1.理解Javascript语言
函数是一等公民 -- 函数于其他对象共存,并且能够函数可以通过字面量创建,可以赋值给变量,可以作为函数参数进行传递,甚至可以作为返回值从函数中返回。
函数闭包 -- 从根本上例证了函数之于Javascript的重要性。
作用域
基于原型的面向对象。C#,java等使用基于类的面向对象。js使用基于原型的面向对象。
2.聚焦一下特性:
生成器:一种可以基于一次请求生成多次值得函数,在不同请求之间也能挂起执行;
Promise,让我们更好地控制异步代码;
代理 ,让我们控制对特定对象得访问;
高级数组方法,更优雅得数据处理函数;
Map 用于创建字典集合;Set ,处理仅包含不重复项目得集合。
正则表达式,简化代码书写很复杂得逻辑
模块化,把代码划分为较小得可以自包含的片段,项目更易于管理。
1.1.2 如今的转换编译器,已经能让我们体验未来的js
由于浏览器版本的飞速发布,我们通常不需要等待多久就能等到对JavaScript的支持。但当我们想利用JavaScript的最新特性时,也往往会被残酷的现实绑架:用户依然在使用老旧的浏览器。这时该怎么办?
解决这个问题的方式之一是使用转换编译器transpilers(即“转换器+编译器”,“transformation + compiling”),这类工具能够把最前沿的JavaScript代码转换为等价的(如果不能实现,则使用相似的)能在当前浏览器中运行的代码。
最流行的转换编译器是Traceur和Babel。使用如下教程可以很容易地配置它们:https://github.com/googLe/traceur-compiler/wiki/Getting-stanted或http://babeljs.io/docs/setup。
多时间,多学习浏览器的内部原理。
1.2.理解浏览器
js能在很多环境中执行,本书重点专注浏览器环境。
DOM(文档对象模型)-- DOM的构成,如何创建高级的、动态的UI.

浏览器架构 css -- Js -- Html
浏览器API DOM 事件 计时器
事件 -- 大部分js应用都是事件驱动的应用,这表示大部分代码执行在某个特殊响应的事件上。
浏览器API -- 帮助我们交互,提供获取设备信息,存储本地数据活远程浏览器交互的Api。
14章--涉及跨浏览器开发。
1.3 使用当前的最佳实践
调试技巧
Firebug
Chrome DevTools
Firefox开发者工具
F12开发者工具
WebKit检视器--Safari中的调试工具
测试:
我们会使用一些测试技术来确保示例代码按预期执行,同时这些测试技术也用于展示,一般情况下如何测试代码。
断言函数 assert(conditon,message); ,例如assert(a===1,"Disaster! a is not 1!");
如果变量不等于1,则意味着断言失败,抛出右侧提示信息。
断言并不是js的标准特性,所以我们在附录B中会展示它的实现。
性能分析:
性能分析是一个重要实践。

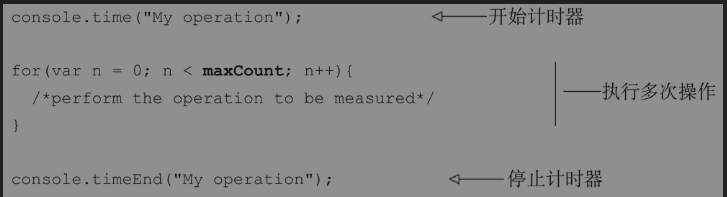
把要被测量的代码放在两个计时器调用之间,分别是内置 console.time 和 console.timeEnd方法。
由于一次操作执行太快而很难测量,因此,我们要多次运行代码,从而获得一个能够测量的值。
1.4 提高跨平台开发能力
对JavaScript基本原理和核心API的渗入理解能让你成为更全能的开发者。通过使用浏览器和Node.js(源自于浏览器的环境),你能够开发几乎你能想到的任何类型的应用。
● 桌面应用,通过使用如NW.js(http://nwjs.io/)或Electron(http://electron.atom.io/)的库可以开发桌面应用。这些技术通常通过包装浏览器使我们能用标准的HTML、CSS和JavaScript(我们可以完全依赖我们的核心JavaScript和浏览器知识来开发)以及一些额外的访问文件系统的能力来构建桌面应用。从而能够开发真正独立于平台的桌面应用,它和我们在Windows、Mac和Linux上见到的应用看起来一样。
● 移动应用,使用类似Apache Cordova(https://cordova.apache.org/)的框架开发。与使用Web技术构建桌面应用一样,该应用框架也包装了浏览器,不过其中还包含一些额外的针对特定平台的API,从而让开发者能与移动平台交互。
● 使用Node.js开发服务器端应用和嵌入式应用,Node.js是源自于浏览器的环境,使用了很多类似浏览器的底层原理。例如,Node.js能执行JavaScript代码,并且也基于事件驱动。
1.5 总结
js核心机制和浏览所提供的架构。
函数,函数闭包,原型
生成器,promise,代理,映射,集合和模块。
DOM 和 事件,因为客户端web应用是事件驱动应用。