第二次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 作业的要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 结对成员 | 031802243张建娴,031802215李冰鑫 |
一、GitHub
仓库连接:https://github.com/Li5761/031802215-031802243
二、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 10 | 15 |
| Analysis | 需求分析 (包括学习新技术) | 450 | 740 |
| Design Spec | 生成设计文档 | 60 | 40 |
| Design Review | 设计复审 | 30 | 20 |
| Test | 测试(自我测试,修改代码,提交修改) | 40 | 100 |
| coding | 具体编码 | 550 | 620 |
| Size Measurement | 计算工作量20 | 15 | |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 40 |
| 合计 | 1220 | 1620 |
三、具体分工
张建娴:需求分析,设计原型,部分代码编写,编写博客
李冰鑫:主要代码编写,编写博客
四、解题思路和设计实现
关键问题
1.创建一个文本框以提供用户多行的文本输入;
2.获取文本框内容并进行数据分析,找出关键字;
3.根据分析结果建成一颗学术家族树。
解决办法:
0基础的萌新看到这个题目表示压力山大,只能从头开始学起。
首先我们通过textarea实现多行文本框的输入问题,然后通过.val()获取文本,接着通过split关键字划分来提取名字和技能(参考w3网站:https://www.w3school.com.cn/js/jsref_split.asp)
数据到手后我们又通过echarts来实现数据的可视化,这一步我们参考了Documentation的教程,网址:https://echarts.apache.org/zh/option.html#tooltip
echarts的配置项看得我头皮发麻,表示只能选择一些基础设置做成一个简单的界面。
数据流图

五、部分代码说明和成果展示
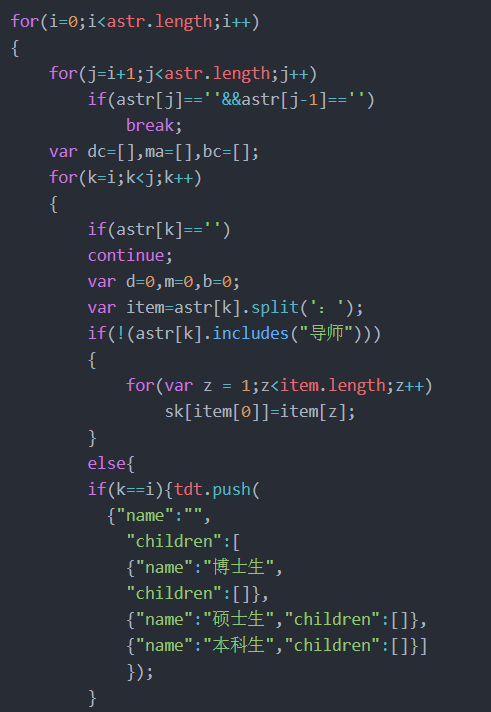
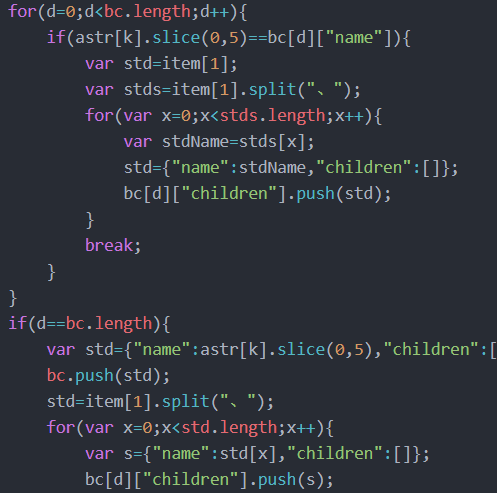
1.文本处理代码

利用这个代码实现方式来将文本转化成json文件格式,便于后面使用echarts来生成树状图

这是通过split分割提取出名字的代码
2.生成树代码

使用echarts生成树和一些配置项
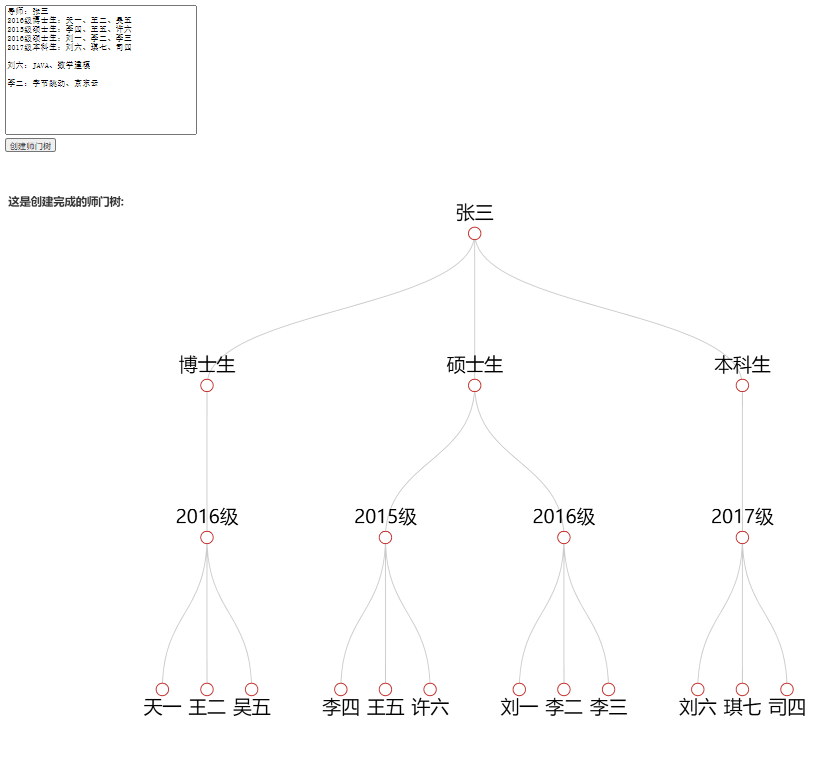
3.成果

点击节点可以展开和缩放:

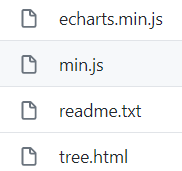
六、目录及使用说明

下载目录内的文件到同一个文件夹,打开tree.html就可以使用
七、commit记录

八、遇到的困难和解决办法
在json文档的建立中遇到较大的困难,由于对这个功能一点不理解,查了好多的资料,度娘里的讲解很浅,最后无奈到博客找大牛零零碎碎的学,花了很多时间;
在echarts学习中从头到尾把tree学了一遍,最后只用到了一部分,属实难受。
九、队友评价
对张建娴的评价:
值得学习的地方:建娴属实是个好队友,本人属于宅系列,基本上讨论的事都要她叫我,这里本人悔过。在讨论过程中她也经常能提出好建议,加快我们的进度。
对李冰鑫的评价:
值得学习的地方:认真负责,善于学习新东西;
需要改进的地方:和队友交流的积极性不高