<!--pages/flex/flex.wxml-->
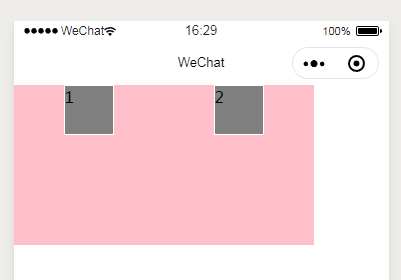
<view class="outer">
<view class="inner">1</view>
<view class="inner">2</view>
</view>
/* pages/flex/flex.wxss */
.outer{
height: 320rpx;
600rpx;
background: pink;
display: flex;
justify-content: space-around
}
.inner
{
height: 100rpx;
100rpx;
background: grey;
border: 1rpx solid white;
box-sizing: border-box
}

------------------------------------------------------------------------------------
justify-content
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
align-items
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
margin(外边距),边框外的区域,外边距是透明的;
border(边框),围绕在内边距和内容外的部分;
padding(内边距),填充属性,是指内容周围的区域,内边距也是透明的;
content(内容),盒子的实际内容,用于展示页面组件。
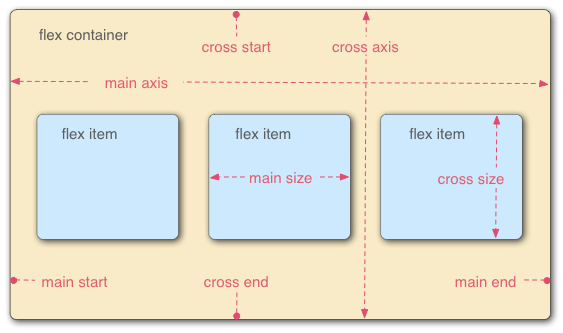
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
flex-direction属性决定主轴的方向(即项目的排列方向)。
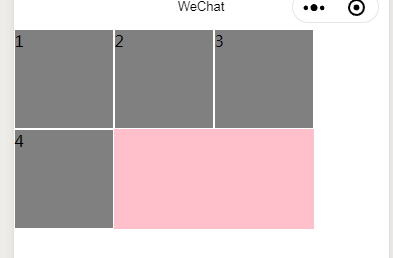
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
.outer{
600rpx;
background: pink;
display: flex;
justify-content: left;
align-items: rows;
flex-direction: row;
flex-wrap: wrap;
}
.inner
{
height: 200rpx;
200rpx;
background: grey;
border: 1rpx solid white;
box-sizing: border-box
}
<!--pages/flex/flex.wxml-->
<view class="outer">
<view class="inner">1</view>
<view class="inner">2</view>
<view class="inner">3</view>
<view class="inner">4</view>
</view>

flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。