此插件是一位外国人写的,官网API地址:https://photo-sphere-viewer.js.org/#methods, 点击看效果吧
3d旋转的amp: https://github.com/ampproject/amphtml
Three.js: https://threejs.org/docs/index.html
http://victu360.com/krpano_school
1.按要求在页面中引入文件后,使用以下方式调用,其它配置
var viewer =new PhotoSphereViewer({ panorama: $('#p'+p_id).find('li:first-child').find('img').attr('data-src'), //全景图片的路径 container: document.getElementById('showImg'), //承载全景图的div盒子 cache_texture:15000, default_long:'-46', //初始经度,介于0和2π之间 default_lat:'0', //初始纬度,介于-π/ 2和π/ 2之间。 min_fov:30, //最小视野(对应于最大变焦),介于1和179之间。 max_fov:90, //最大视野(对应于最小变焦),介于1和179之间。 default_fov:90, time_anim: true, //全景图在time_anim毫秒后会自动进行动画 可以填写数字 fisheye:false, navbar: [ 'autorotate', 'zoom', 'gyroscope', 'caption', 'markers', //{ //自定义按钮 // id: 'my-button', // title: 'Hello world', // className: 'custom-button', // content: 'Custom', // onClick: function() { // alert('Hello from custom button'); // } //}, ], size: { // Resize the panorama '100%', height: '100%' }, gyroscope:true, loading_txt:'Loading.....', // 显示在加载圆的中心的图像的路径。 markers: null, usexmpdata:true, pano_data: { //在此示例中,4000x2000图像用作6000x3000全景图的一部分,剩余空间将呈现为黑色。 full_ 6000, full_height: 3000, cropped_ 4000, cropped_height: 2000, cropped_x: 1000, cropped_y: 500 }, transition: { duration: 1500, // duration of transition in milliseconds loader: true // should display the loader ? } });
2.若想在原插件状态栏中加入html,比如按钮啊,icon啊 什么的:
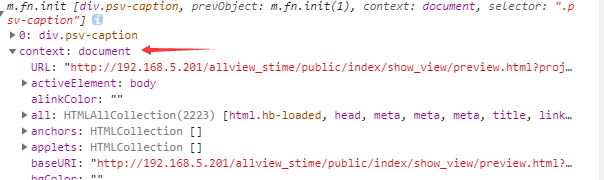
$($('.psv-caption')[0]).html("巴拉巴拉~"); 若不这样写,像平时这样来:$('.psv-caption') 是不行的,此代码返回的是

jq选中的元素最后返回的是一个document,不能直接操作
3.选中全景中标记:
PSV.on('select-marker', function (marker) {});
marker携带了新建标记时传递的信息:唯一id、 标记类型.....
4. 全景图正在旋转时触发:PSV.on('position-updated',function(po){});
可以是自动旋转,也可以是手动滑动 ,po返回的是一个json对象,是全景当前位置经纬度坐标信息
5.确定当前图片是否在缓存中:
PSV.getPanoramaCache(src) 返回ture:在缓存中,false:未在缓存中
此方法只有在开始配置时设置过缓存数量(cache_texture ) 才可以使用,否则报错,因为cache_texture 默认为0
6.清除缓存:PSV.clearPanoramaCache(src) //src:图片地址
7.重新设置图片全景:PSV.setPanorama(src,true,true);
8.判断当前全景是否有标记:
if( PSV.hud.markers){
PSV.hud.clearMarkers();
}
9.为当前全景添加标记: 标记格式按照官网去写
PSV.addMarker({marker})
10.重新渲染全景:
PSV.render();
11.当全景加载完成后再进行操作,否则很卡顿:
PSV.on('ready', function() {});