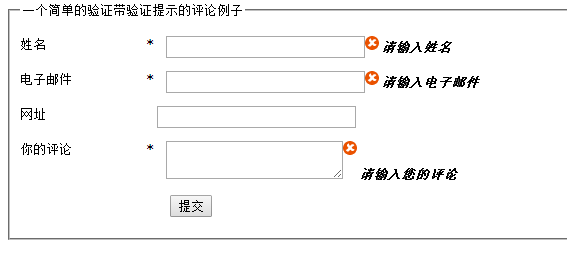
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../../scripts/jquery.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script> <style type="text/css"> * { font-family: Verdana; font-size: 96%; } label { width: 10em; float: left; } label.error { float: none; color: red; padding-left: .5em; vertical-align: top; } p { clear: both; } .submit { margin-left: 12em; } em { font-weight: bold; padding-right: 1em; vertical-align: top; } em.error { background:url("images/unchecked.gif") no-repeat 0px 0px; padding-left: 16px; } em.success { background:url("images/checked.gif") no-repeat 0px 0px; padding-left: 16px; } </style> <script type="text/javascript"> $(document).ready(function(){ $("#commentForm").validate({ rules: { username: { required: true, minlength: 2 }, email: { required: true, email: true }, url:"url", comment: "required" }, messages: { username: { required: '请输入姓名', minlength: '请至少输入两个字符' }, email: { required: '请输入电子邮件', email: '请检查电子邮件的格式' }, url: '请检查网址的格式', comment: '请输入您的评论' }, errorElement: "em", //可以用其他标签,记住把样式也对应修改 success: function(label) { //label指向上面那个错误提示信息标签em label.text(" ") //清空错误提示消息 .addClass("success"); //加上自定义的success类 } }); }); </script> </head> <body> <form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>一个简单的验证带验证提示的评论例子</legend> <p> <label for="cusername">姓名</label> <em>*</em><input id="cusername" name="username" size="25" /> </p> <p> <label for="cemail">电子邮件</label> <em>*</em><input id="cemail" name="email" size="25" /> </p> <p> <label for="curl">网址</label> <em> </em><input id="curl" name="url" size="25" value="" /> </p> <p> <label for="ccomment">你的评论</label> <em>*</em><textarea id="ccomment" name="comment" cols="22" rows="2"></textarea> </p> <p> <input class="submit" type="submit" value="提交"/> </p> </fieldset> </form> </body> </html>