呀!