常常听人讲,要样式重置,样式重置,然后就屁颠屁颠的reset.css了,可是屁颠了那么久,却总是不知道个所以然,很是憋屈,so~今天一定要看看元素默认是啥样子的,大家也可以看看。
css样式设置:
<style>
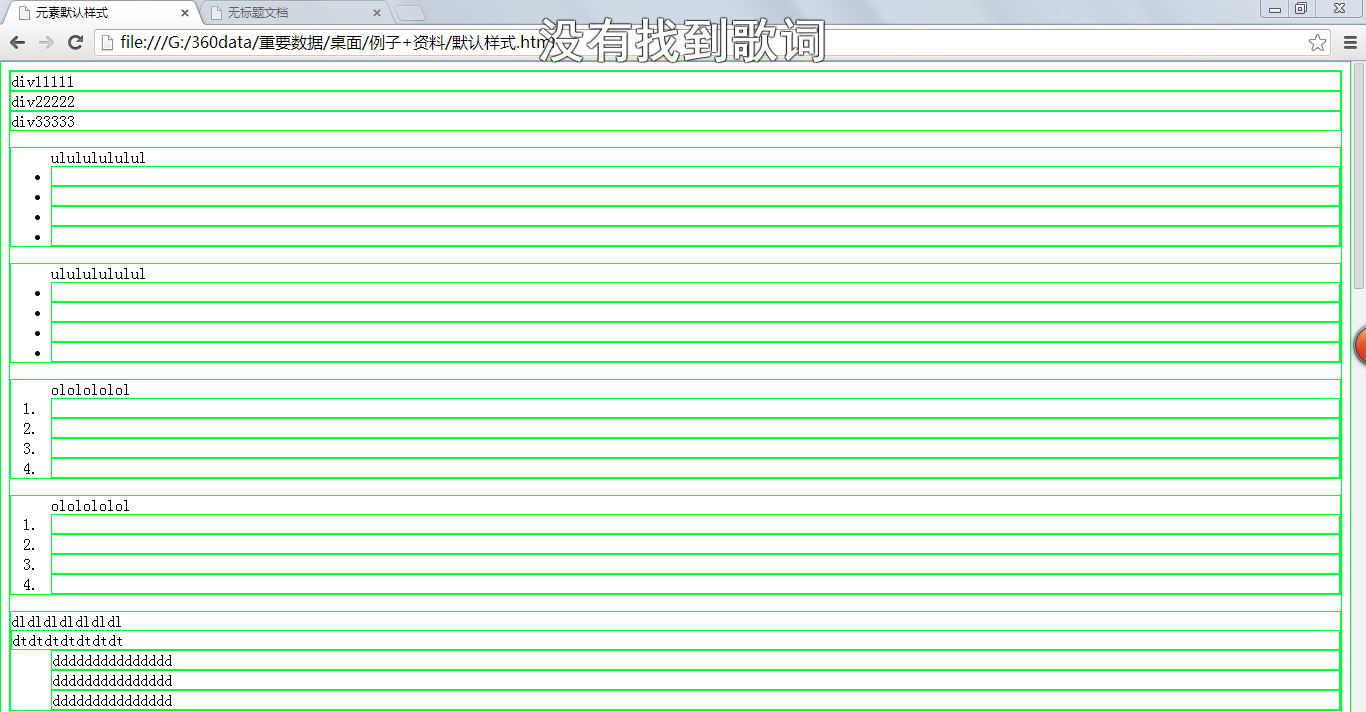
