WebView是用于在您的应用程序中显示Web和HTML内容的视图。
内容
WebView支持以下类型的内容:
- HTML和CSS网站– WebView完全支持使用HTML和CSS编写的网站,包括JavaScript支持。
- 文档–由于WebView是在每个平台上使用本机组件实现的,因此WebView能够显示在每个平台上可见的文档,这意味着PDF文件可在iOS和Android上使用。
- HTML字符串– WebView可以显示内存中的HTML字符串。
- 本地文件– WebView可以显示应用程序中嵌入的上述任何内容类型。
注:Windows上的WebView不支持Silverlight,Flash或任何ActiveX控件,即使该平台上的Internet Explorer支持它们也是如此。
示例:WorkingWithWebview
WebSites
要显示来自互联网的网站,请将WebView的Source属性设置为字符串URL:
var browser = new WebView { Source = "http://xamarin.com" };
注:网址必须使用指定的协议完整构成(即,其前面必须带有“ http://”或“ https://”)。
要想打开外部的网页,则可以:
var openUrl = new Button { Text = "Open location using built-in Web Browser app" }; openUrl.Clicked += async (sender, e) => { await Launcher.OpenAsync("http://xamarin.com/evolve"); };
或者 创建一个Label,其内容是html文本(包含一个<a href...>)
iOS和ATS(App Transport Security)
从版本9开始,iOS默认将仅允许您的应用程序与实现最佳实践安全性的服务器通信。 必须在Info.plist中设置值才能启用与不安全服务器的通信。
注:如果您的应用程序需要连接到不安全的网站,则应始终使用NSExceptionDomains作为例外输入域,而不是使用NSAllowsArbitraryLoads完全关闭ATS,NSAllowsArbitraryLoads仅应在极端紧急情况下使用。
HTML字符串
如果要呈现在代码中 动态定义的HTML字符串,则需要创建HtmlWebViewSource的实例:
var browser = new WebView(); var htmlSource = new HtmlWebViewSource(); htmlSource.Html = @"<html><body> <h1>Xamarin.Forms</h1> <p>Welcome to WebView.</p> </body></html>"; browser.Source = htmlSource;
在上面的代码中,@用于将HTML标记为字符串文字,这意味着所有常用的转义字符都将被忽略。
注:可能需要设置WebView的WidthRequest和HeightRequest属性以查看HTML内容,具体取决于WebView是其子级的布局。 例如,这在StackLayout中是必需的。
本地HTML内容
WebView可以显示应用程序中嵌入的HTML,CSS和Javascript中的内容。 例如:
<html> <head> <title>Xamarin Forms</title> </head> <body> <h1>Xamrin.Forms</h1> <p>This is an iOS web page.</p> <img src="XamarinLogo.png" /> </body> </html>
html,body { margin:0; padding:10; } body,p,h1 { font-family: Chalkduster; }
请注意,上述CSS中指定的字体将需要针对每个平台进行自定义,因为并非每个平台都具有相同的字体。
要使用WebView显示本地内容,您需要像打开其他文件一样打开HTML文件,然后将内容作为字符串加载到HtmlWebViewSource的Html属性中。 有关打开文件的更多信息,请参见使用文件。
尽管已经加载了第一页,但是WebView不了解HTML的来源,在处理引用本地资源的页面时,这是一个问题。 当本地页面彼此链接,页面使用单独的JavaScript文件或页面链接到CSS样式表时,可能发生这种情况的示例。
为了解决这个问题,您需要告诉WebView在文件系统上哪里可以找到文件,通过在WebView使用的HtmlWebViewSource上设置BaseUrl属性来执行此操作。
由于每个操作系统上的文件系统都不相同,因此您需要确定每个平台上的URL,Xamarin.Forms公开了DependencyService以在运行时在每个平台上解决依赖关系。
要使用DependencyService,首先定义一个可以在每个平台上实现的接口:
public interface IBaseUrl { string Get(); }
请注意,除非在每个平台上都实现了该界面,否则该应用程序将无法运行。 在公共项目中,请确保您记得使用DependencyService设置BaseUrl:
var source = new HtmlWebViewSource(); source.BaseUrl = DependencyService.Get<IBaseUrl>().Get();
然后必须提供每个平台的接口实现。
iOS
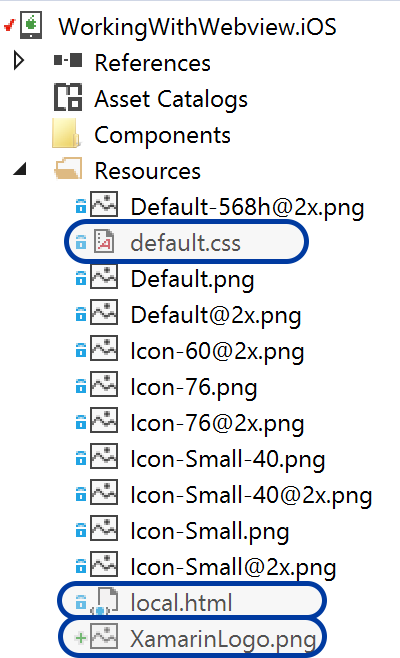
在iOS上,Web内容应通过构建操作BundleResource位于项目的根目录或Resources目录中,如下所示:

应将BaseUrl设置为Main bundle的路径:
[assembly: Dependency (typeof (BaseUrl_iOS))] namespace WorkingWithWebview.iOS { public class BaseUrl_iOS : IBaseUrl { public string Get() { return NSBundle.MainBundle.BundlePath; } } }
Android
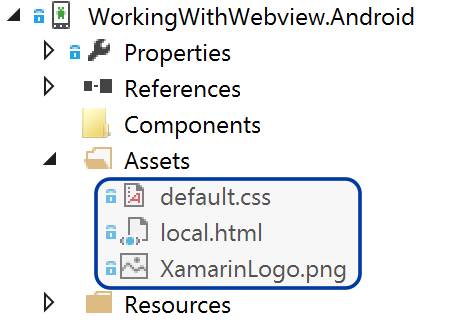
在Android上,通过构建操作AndroidAsset将HTML,CSS和图像放在Assets文件夹中,如下所示:
文件属性中,生成操作=AndroidAsset

在Android上,应将BaseUrl设置为“ file:/// android_asset /”:
[assembly: Dependency (typeof(BaseUrl_Android))] namespace WorkingWithWebview.Android { public class BaseUrl_Android : IBaseUrl { public string Get() { return "file:///android_asset/"; } } }
在Android上,还可以通过MainActivity.Instance属性公开的当前Android上下文访问Assets文件夹中的文件:
var assetManager = MainActivity.Instance.Assets; using (var streamReader = new StreamReader (assetManager.Open ("local.html"))) { var html = streamReader.ReadToEnd (); }
Navigation
WebView支持通过几种可用的方法和属性进行导航:
- GoForward()–如果CanGoForward为true,则调用GoForward会向前导航到下一个访问的页面。
- GoBack()–如果CanGoBack为true,则调用GoBack将导航到最后访问的页面。
- CanGoBack –如果存在要导航回的页面,则为true;如果浏览器位于起始URL,则为false。
- CanGoForward –如果用户向后导航并且可以前进到已经访问过的页面,则为true。
在页面内,WebView不支持多点触摸手势,重要的是要确保内容经过移动优化,并且无需缩放即可显示。
应用程序通常在WebView而非设备的浏览器中显示链接,在这些情况下,允许常规导航很有用,但是当用户在开始链接上时回击时,应用程序应返回到常规应用程序视图。
使用内置的导航方法和属性来启用此方案。
示例:WebViewSample
首先创建浏览器视图的页面:

<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="WebViewSample.InAppBrowserXaml" Title="Browser"> <StackLayout Margin="20"> <StackLayout Orientation="Horizontal"> <Button Text="Back" HorizontalOptions="StartAndExpand" Clicked="OnBackButtonClicked" /> <Button Text="Forward" HorizontalOptions="EndAndExpand" Clicked="OnForwardButtonClicked" /> </StackLayout> <!-- WebView needs to be given height and width request within layouts to render. --> <WebView x:Name="webView" WidthRequest="1000" HeightRequest="1000" /> </StackLayout> </ContentPage>
public partial class InAppBrowserXaml : ContentPage { public InAppBrowserXaml(string URL) { InitializeComponent(); webView.Source = URL; } async void OnBackButtonClicked(object sender, EventArgs e) { if (webView.CanGoBack) { webView.GoBack(); } else { await Navigation.PopAsync(); } } void OnForwardButtonClicked(object sender, EventArgs e) { if (webView.CanGoForward) { webView.GoForward(); } } }
Events
WebView引发以下事件以帮助您响应状态变化:
- Navigating – WebView开始加载新页面时引发的事件。
- Navigated–加载页面且导航停止时引发的事件。
- ReloadRequested –请求重新加载当前内容时引发的事件。
Navigating事件附带的WebNavigatingEventArgs对象具有四个属性:
- Cancel–指示是否取消导航。
- NavigationEvent –引发的导航事件。
- Source–执行导航的元素。
- url-导航目标。
Navigated事件随附的WebNavigatedEventArgs对象具有四个属性:
- NavigationEvent –引发的导航事件。
- Result–使用WebNavigationResult枚举成员描述导航的结果。有效值为取消,失败,成功和超时。
- Source–执行导航的元素。
- url-导航目标。
