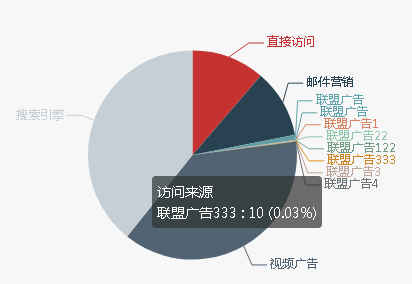
饼图数据为0或者太小显示如下,不美观

解决办法:
为0的去掉,小于0.005的累加起来
方法
function getsData(_rowData){ var rowData=JSON.parse(JSON.stringify(_rowData)) var sum=rowData.reduce(function(o,v,i){ o+=parseFloat(v.value); return o; },0) if(isNaN(sum)||sum==0){return []} rowData.sort(function(a,b){ return a.value-b.value; }).reverse(); var val=0;//其他的相加 for(var i=rowData.length-1;i>0;i--){ var _row=rowData[i],sub; sub=_row.value/sum; //如果为0或者小于.05的比例就将此元素移除 if(sub<0.005){ rowData.length=i;//去掉最后一个 val+=parseFloat(_row.value); } } //在后面追加一个其他的项 if(val>0){ rowData[length].name="其他"; rowData[length].value=val; } return rowData; }
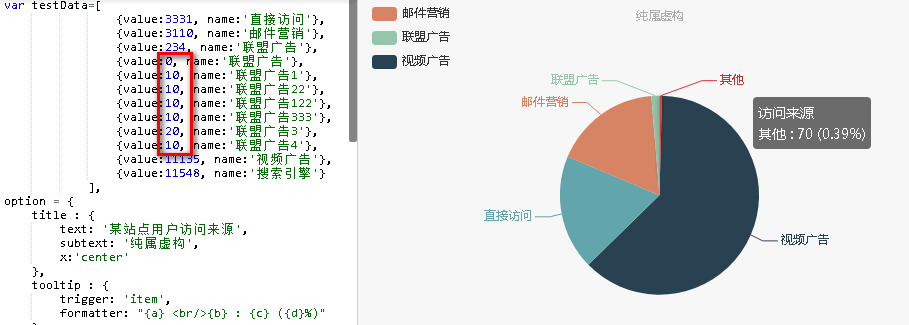
效果图

完整的option

var testData=[ {value:3331, name:'直接访问'}, {value:3110, name:'邮件营销'}, {value:234, name:'联盟广告'}, {value:0, name:'联盟广告'}, {value:10, name:'联盟广告1'}, {value:10, name:'联盟广告22'}, {value:10, name:'联盟广告122'}, {value:10, name:'联盟广告333'}, {value:20, name:'联盟广告3'}, {value:10, name:'联盟广告4'}, {value:11135, name:'视频广告'}, {value:11548, name:'搜索引擎'} ], option = { title : { text: '某站点用户访问来源', subtext: '纯属虚构', x:'center' }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: 'vertical', left: 'left', data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'] }, series : [ { name: '访问来源', type: 'pie', radius : '55%', center: ['50%', '60%'], data:getsData(testData), //data:testData, itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; function getsData(_rowData){ var rowData=JSON.parse(JSON.stringify(_rowData)) var sum=rowData.reduce(function(o,v,i){ o+=parseFloat(v.value); return o; },0) if(isNaN(sum)||sum==0){return []} rowData.sort(function(a,b){ return a.value-b.value; }).reverse(); var val=0;//其他的相加 for(var i=rowData.length-1;i>0;i--){ var _row=rowData[i],sub; sub=_row.value/sum; //如果为0或者小于.05的比例就将此元素移除 if(sub<0.005){ rowData.length=i;//去掉最后一个 val+=parseFloat(_row.value); } } //在后面追加一个其他的项 if(val>0){ rowData[length].name="其他"; rowData[length].value=val; } return rowData; }
