一、在实现商城的功能中,主要使用的有html5的弹性盒布局,booterstrap,jquery,js,css,sass。
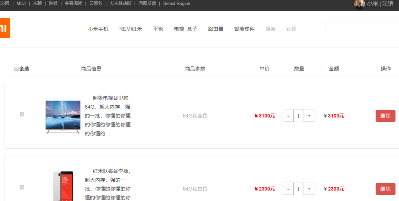
1.利用booterstrap来实现快速布局,实现购物车的静态页面。

需要注意的是booterstrap的布局一般都是响应式布局,所以在使用的时候尽量使整个页面都通过booterstrap来布局,否则会出现缩小页面的时候,
布局会发生错乱。在这里由于时间有限,使用了col-xs-3类的CSS效果,在页面缩小时尽量避免错乱的样式。
2.选购商品存储使用localstorage
数据存储使用mysql会方便很多,但这里我用的是localstorage来存储主要的账号密码,选取的商品详情,自己写了个JSON文件来模拟实现数据库,利用ajax来请求获取JSON
里面的数据,在渲染到页面上,点击购物车的时候,利用COOKIE来存储商品ID,并通过商品id来获取商品的固定详情,在选择手机型号和颜色的时候一并存储到localstorage
商品状态下的value里,由于使用的是localstorage,value里的数据都是字符串形式的,所以在处理数据的同时会比较麻烦。因而在添加数据的时候我预先加了个符号来分隔每一个商品,再通过数组分割来获取商品数组,二次分割成二维数组,这样就能便于将数据选然到页面上了。这里会遇到一个问题,就是删除数据的时候,如何处理,这里是利用正则替换来处理数据,实现删除功能。
3.注册
注册界面比较简单主要就是正则验证,实时判断密码强弱,使用keyup事件。

4.登录
登录主要判断账户存在与否或者密码正确并给予提示。成功之后会跳转到首页。并且将用户状态设置为true,也就是已登录状态,并将用户的信息,显示在页面左上角,
这里可以做一个用户个人界面,用来管理个人信息,银行卡,修改密码,收货地址之类的。


5.jquery动画特效和其他特效
jquery动画在使用animate写下拉菜单的时候会产生bug,使用stop方法能解决动画重复运行等一些动画问题,然而当鼠标快速触发事件的时候即使在避免事件冒泡的情况下,
也会产生动画的轻微闪烁问题。
购物车放大镜,在写放大镜的时候主要注意的是要获取滚动条高度来实现放大镜的上下距离,否则在页面下拉的时候会出现bug。
导航栏动画和轮播图没什么bug。