如果您期望使用加载时间较长的网页,请考虑使用 Navigating and Navigated 事件来实现状态指示器。例如:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="WebViewSample.LoadingLabelXaml" Title="Loading Demo"> <StackLayout> <!--Loading label should not render by default.--> <Label x:Name="labelLoading" Text="Loading..." IsVisible="false" /> <WebView HeightRequest="1000" WidthRequest="1000" Source="http://www.xamarin.com" Navigated="webviewNavigated" Navigating="webviewNavigating" /> </StackLayout> </ContentPage>
void webviewNavigating(object sender, WebNavigatingEventArgs e) { labelLoading.IsVisible = true; } void webviewNavigated(object sender, WebNavigatedEventArgs e) { labelLoading.IsVisible = false; }
重新加载内容
WebView有一个Reload方法,可用于重新加载当前内容:
var webView = new WebView(); ... webView.Reload();
调用Reload方法时,将触发ReloadRequested事件,指示已请求重新加载当前内容。
性能
现在流行的Web浏览器采用了硬件加速渲染和JavaScript编译等技术。 在iOS上,默认情况下,Xamarin.Forms WebView由UIWebView类实现,而这些技术中的许多技术在此实现中不可用。 但是,应用程序可以选择使用iOS WkWebView类来实现Xamarin.Forms WebView,后者支持更快的浏览。 这可以通过将以下代码添加到该应用程序的iOS平台项目中的AssemblyInfo.cs文件中来实现:
// Opt-in to using WkWebView instead of UIWebView. [assembly: ExportRenderer(typeof(WebView), typeof(Xamarin.Forms.Platform.iOS.WkWebViewRenderer))]
注:在iOS上,WkWebViewRenderer具有接受WkWebViewConfiguration参数的构造函数重载,这使渲染器可以在创建时进行配置。
默认情况下,Android上的WebView与内置浏览器的速度差不多。
UWP WebView使用Microsoft Edge渲染引擎,台式机和平板电脑设备应具有与使用Edge浏览器本身相同的性能。
权限
为了使WebView正常工作,必须确保为每个平台都设置了权限。 请注意,在某些平台上,WebView将在调试模式下运行,但在为发布而构建时则无法运行。 这是因为在调试模式下,Visual Studio for Mac默认设置了某些权限(如Android上的Internet访问权限)。
- UWP –显示网络内容时需要Internet(客户端和服务器)功能。
- Android –仅在显示网络内容时才需要INTERNET,本地内容不需要特殊权限。
- iOS –不需要特殊权限。
布局
与大多数其他Xamarin.Forms视图不同,WebView要求在包含在StackLayout或RelativeLayout中时指定HeightRequest和WidthRequest,如果您未能指定这些属性,则WebView将不会呈现。
具有WidthRequest和HeightRequest的StackLayout:
<StackLayout> <Label Text="test" /> <WebView Source="http://www.xamarin.com/" HeightRequest="1000" WidthRequest="1000" /> </StackLayout>
调用JavaScript
WebView包括从C#调用JavaScript函数并将任何结果返回到调用C#代码的功能,这是通过WebView.EvaluateJavaScriptAsync方法完成的,该示例在WebView示例的以下示例中显示:
var numberEntry = new Entry { Text = "5" }; var resultLabel = new Label(); var webView = new WebView(); ... int number = int.Parse(numberEntry.Text); string result = await webView.EvaluateJavaScriptAsync($"factorial({number})"); resultLabel.Text = $"Factorial of {number} is {result}.";
WebView.EvaluateJavaScriptAsync方法评估指定为参数的JavaScript,并以字符串形式返回任何结果。 在此示例中,调用了阶乘JavaScript函数,该函数返回数字的阶乘。 此JavaScript函数在WebView加载的本地HTML文件中定义,并在以下示例中显示:
<html> <body> <script type="text/javascript"> function factorial(num) { if (num === 0 || num === 1) return 1; for (var i = num - 1; i >= 1; i--) { num *= i; } return num; } </script> </body> </html>
