1.常用的事件
onmouseover onmouseout onmousedown onmousemove onmouseup onclick onchange onfocus onblur等等
2.每个元素身上的事件都是天生自带的,不需要我们去定义,只需要我们给这个事件绑定一个方法,当事件触发的时候就会执行这个方法
3.事件绑定的方法
(1)div.onclick=function(){} DOM0级事件绑定
(2)div.addEventListener()或div.attachListener() DOM2级事件绑定
二者的区别
onclick是这个元素私有的属性,天生自带的,而addEventListener()是共有的属性,从EventTarget(事件源)对象上继承来的
ie低版本的attachEvent是公有的
div.onclick 存在事件冒泡机制没有捕获的机制
div.addEventListener() 可有冒泡可有捕获
div.attachEvent() 只有冒泡机制
4.div.addEventListener和div.attchEvent的区别
(1)前者有冒泡机制和捕获机制,后者只有冒泡机制
(2)事件名前者不带on后者带on
(3)前者的this指向当前元素,后者指向window
(4)前者是标准浏览器的写法,后者是ie8以下
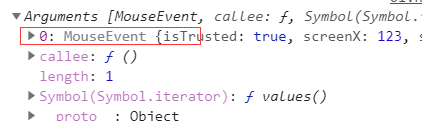
5.arguments
每个函数都有一个arguments对象,他是这个函数所有参数构造的集合


上面的控制台是arguments数组中有一个元素叫mouseevent
所有,每个事件的方法中浏览器都给他一个参数叫mouseevent。我们所有鼠标的信息都临时存储在这个mouseevent对象上
mouseevent 有兼容性
标准浏览器可以直接获取,但是ie不行
解决办法

event对象的兼容性
clientX和clientY是鼠标到浏览器窗口左上角的距离坐标
pageX和pageY是鼠标到网页左上角的距离坐标,但是ie低版本没有这个属性
在ie下怎么算pageY的值?
用clientY+scrollTop
6.事件源
点击那个元素,那个元素就是事件源
标准浏览器的事件源是ev.target
ie6-8没有这个属性,但是ie有ev.srcElement
7.阻止事件冒泡兼容性
(1)event.cancelBubble=true
(2)event.stopPropagation?event.stopPropagetion():event.cancelBubble=true
8.阻止事件默认行为兼容性
比如a的href
href为空 会自动刷新页面
href为# 锚点跳转
href为javascript:; 阻止默认行为发生
event.preventdefault?event.preventDefault():event.returnValue=false
9.事件委托
如果子元素身上绑定大量相同的事件,我们尽量采用事件委托,所有子元素吧自己的事件委托给父级了
原理:采用事件冒泡机制完成
为什么使用事件委托?
传统的for循环绑定事件,会增加大量的dom操作(事件),影响页面的性能,采用事件委托就是把所有的事件给予一个元素上
事件委托和传统的事件绑定的优势
传统的事件绑定对新增的元素不起作用,事件委托起作用
传统的事件绑定,有多少元素js就需要绑定多少事件,事件委托只需要一个事件
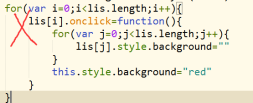
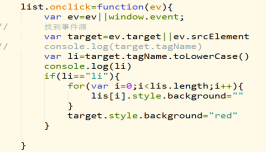
案例

传统写法

事件委托

10.并不是所有的事件都存在事件冒泡
onmouseenter onmouseleave就没有事件冒泡机制
所以我们做跟随鼠标的时候尽量用着两个事件,不要onmouseover onmouseout