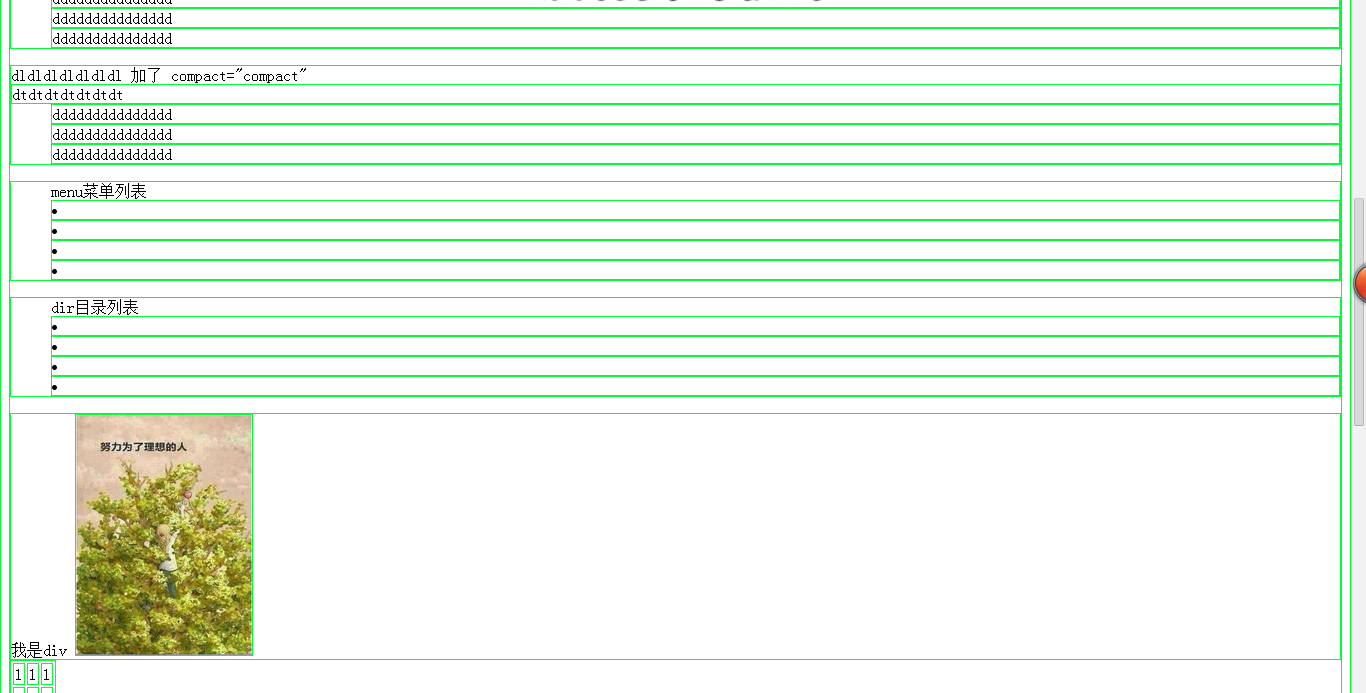
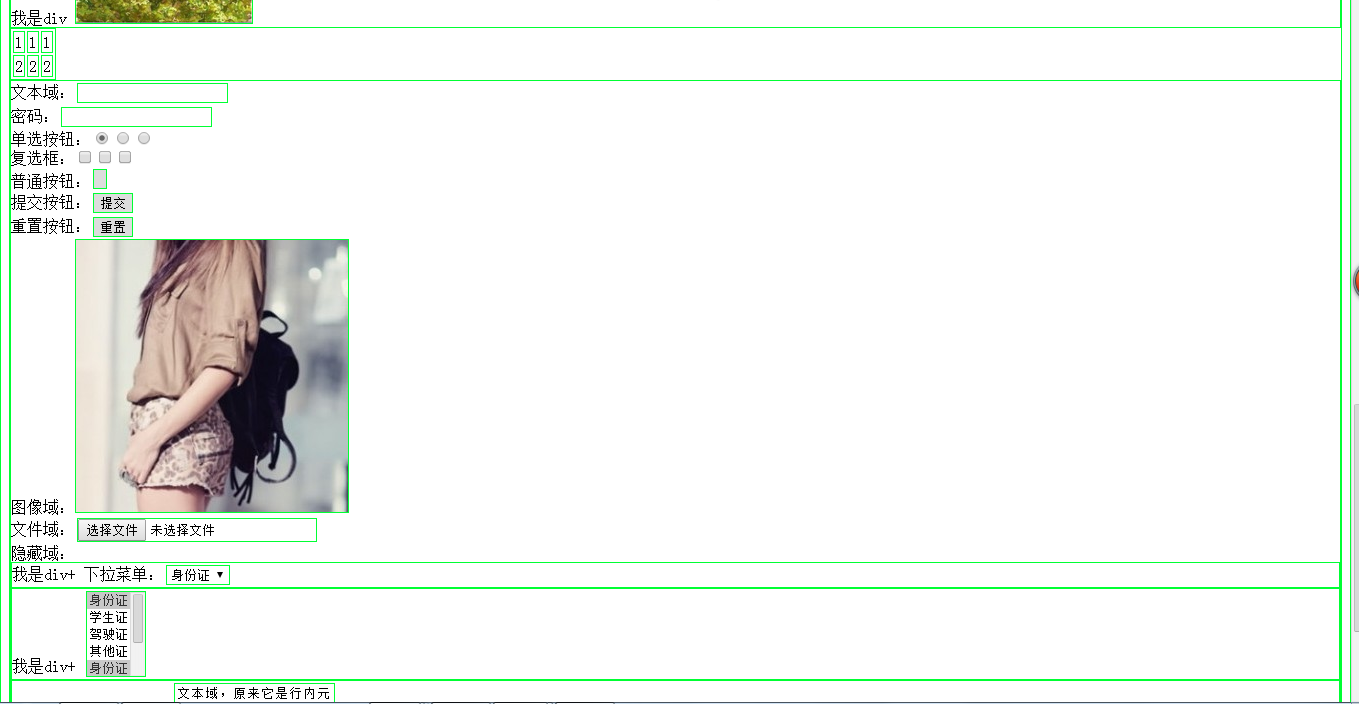
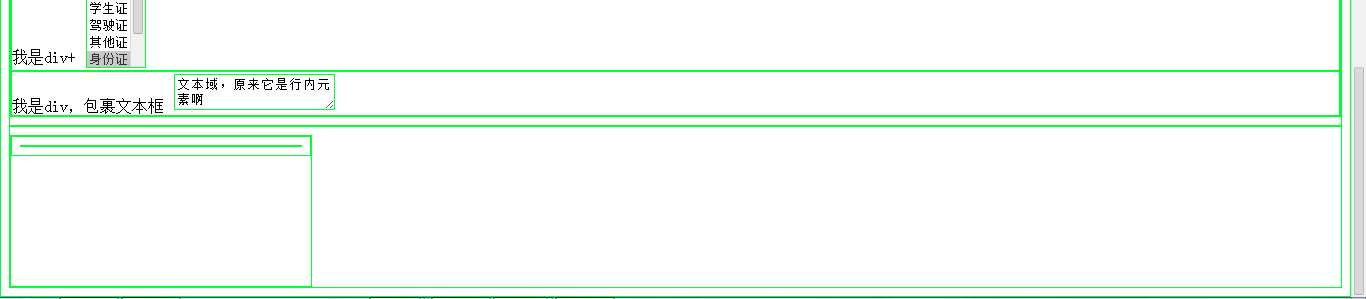
*{border:1px solid #0F3;}
</style>
