定位模式
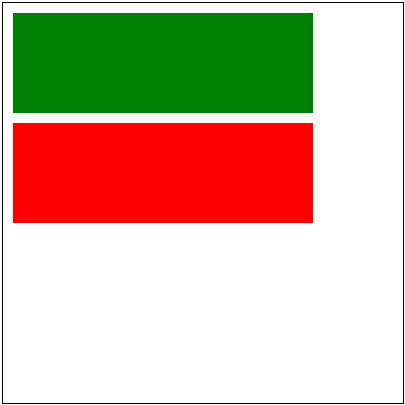
首先我们先做个一个box嵌套2个box的模型

代码
<!DOCYTYPE html>
<html lang="en">
<html>
<HEAD>
<meta charset="utf-8">
<title>test</title>
<style type="text/css">
.con{
400px;
height: 400px;
border: 1px solid #000;
margin: 50px auto 0;
}
.box1,.box2{
300px;
height: 100px;
margin: 10px;
}
.box1{
background-color: green;
}
.box2{
background-color: red;
}
</style>
</HEAD>
<BODY>
<div class="con">
<div class="box1"></div>
<div class="box2"></div>
</div>
</BODY>
</html>
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
相对定位
relative 生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移。
.box1{
background-color: green;
position: relative;
left: 50px;
top: 50px;
}
效果

绝对定位
absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
.box1{
background-color: green;
/*position: relative;
left: 50px;
top: 50px;*/
position: absolute;
left: 50px;
top: 50px;
}
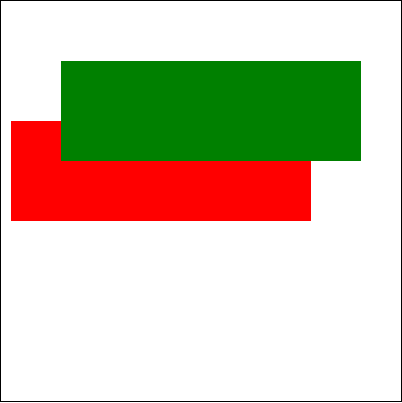
效果

脱离了文档流的限制
对上一父级添加定位属性,绝对路径的参照点发生了改变
.con{
400px;
height: 400px;
border: 1px solid #000;
margin: 50px auto 0;
position: relative;
}
效果

fixd
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
.box1{
background-color: green;
position: fixed;
left: 50px;
top: 50px;
}
效果

static
static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性。
inherit
inherit 从父元素继承 position 属性的值。
定位的层级
<!DOCYTYPE html>
<html lang="en">
<html>
<HEAD>
<meta charset="utf-8">
<title>test</title>
<style type="text/css">
.con{
400px;
height: 400px;
border: 1px solid #000;
margin: 50px auto 0;
position: relative;
}
.con div{
300px;
height: 100px;
margin: 10px;
position: absolute;
}
.box1{
background-color: green;
left: 20px;
top: 20px;
}
.box2{
background-color: red;
left: 40px;
top: 40px;
}
.box3{
background-color: pink;
left: 60px;
top: 60px;
}
.box4{
background-color: black;
left: 80px;
top: 80px;
}
</style>
</HEAD>
<BODY>
<div class="con">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</BODY>
</html>
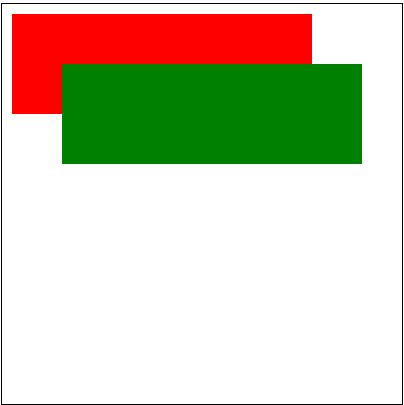
搭建一个模型 层级是依次排序

修改层级
.box1{
background-color: green;
left: 20px;
top: 20px;
z-index: 10;
}
.box2{
background-color: red;
left: 40px;
top: 40px;
z-index: 1
}

z-index 属性越大排序越上(前)。默认0,依次排序
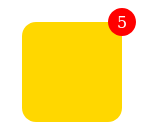
定位的应用

<html lang="en">
<html>
<HEAD>
<meta charset="utf-8">
<title>test</title>
<style type="text/css">
.con{
100px;
height: 100px;
background-color: gold;
margin: 50px auto 0;
position: relative;
border-radius: 14px;
}
.box{
28px;
height: 28px;
background-color: red;
color: #fff;
text-align: center;
line-height: 28px;
position: absolute;
left: 86px;
top: -14px;
border-radius: 14px;
}
</style>
</HEAD>
<BODY>
<div class="con">
<div class="box">5</div>
</div>
</BODY>
</html>