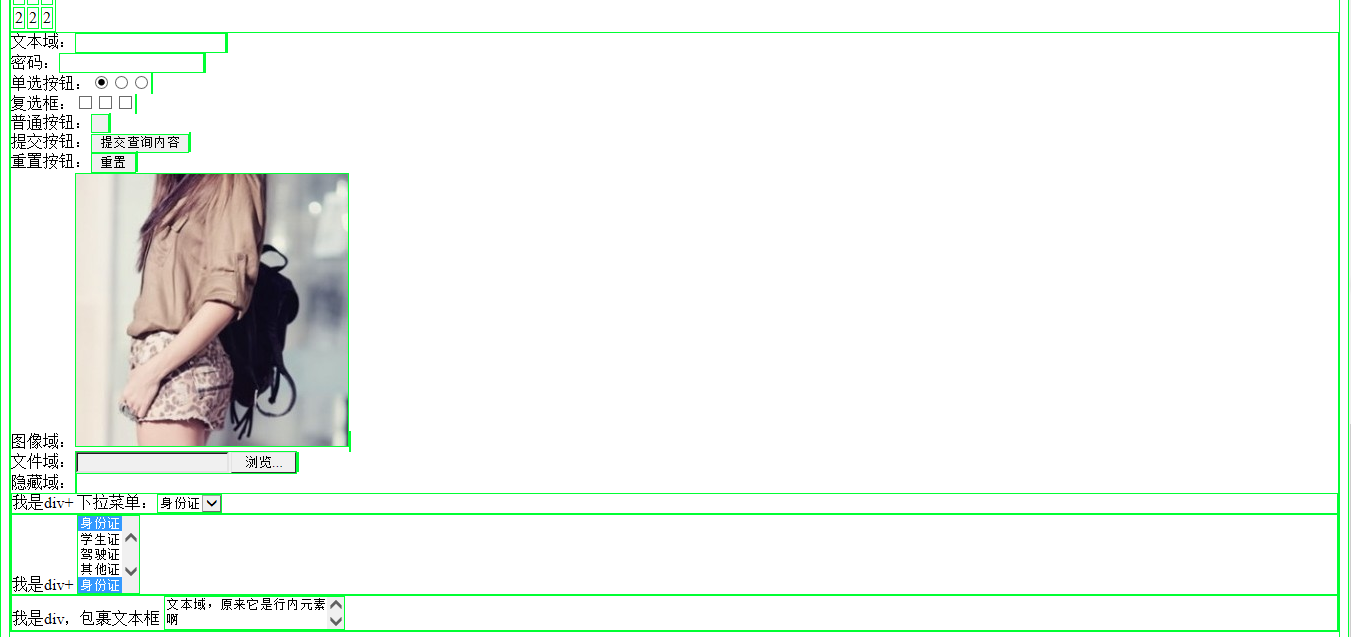
测试浏览器有Google Chrome(Webkit),Firefox(Gecko),IE11(Trident)。图为Chrome下的视图。




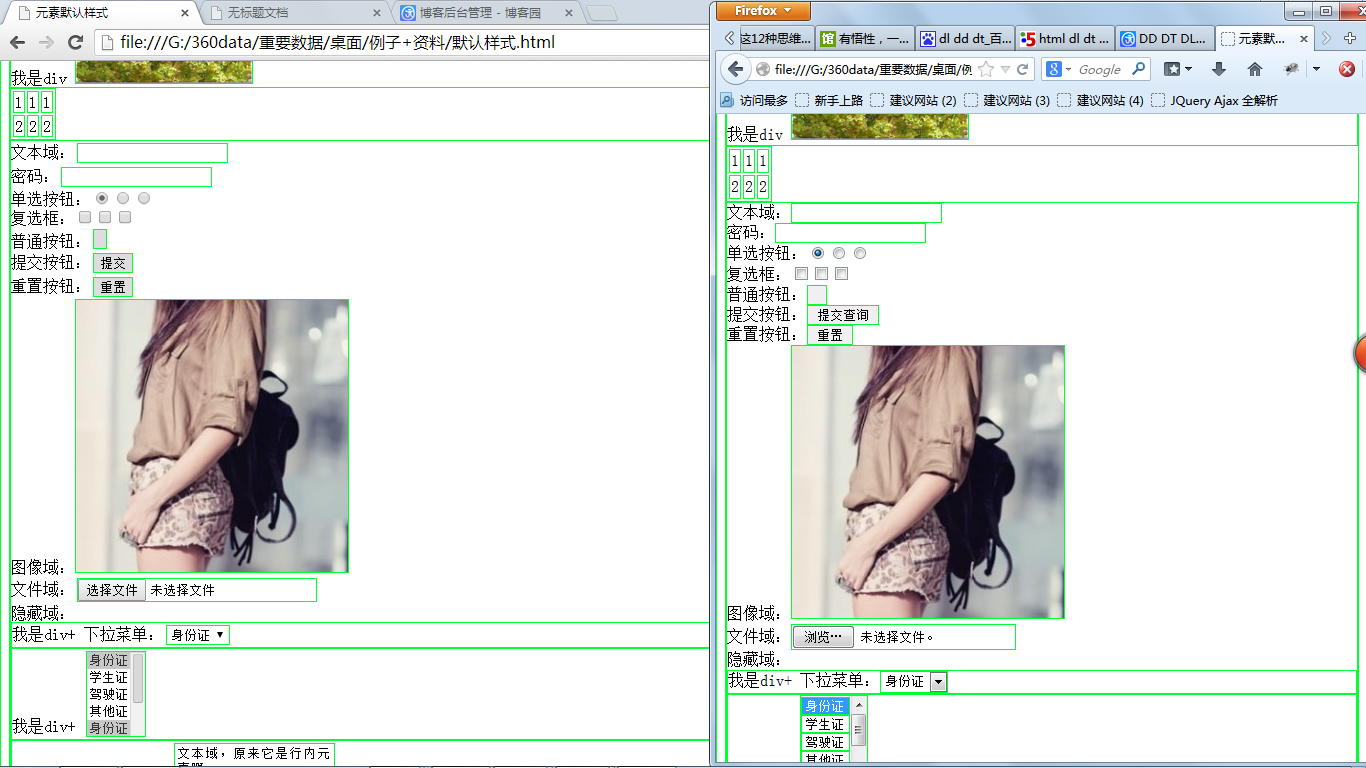
IE11中与别人不同的地方

来个直观一点的,对比出的诡异啊~

好吧,还是老老实实的重置吧,浏览器种类这么多,测试不过来,为了不出现诡异现象,咱重置一下吧,至于使用*号进行全部重置还是逐个重置,这个看个人习惯,我一般喜欢按需重置,当然,如果需要重置的元素过多,还是使用全局重置好。